CISCO / UMBRELLA DESIGN SYSTEM
100% adoption rate, +23% increase in dev contributions within first year
I acted as UX Product Design Lead for the Umbrella Design System, guiding the strategy for re-establishing the design system and reshaping its processes with a focus on service design and building frameworks to support system contributors.
MY ROLE
Senior Product Designer
TEAM
Junior Product Designer • 2 Engineers
USERS / PERSONAS
Product Design Team, Engineering Team, Umbrella Customers
ACTIVITIES PERFORMED
UX Audit Workshops • Documentation • Design Ops & Admin • Process Development • Metrics Tracking • Establishing Comms, Ceremonies and Team Engagement • Mentorship • Planning • Design Systems


CISCO / UMBRELLA DESIGN SYSTEM
100% adoption rate, +23% increase in dev contributions within first year
I acted as UX Product Design Lead for the Umbrella Design System, guiding the strategy for re-establishing the design system and reshaping its processes with a focus on service design and building frameworks to support system contributors.
MY ROLE
Senior Product Designer
TEAM
Junior Product Designer • 2 Engineers
USERS / PERSONAS
Product Design Team, Engineering Team, Umbrella Customers
ACTIVITIES PERFORMED
UX Audit Workshops • Documentation • Design Ops & Admin • Process Development • Metrics Tracking • Establishing Comms, Ceremonies and Team Engagement • Mentorship • Planning • Design Systems

How can we create a reliable, consistent experience that scales along with our distributed global team?
How can we create a reliable, consistent experience that scales along with our distributed global team?
With no single source of truth to assist in awareness of existing patterns, designers submitted mismatched designs. These began to make their way into the application (for example, there were seven different versions of an alert banner found in an audit) resulting in effecting how users experienced Umbrella.
The design system was scattered across different files and folders which were often inconsistent within themselves and the guidelines for use were nonexistent or vague. As the team grew larger and more distributed relying on tribal knowledge was proving even more insufficient.
System issues
Knowledge-sharing is "tribal"
Inconsistent references
Scattered resources
Vague, nonexistent guidelines
Unclear process for updates
Team Impact
Unproductive critique
Duplicate efforts
Churn, blocking work
Technical debt/design debt
Distrust in resources
Inconsistent UI
Team Need
Single shared source of truth
Improved communication
Clear and consistent guidelines
Contribution Process
System issues
Knowledge-sharing is "tribal"
Inconsistent references
Scattered resources
Vague, nonexistent guidelines
Unclear process for updates
Team Need
Single shared source of truth
Improved communication
Clear and consistent guidelines
Contribution Process
Team Impact
Unproductive critique
Duplicate efforts
Churn, blocking work
Technical debt/design debt
Distrust in resources
Inconsistent UI
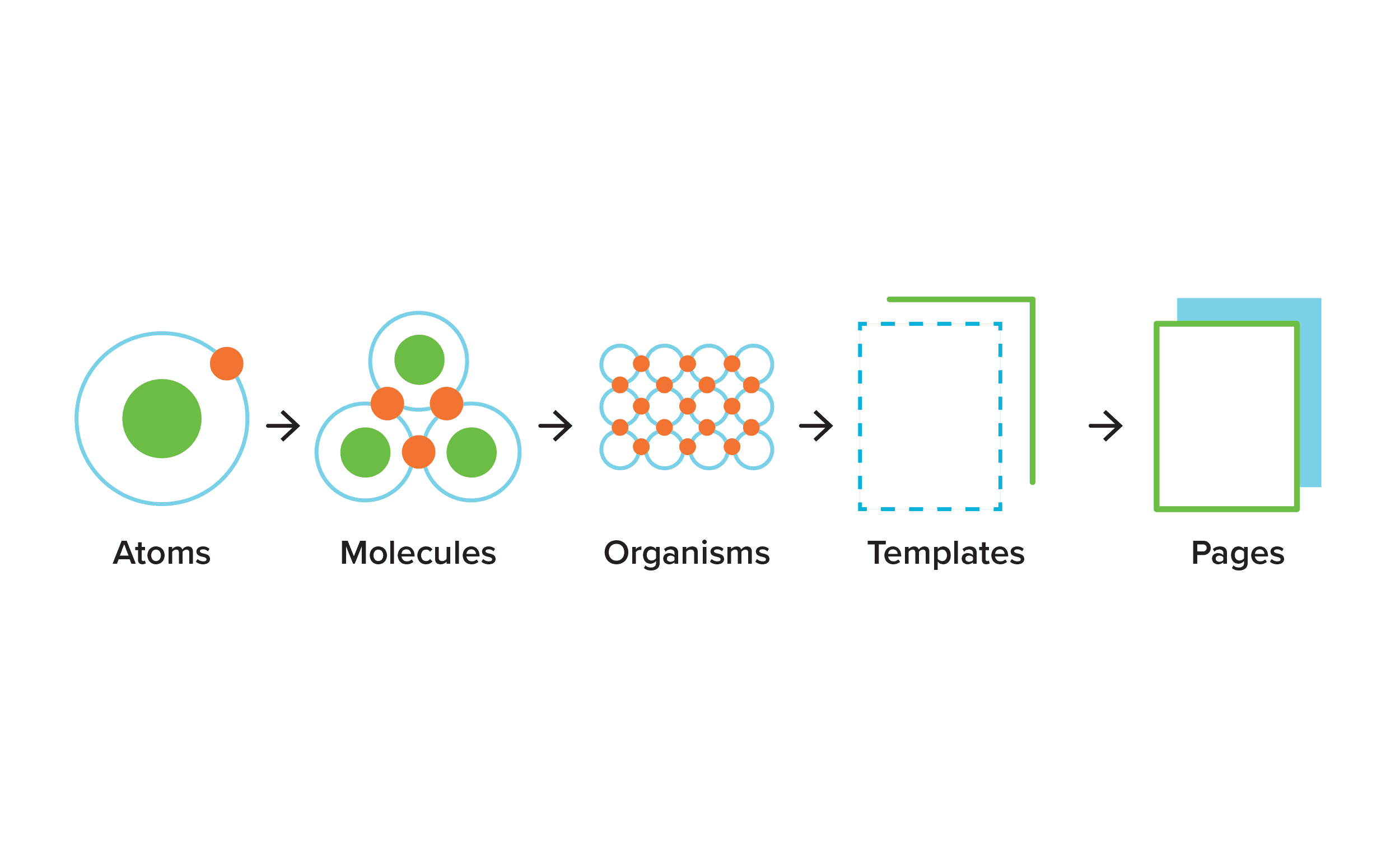
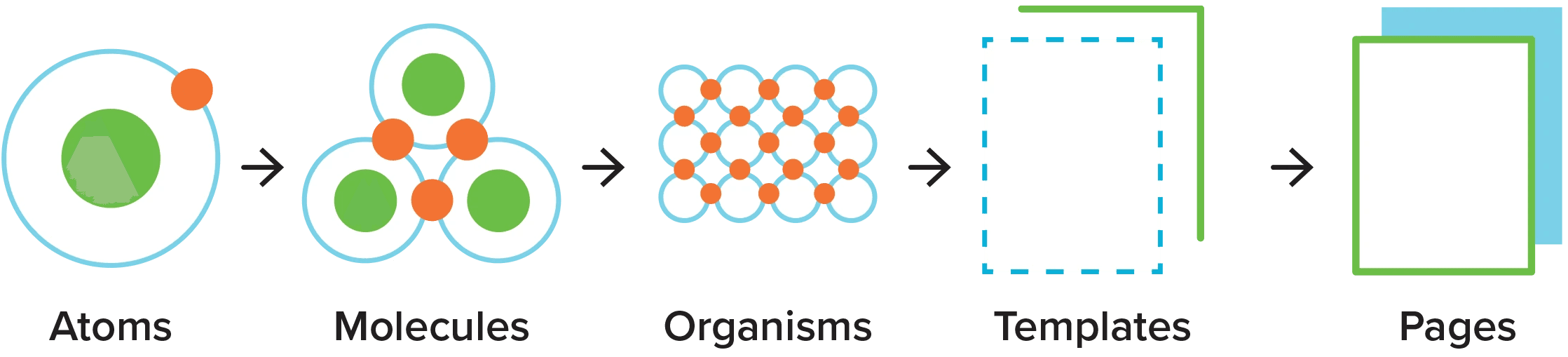
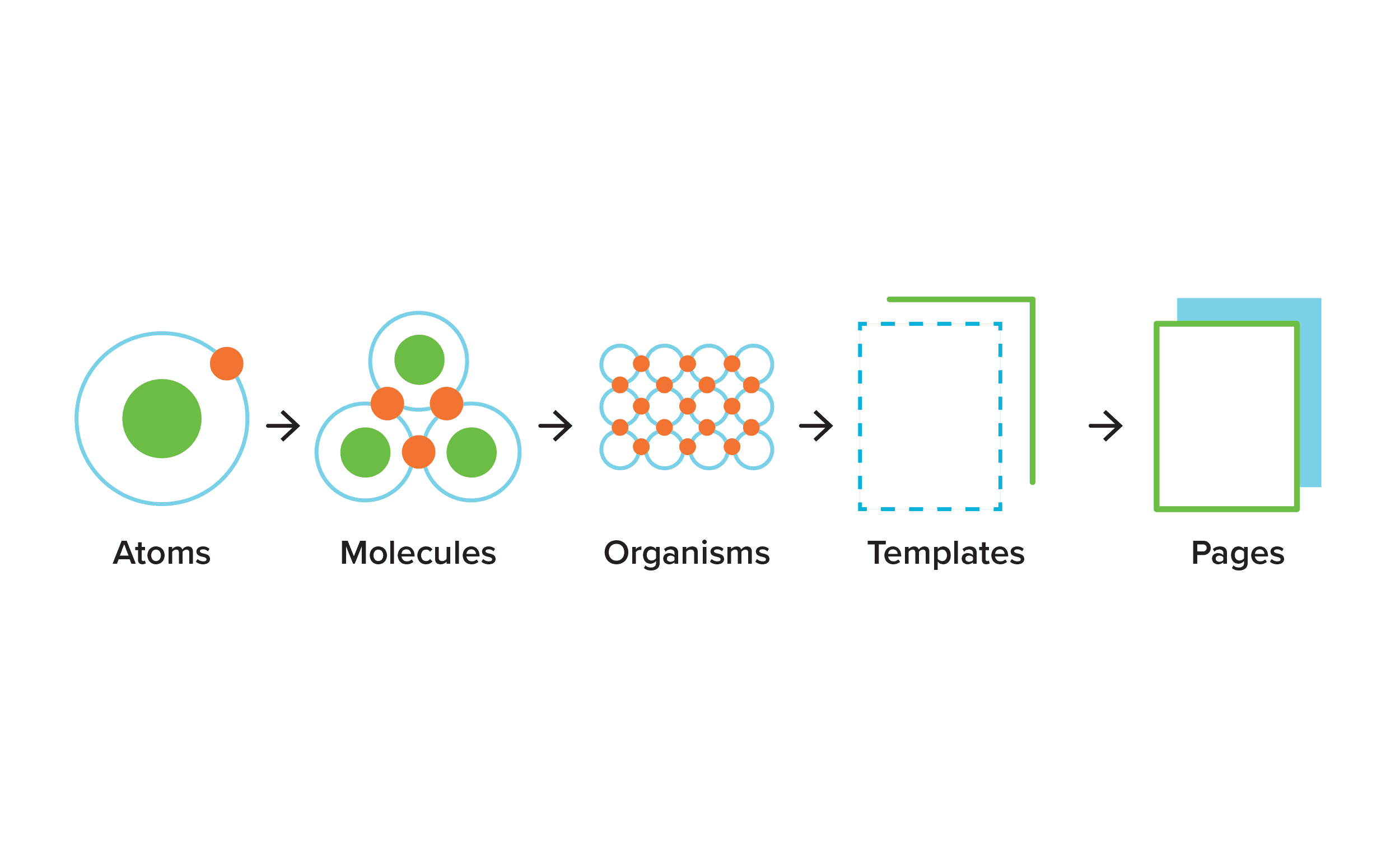
Updating the design system using Atomic Methodology as the starting point
Updating the design system using Atomic Methodology as the starting point
I steered the team toward sessions based on the Atomic Methodology proposed by Brad Frost as a starting point for organizing the design system. A shared slide deck was used to capture screenshots, gifs and note where we found the component or pattern. From there we were able to identify areas of alignment, inconsistencies, and suboptimal designs within the design pattern library (DPL), the UI Sketch library and the Umbrella dashboard.
Once the prevailing components and patterns were identified, named and grouped, I created a spreadsheet that organized ux assets, noting variations, component statuses and documented usage. While the spreadsheet was valuable, we all recognized that long-term we would need to create a more sophisticated method of tracking components and sharing guidelines. What we really needed was a website, but it was not possible to have a dedicated frontend resource to build and maintain it from scratch.
I partnered with a frontend engineer in reviewing wikis and Confluence, but these were all cumbersome, slow and inflexible. I was able to source Frontify, a tool for creating style guides, to host our website. This eliminated the need to depend on an engineering resource to update the content and became something that the design team could maintain ourselves. A JIRA board was created to track progress on changes to the design system. The spreadsheet content was transferred into the new Umbrella Design System website and has since been expanded upon.


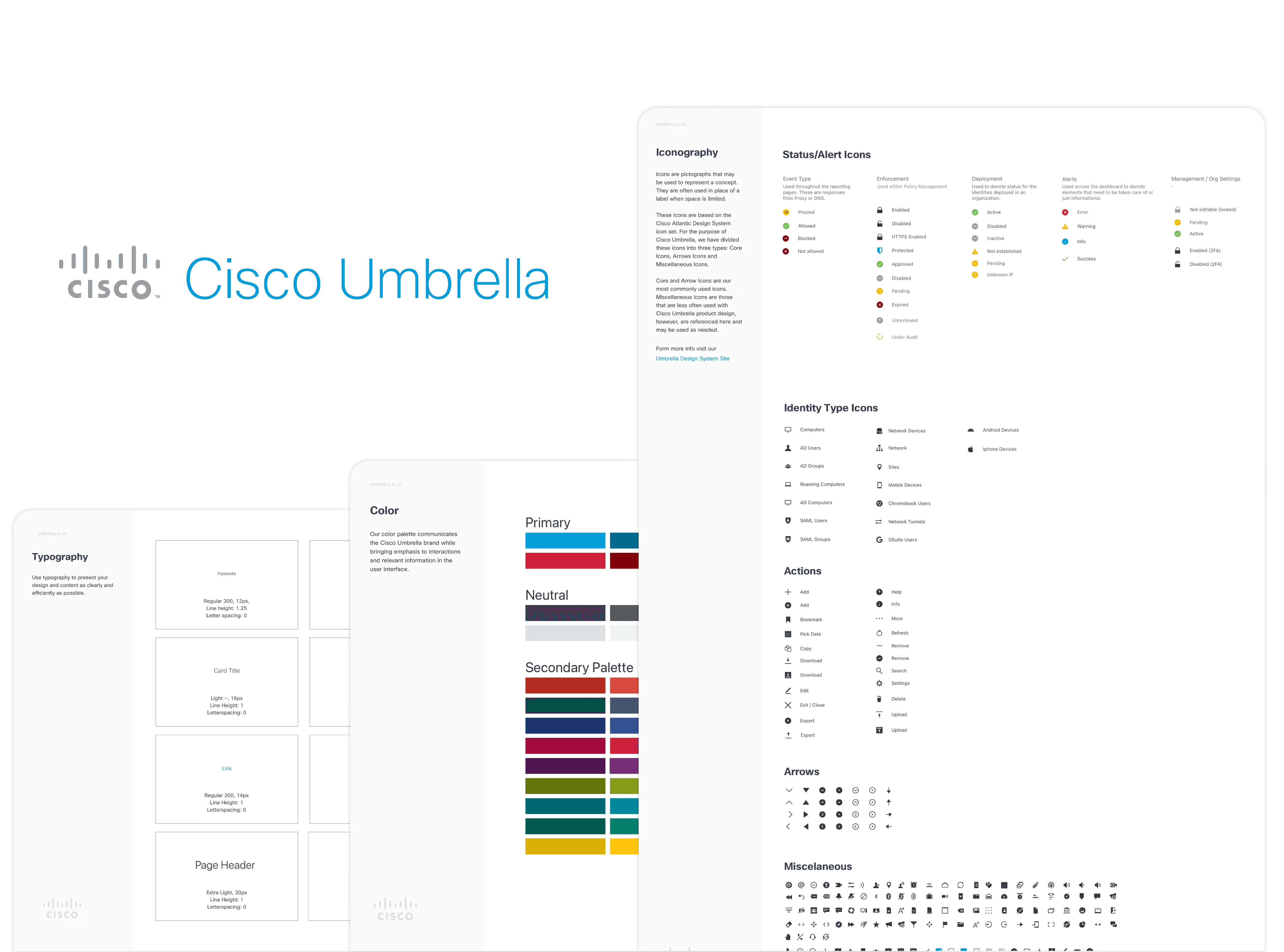
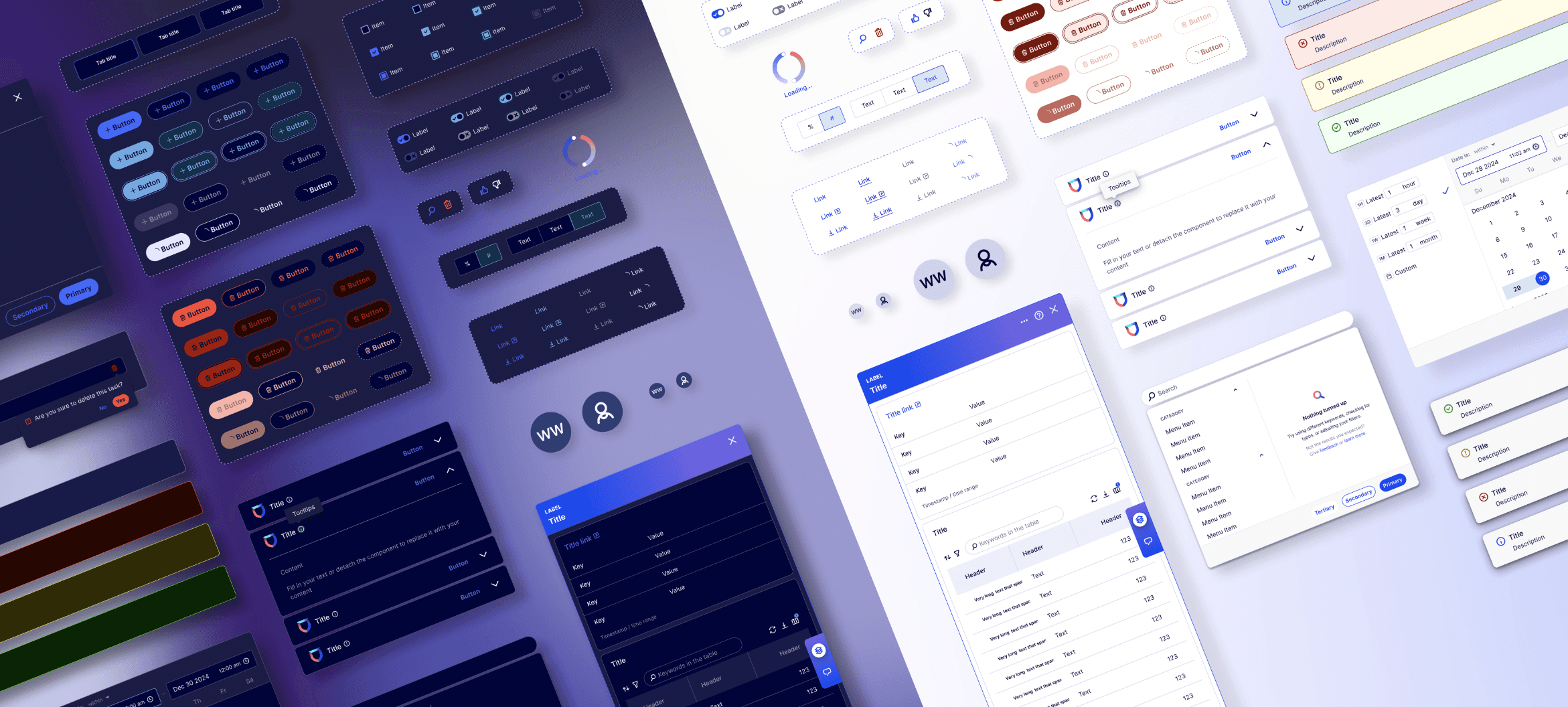
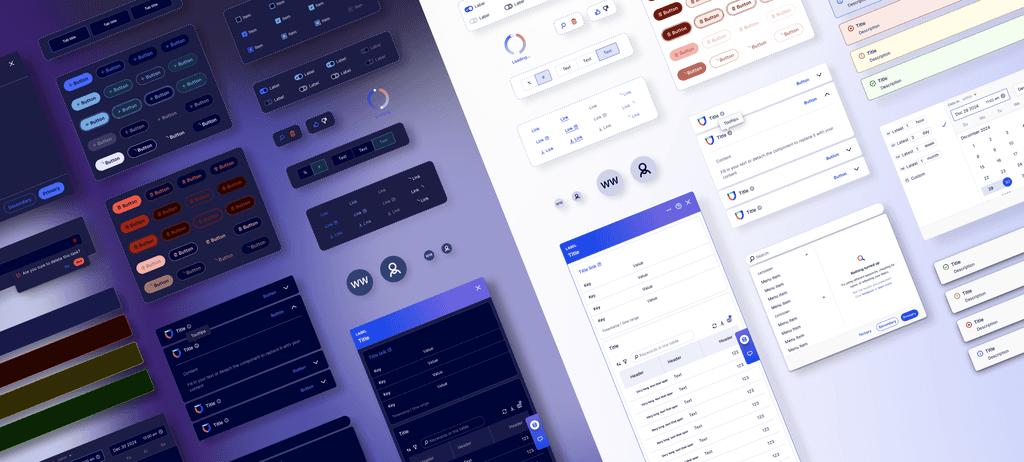
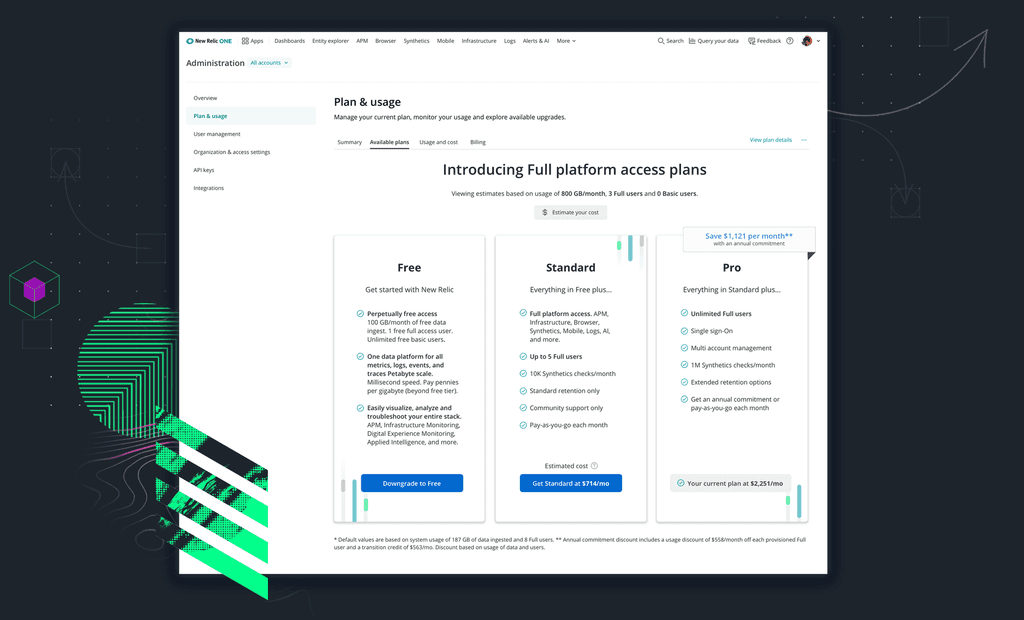
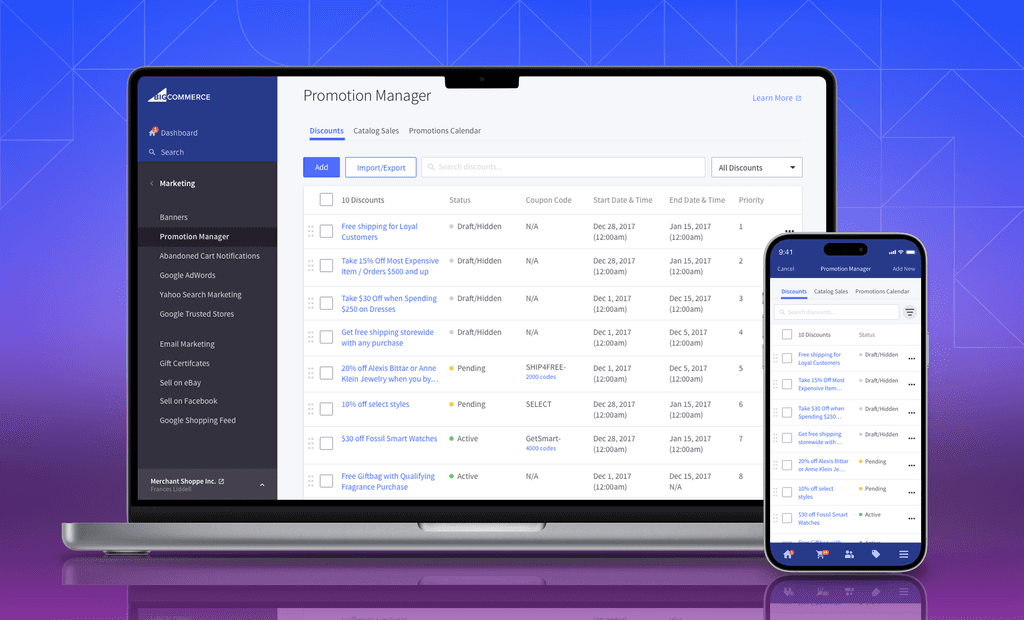
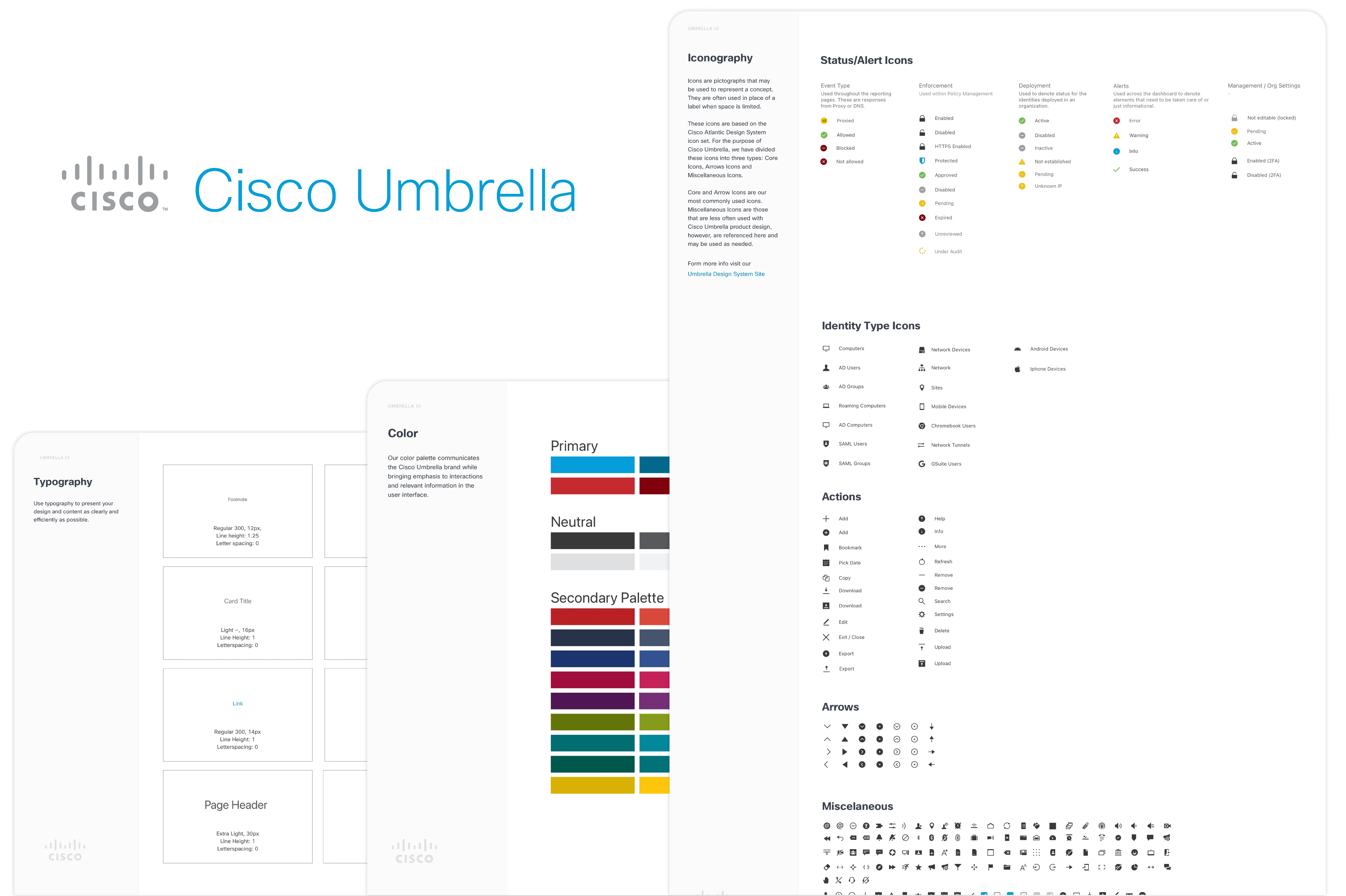
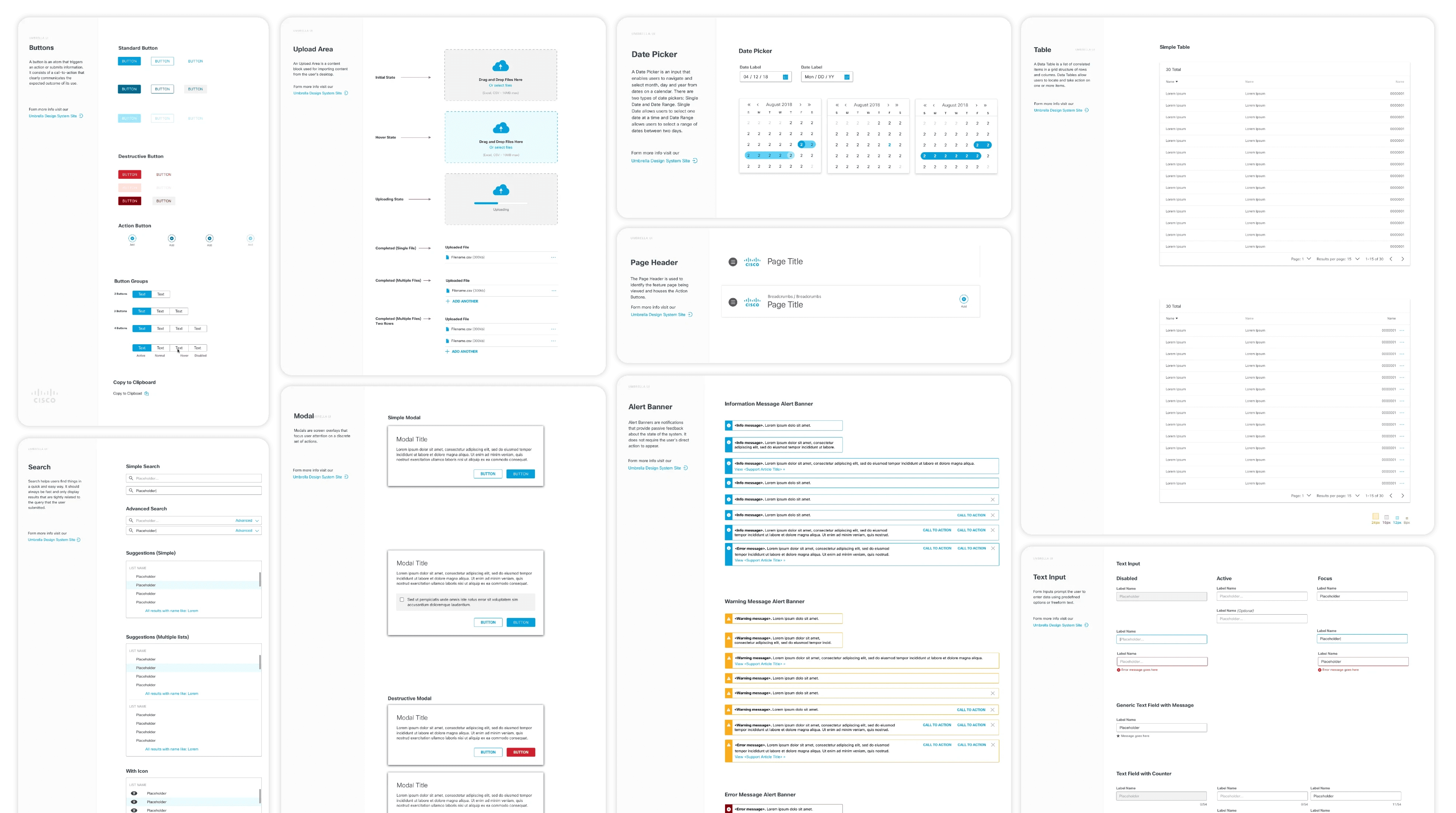
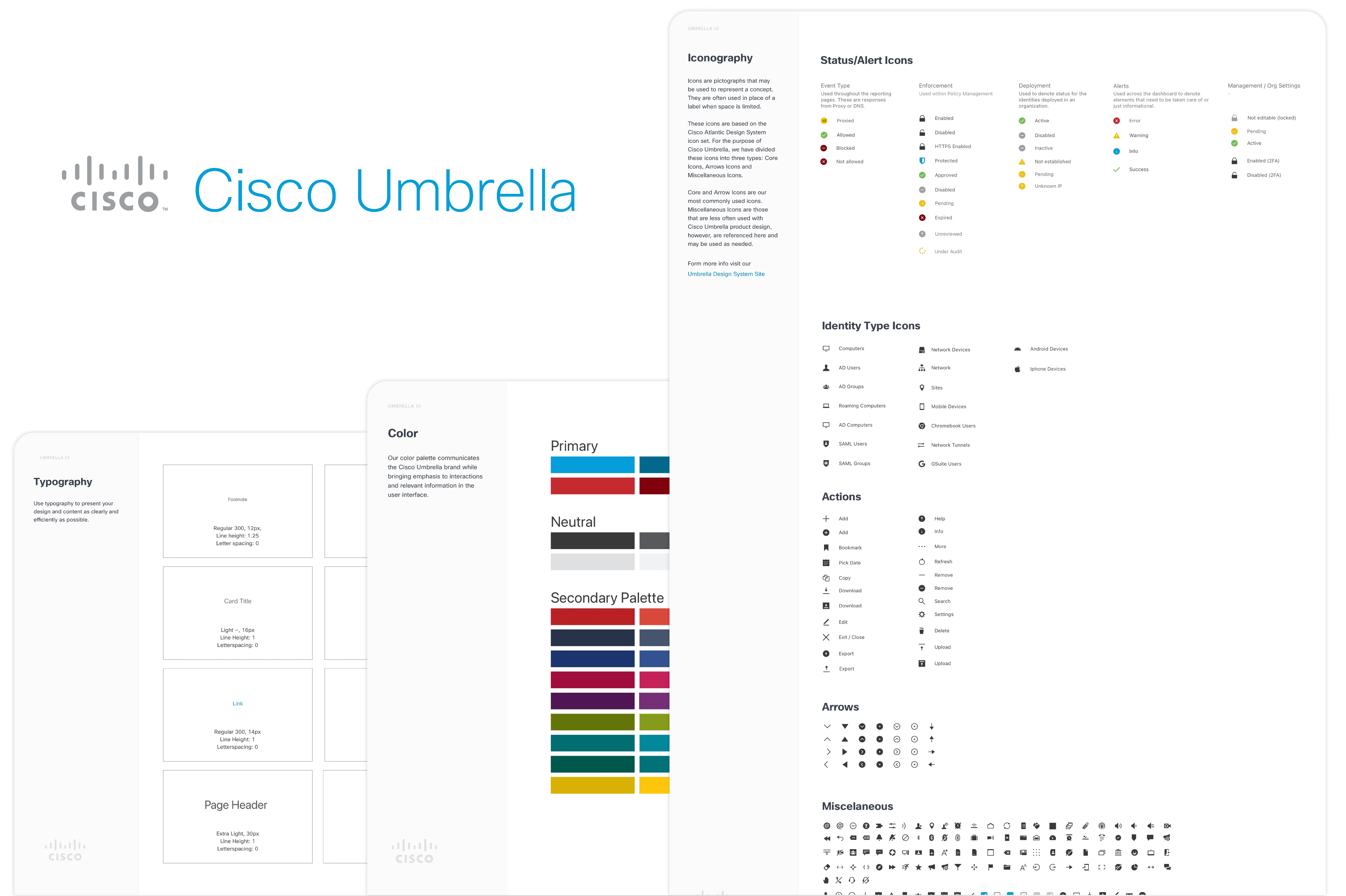
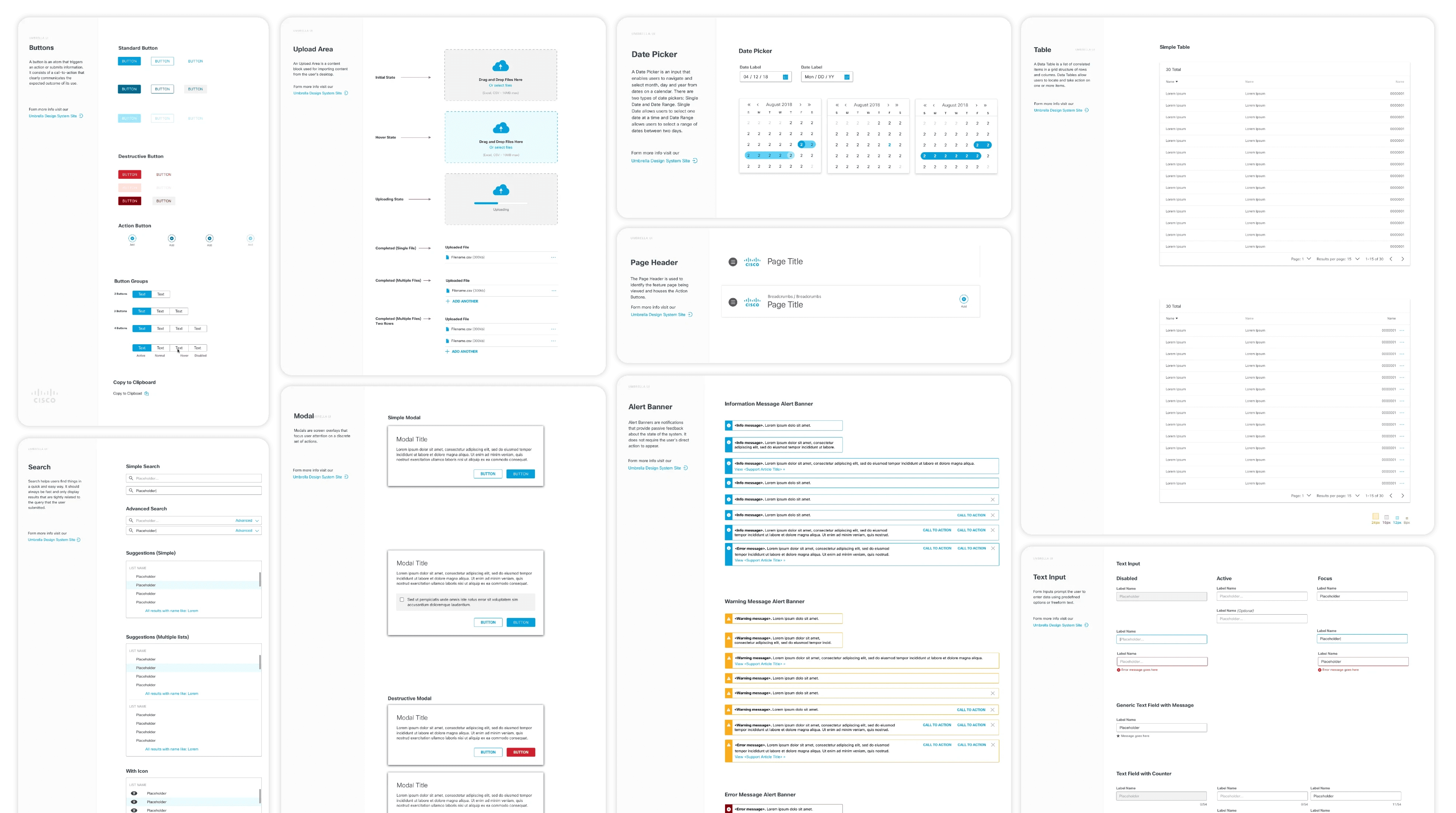
Umbrella Design System: UI Sketch Library
The UI Sketch Library is the collection of foundational elements and components that Product Designers use to create Cisco Umbrella features.
Umbrella Design System: UI Sketch Library
Umbrella Design System: UI Sketch Library
The UI Sketch Library is the collection of foundational elements and components that Product Designers use to create Cisco Umbrella features.


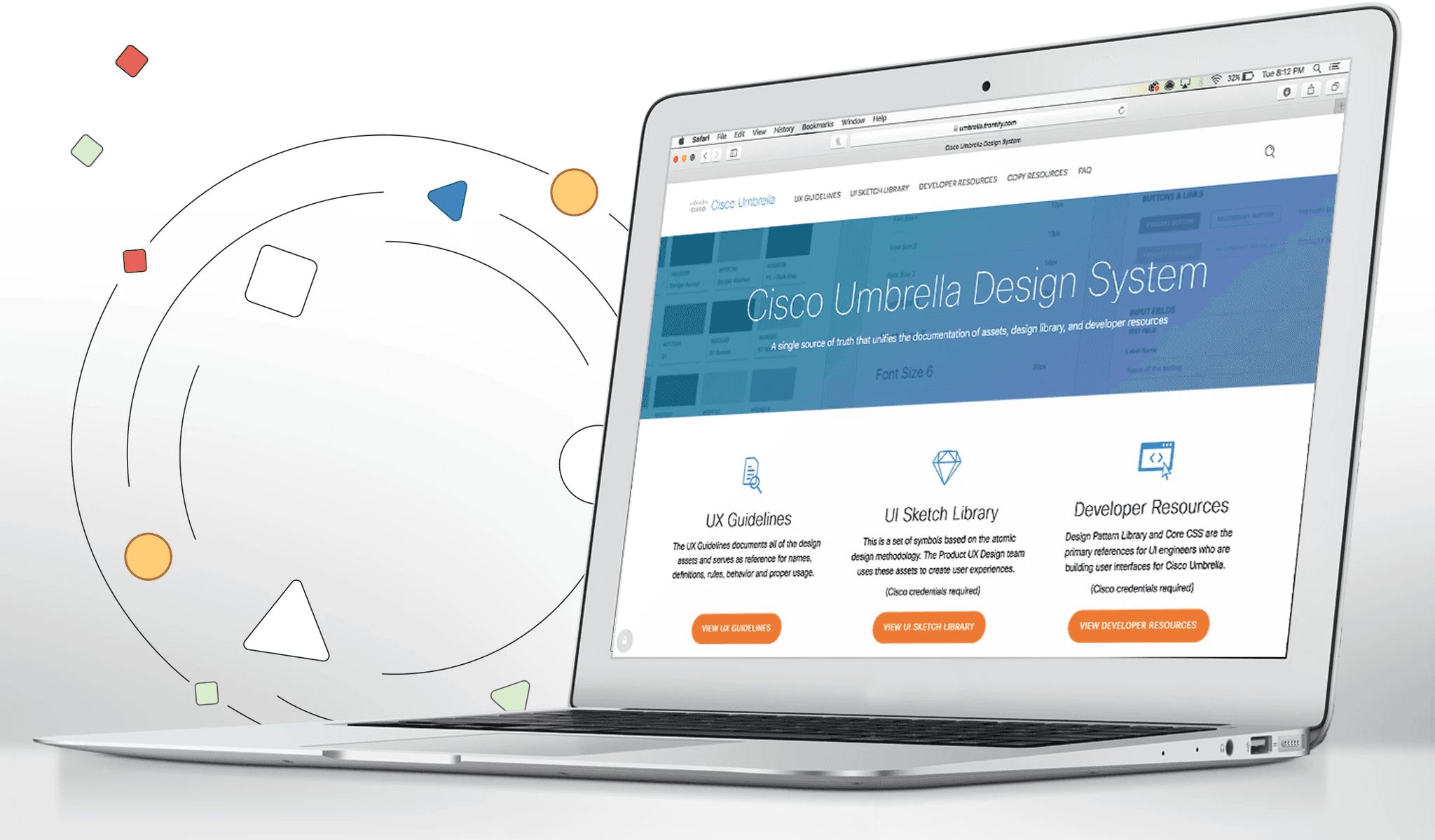
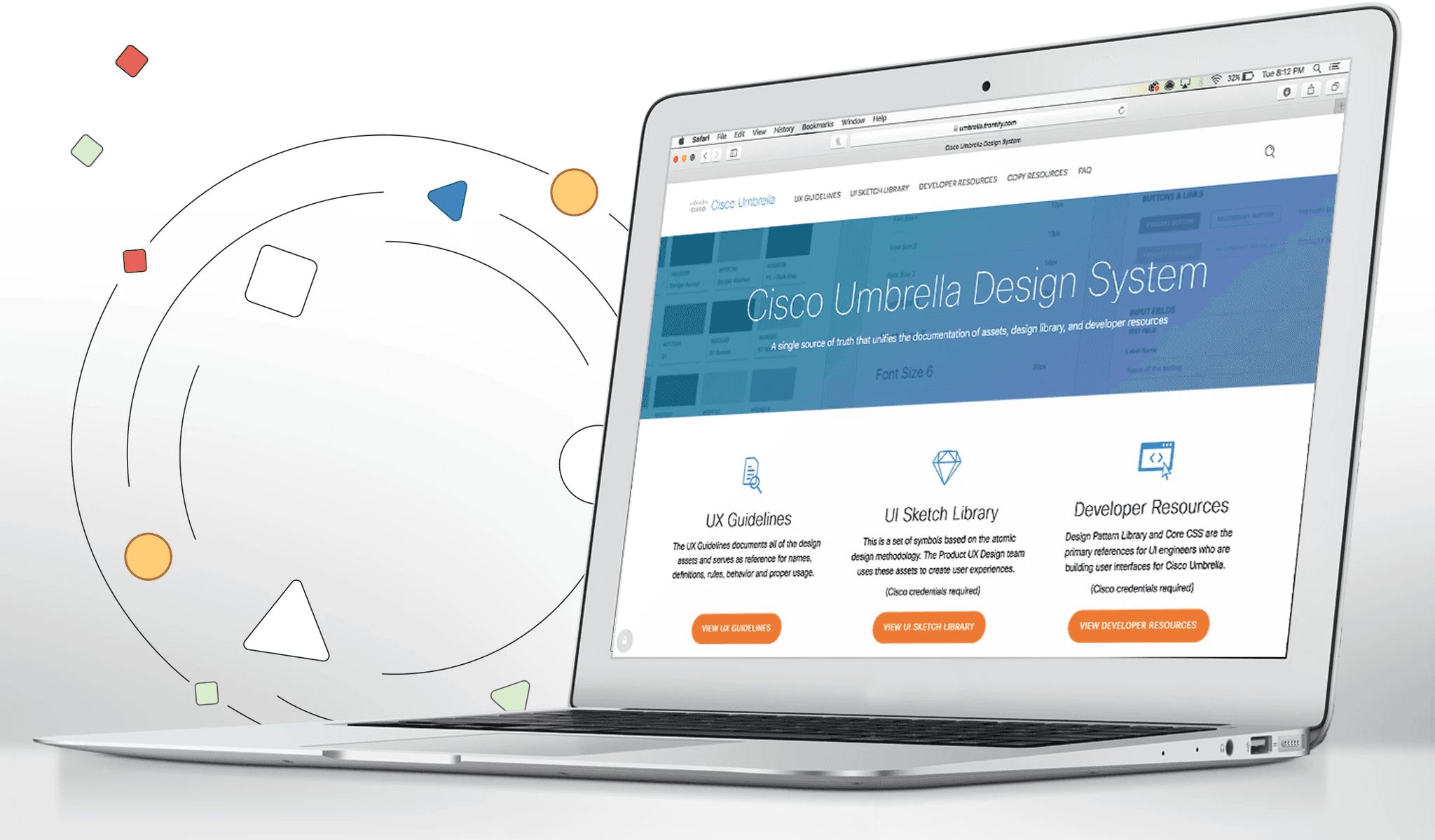
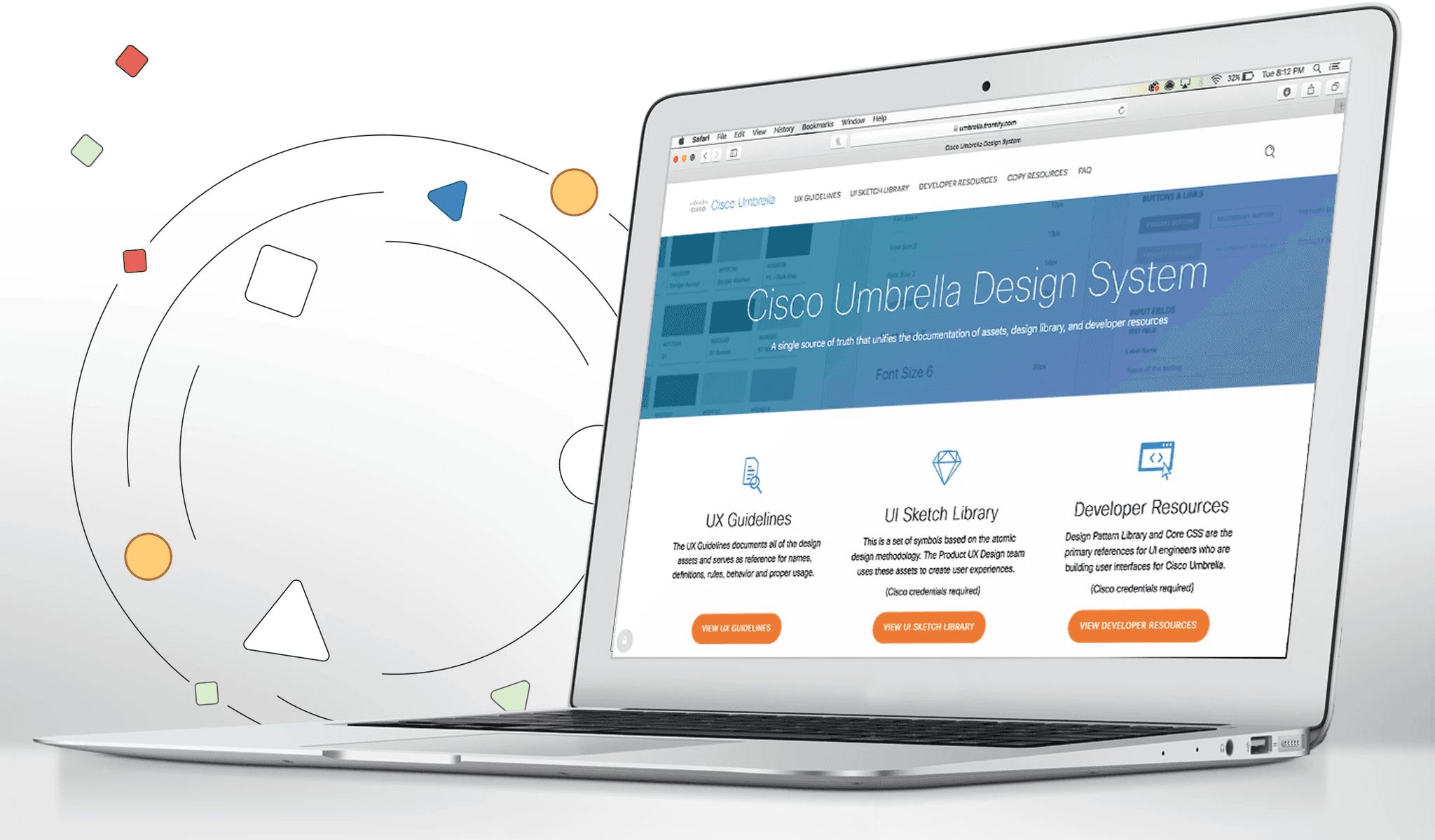
Umbrella Design System Website
Umbrella Design System Website
This website serves as a central hub for the distributed global members of Umbrella engineering and product design teams to learn about the design system, the teams supporting it, documentation of libraries and processes.
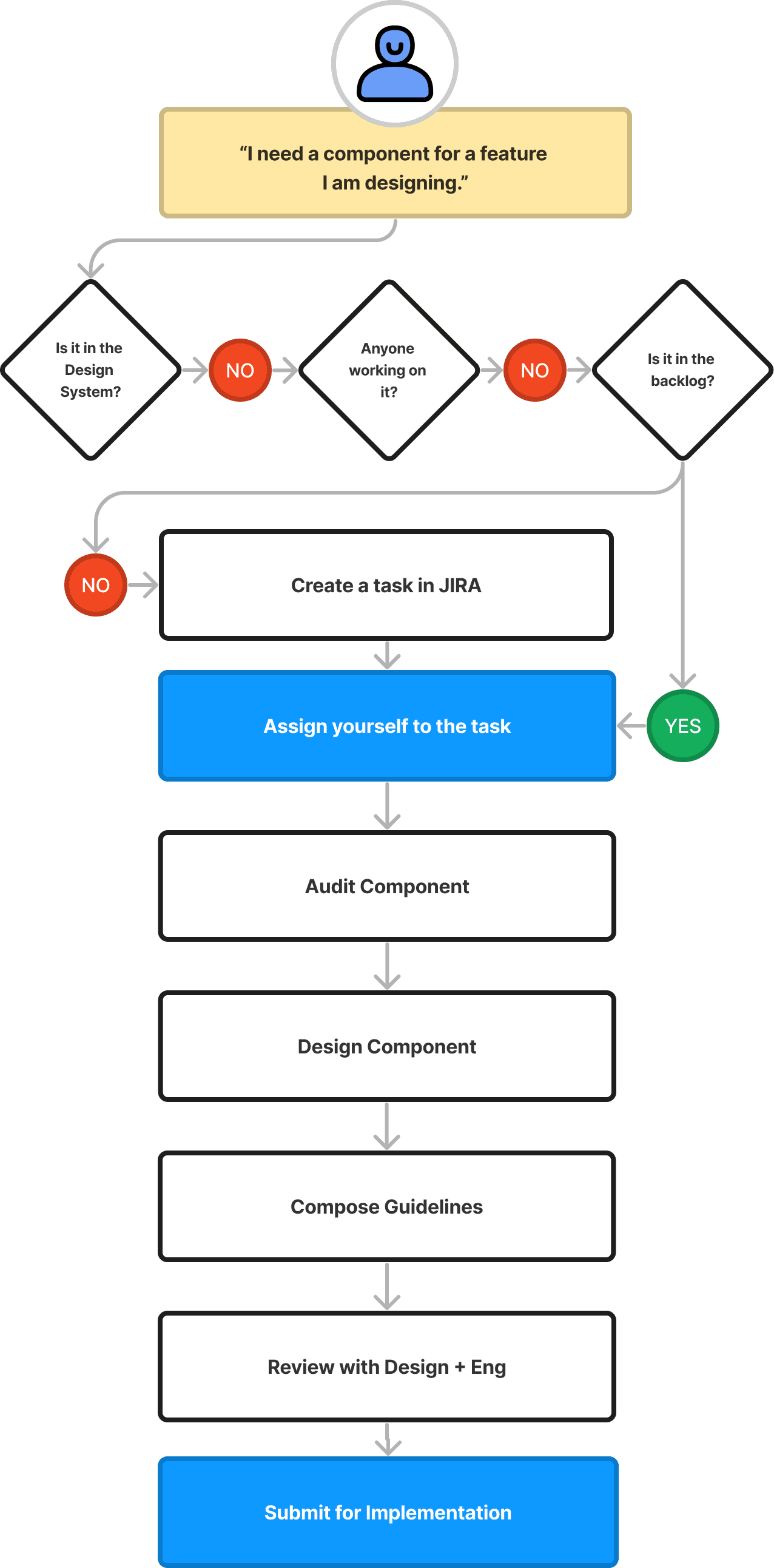
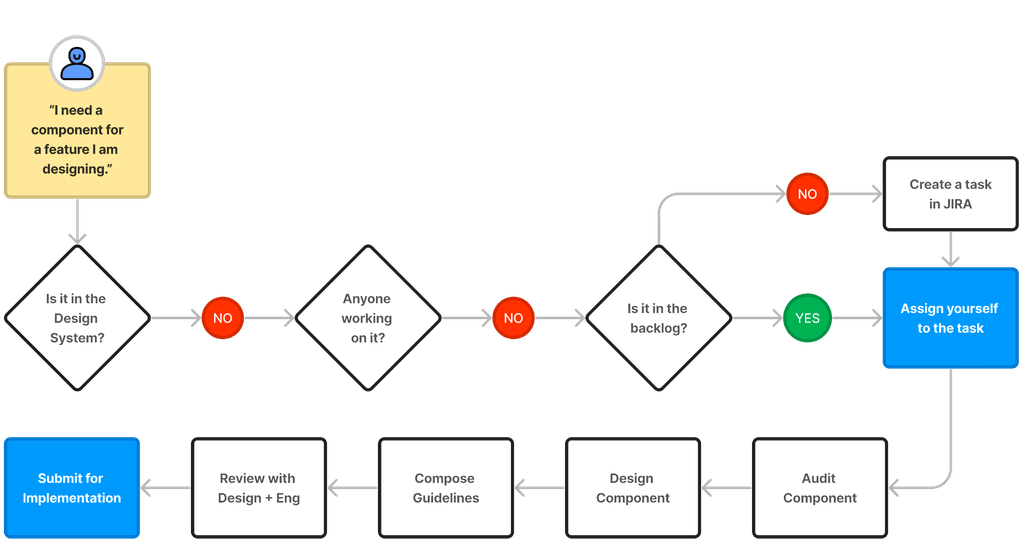
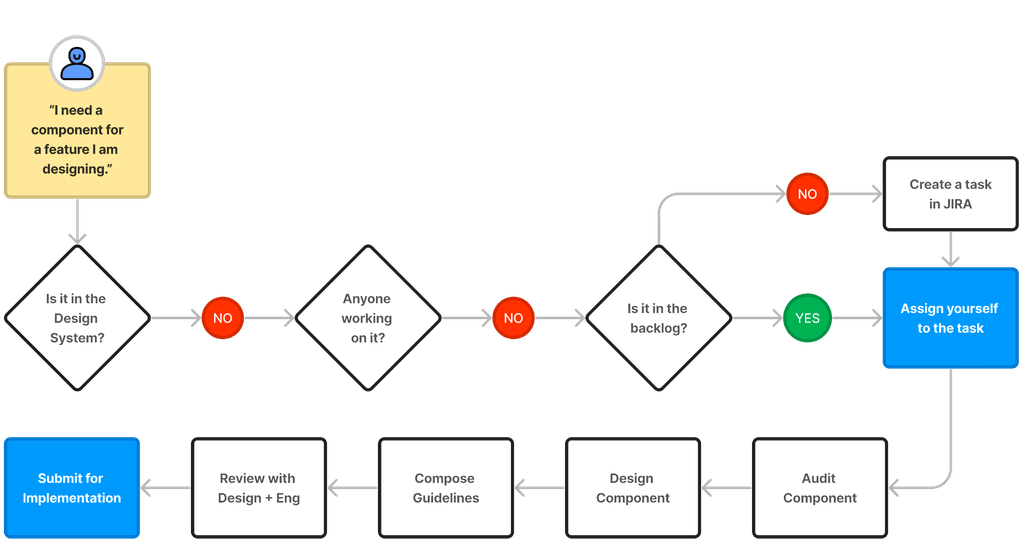
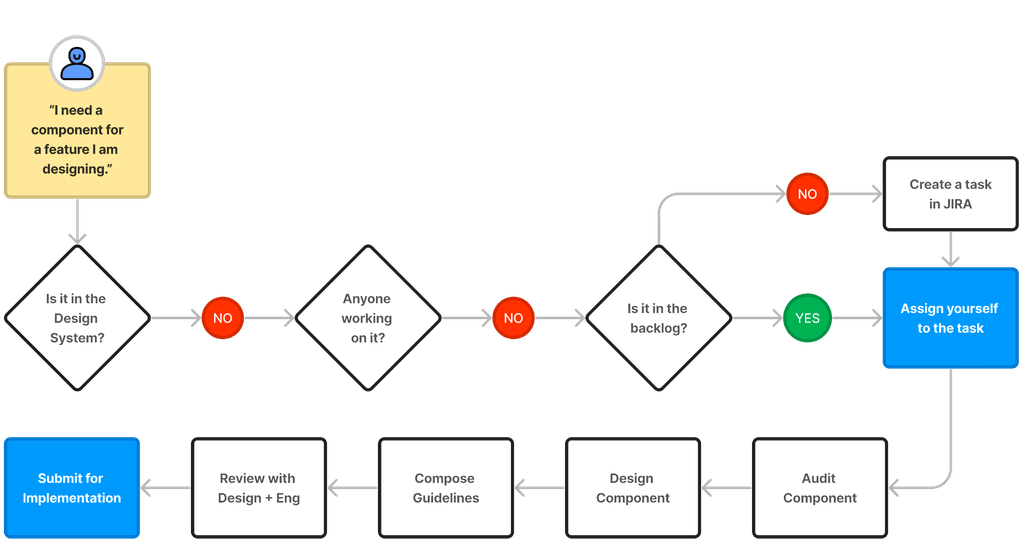
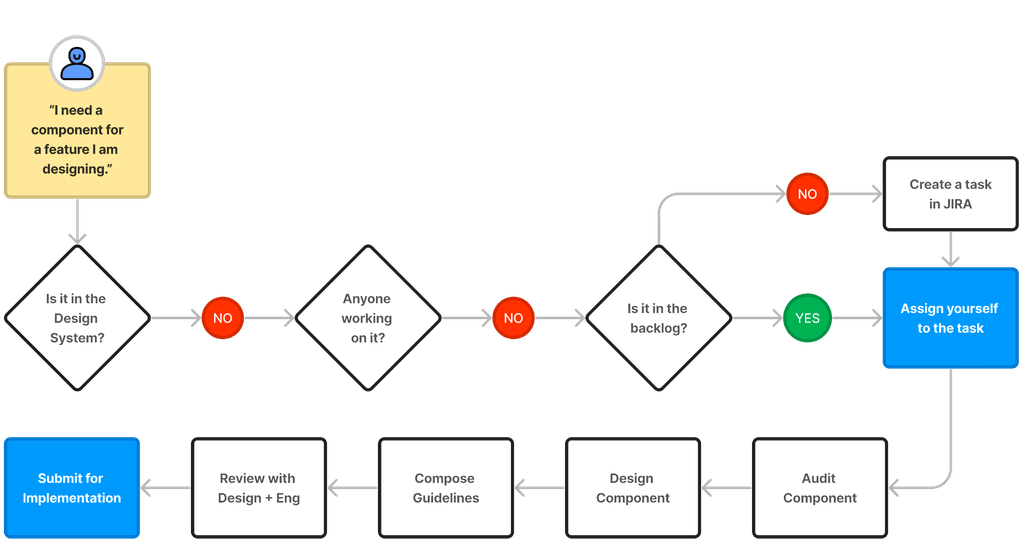
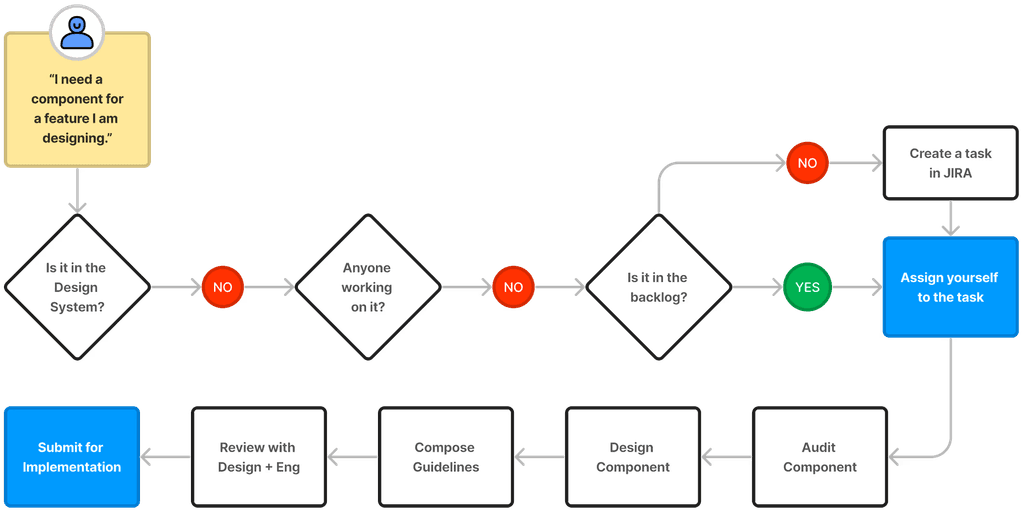
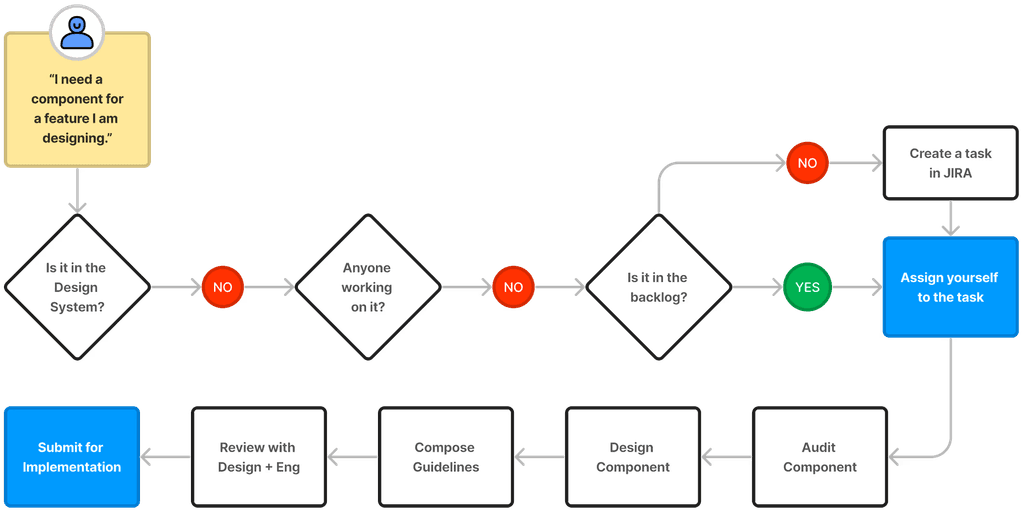
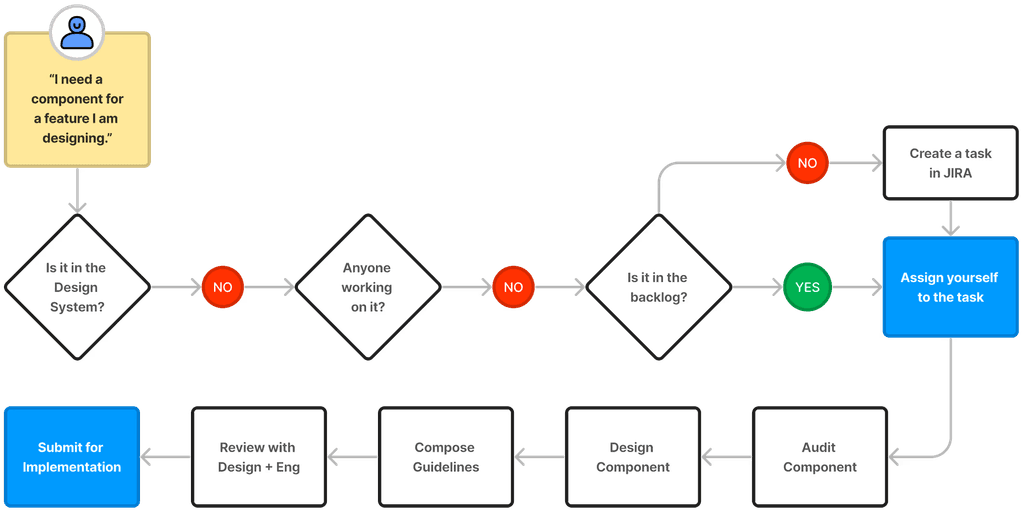
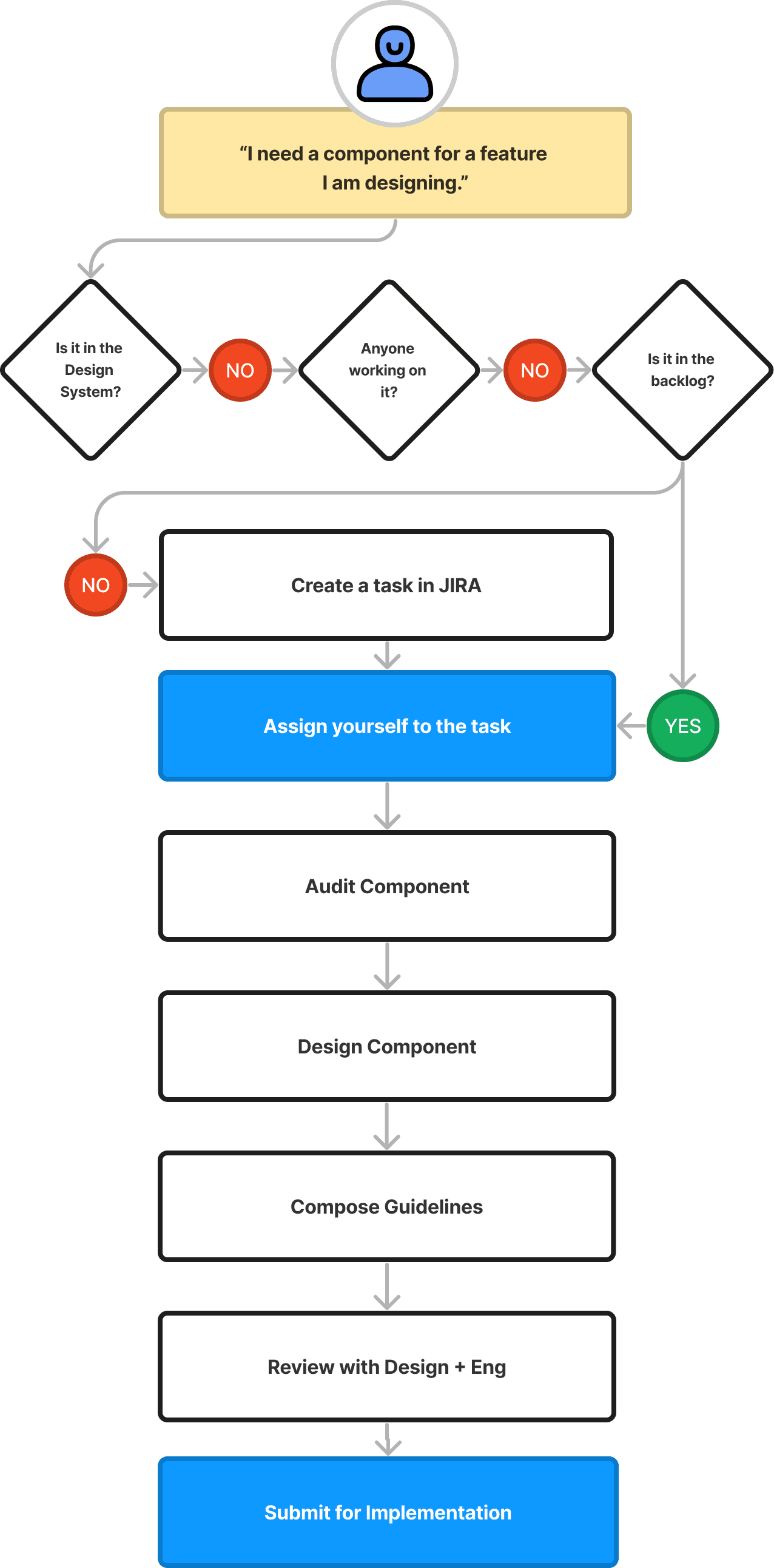
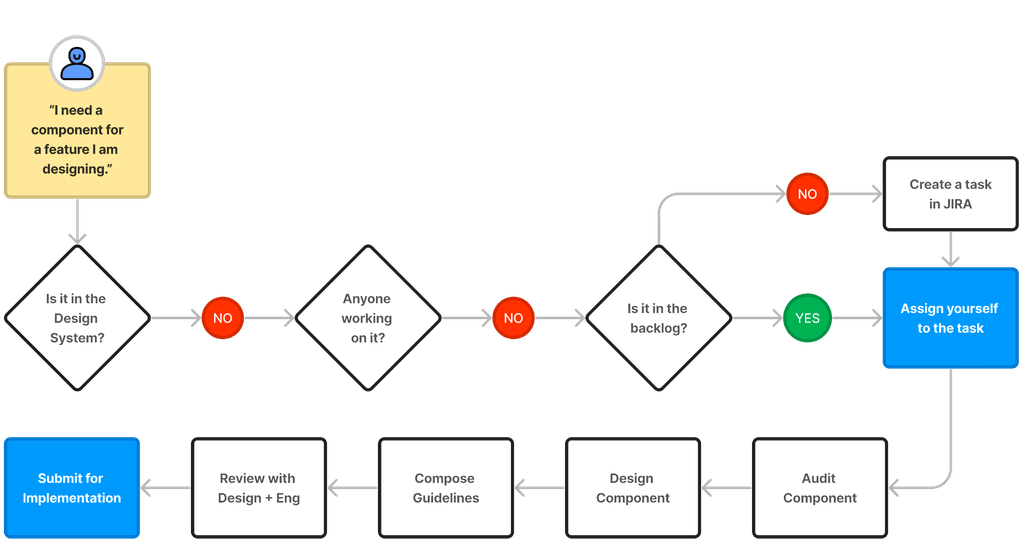
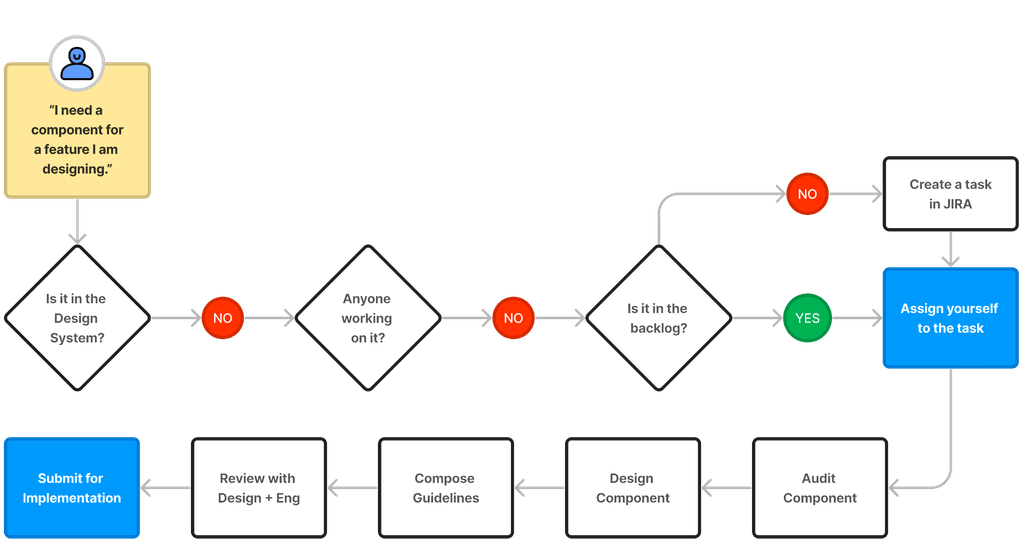
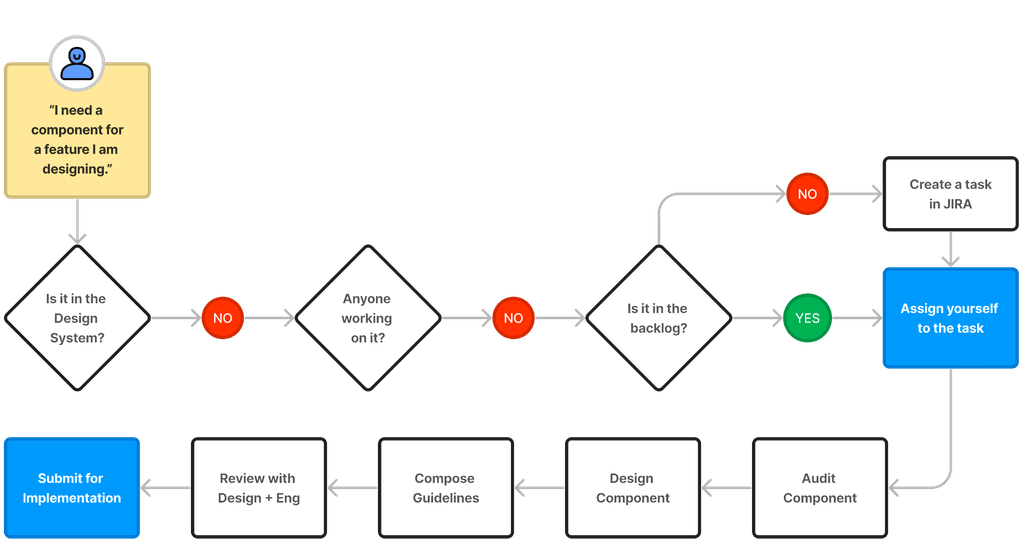
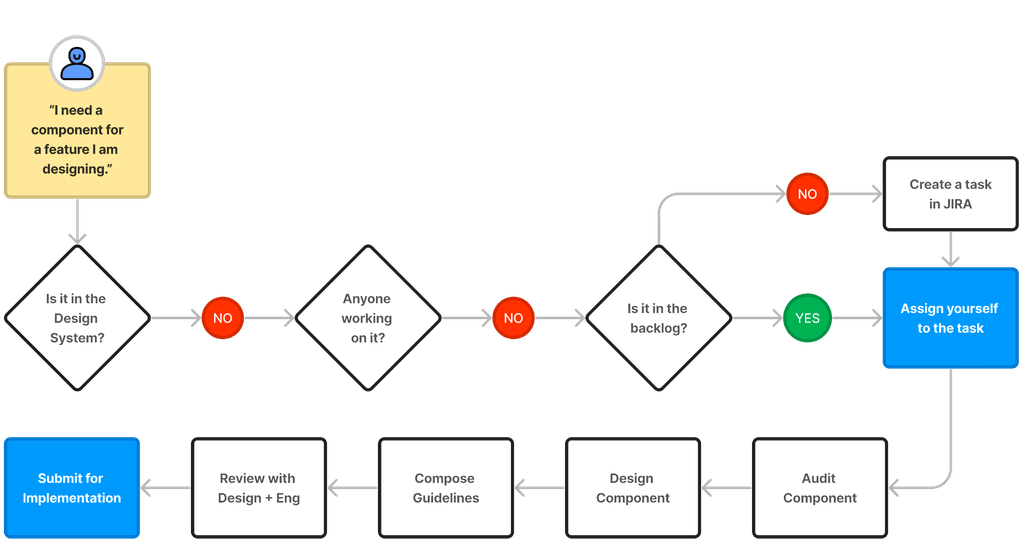
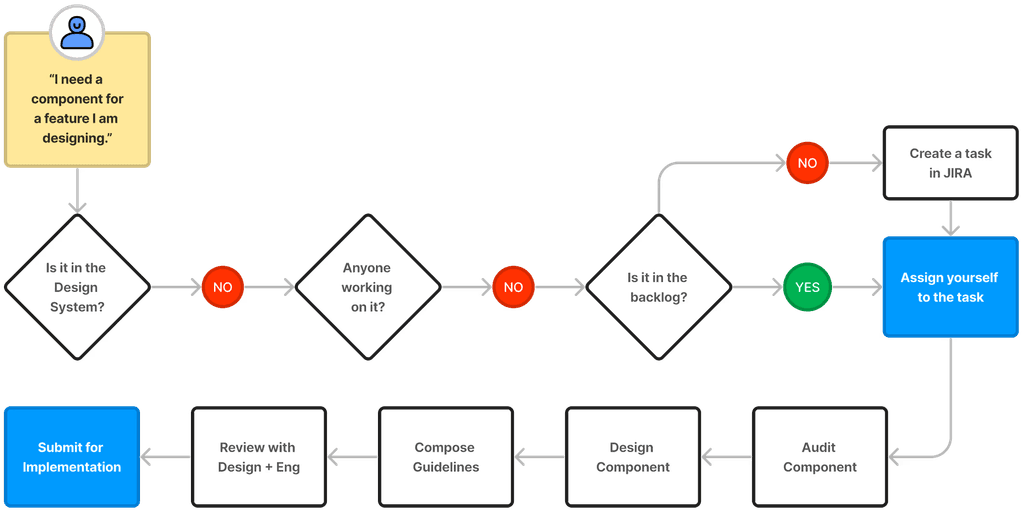
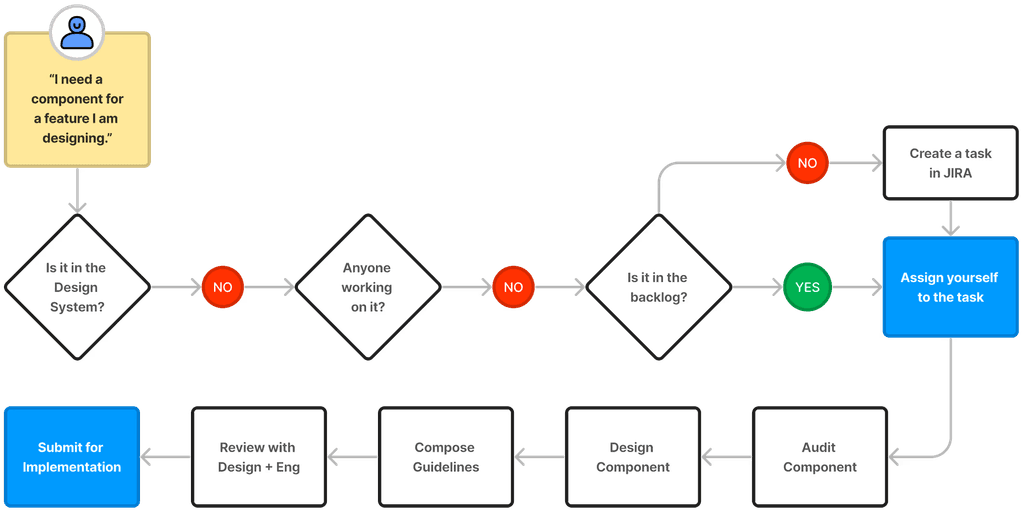
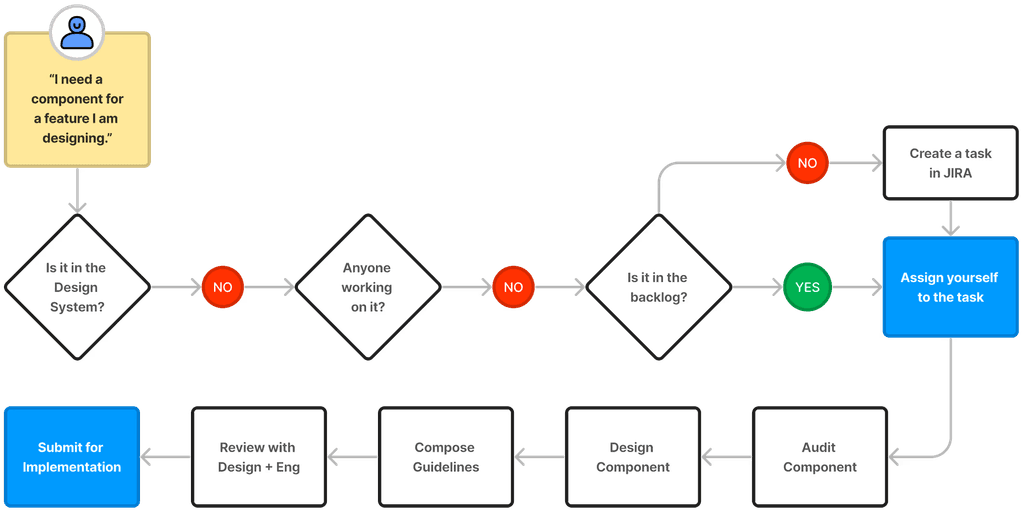
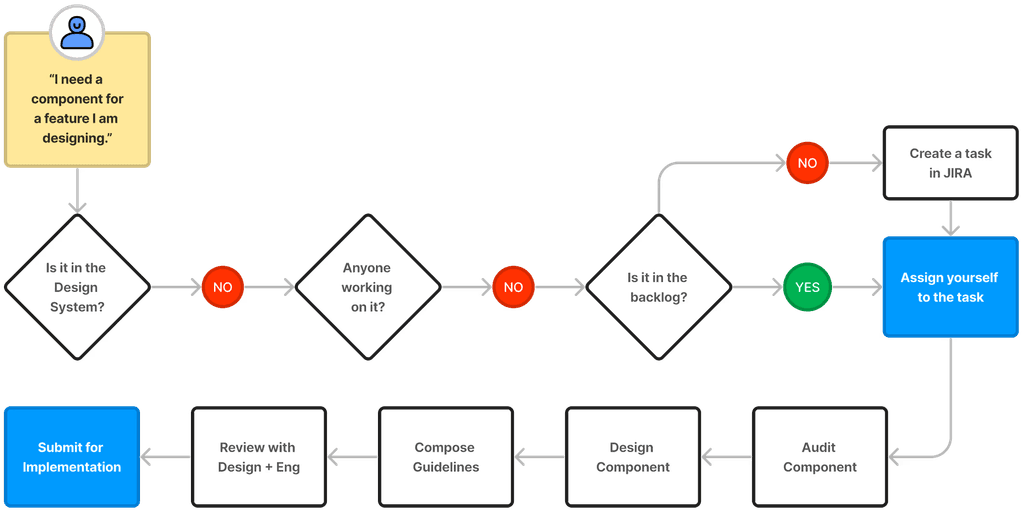
Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

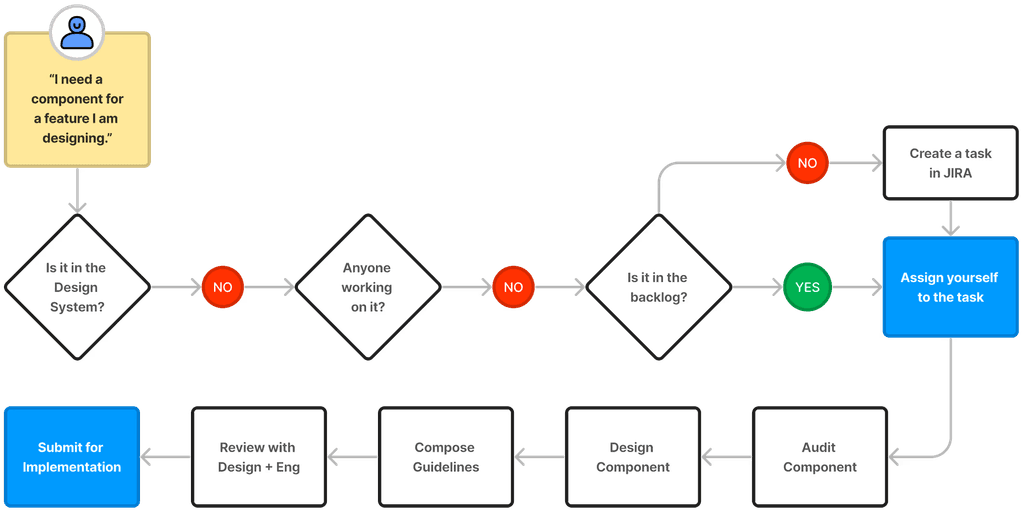
Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and representing Cisco Umbrella in the Security Business Group
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

First year results
First year results
In the year since it has been reintroduced, the Umbrella Design System’s latest incarnation has been received very positively from the UX Product Design Team and frontend engineering.
4.0
Design System Satisfaction Rating
On a scale of 1 poor to 5 very good
2x/week
Design System Website usage over 6 month period
23%
Frontend UI Eng Contribution
to Design Pattern Library
100%
UX team adoption of Umbrella Design System UI Sketch Library
100%
UX team adoption of Umbrella Design System UI Sketch Library
23%
Frontend UI Eng Contribution
to Design Pattern Library
Explore more projects
Explore more projects
CISCO / UMBRELLA DESIGN SYSTEM
100% adoption rate, +23% increase in dev contributions within first year
I acted as UX Product Design Lead for the Umbrella Design System, guiding the strategy for re-establishing the design system and reshaping its processes with a focus on service design and building frameworks to support system contributors.
MY ROLE
Senior Product Designer
TEAM
Junior Product Designer • 2 Engineers
USERS / PERSONAS
Product Design Team, Engineering Team, Umbrella Customers
ACTIVITIES PERFORMED
UX Audit Workshops • Documentation • Design Ops & Admin • Process Development • Metrics Tracking • Establishing Comms, Ceremonies and Team Engagement • Mentorship • Planning • Design Systems

How can we create a reliable, consistent experience that scales along with our distributed global team?
With no single source of truth to assist in awareness of existing patterns, designers submitted mismatched designs. These began to make their way into the application (for example, there were seven different versions of an alert banner found in an audit) resulting in effecting how users experienced Umbrella.
The design system was scattered across different files and folders which were often inconsistent within themselves and the guidelines for use were nonexistent or vague. As the team grew larger and more distributed relying on tribal knowledge was proving even more insufficient.
System issues
Knowledge-sharing is "tribal"
Inconsistent references
Scattered resources
Vague, nonexistent guidelines
Unclear process for updates
Team Impact
Unproductive critique
Duplicate efforts
Churn, blocking work
Technical debt/design debt
Distrust in resources
Inconsistent UI
Team Need
Single shared source of truth
Improved communication
Clear and consistent guidelines
Contribution Process
System issues
Knowledge-sharing is "tribal"
Inconsistent references
Scattered resources
Vague, nonexistent guidelines
Unclear process for updates
Team Need
Single shared source of truth
Improved communication
Clear and consistent guidelines
Contribution Process
Team Impact
Unproductive critique
Duplicate efforts
Churn, blocking work
Technical debt/design debt
Distrust in resources
Inconsistent UI
Updating the design system using Atomic Methodology as the starting point
I steered the team toward sessions based on the Atomic Methodology proposed by Brad Frost as a starting point for organizing the design system. A shared slide deck was used to capture screenshots, gifs and note where we found the component or pattern. From there we were able to identify areas of alignment, inconsistencies, and suboptimal designs within the design pattern library (DPL), the UI Sketch library and the Umbrella dashboard.
Once the prevailing components and patterns were identified, named and grouped, I created a spreadsheet that organized ux assets, noting variations, component statuses and documented usage. While the spreadsheet was valuable, we all recognized that long-term we would need to create a more sophisticated method of tracking components and sharing guidelines. What we really needed was a website, but it was not possible to have a dedicated frontend resource to build and maintain it from scratch.
I partnered with a frontend engineer in reviewing wikis and Confluence, but these were all cumbersome, slow and inflexible. I was able to source Frontify, a tool for creating style guides, to host our website. This eliminated the need to depend on an engineering resource to update the content and became something that the design team could maintain ourselves. A JIRA board was created to track progress on changes to the design system. The spreadsheet content was transferred into the new Umbrella Design System website and has since been expanded upon.

Umbrella Design System: UI Sketch Library
The UI Sketch Library is the collection of foundational elements and components that Product Designers use to create Cisco Umbrella features.
Umbrella Design System: UI Sketch Library
The UI Sketch Library is the collection of foundational elements and components that Product Designers use to create Cisco Umbrella features.


Umbrella Design System Website
This website serves as a central hub for the distributed global members of Umbrella engineering and product design teams to learn about the design system, the teams supporting it, documentation of libraries and processes.
Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG).
In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Component contribution process
I established a process to allow our design and engineering teams to self-serve contributions to Umbrella Design System that slots into our existing design team ceremonies. The process facilitates the process of reviewing, promoting, updating and deprecating assets between the UX team and the DPL team and aid in bringing consistency to the application.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and leadership
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

Design ops and administration
I implemented various measurement and tracking tools, shaped our internal ceremonies, developed channels for knowledge-sharing within Cisco Umbrella and shared detailed process frameworks and templates via our FAQ.
Measurement & Tracking
Quarterly Design System
Engagement Survey
Google Analytics for Frontify
JIRA Project Tracking
Platform Component Count
Team Ceremonies
Monthly Retro
Planning Meetings
SBG Common UX Meeting
Knowledge Sharing
Onsite Demo of Frontify App
Monthly Release Update Email
WebEx Teams Chatrooms
JIRA Bot for WebEx Teams
New Hire On-boarding Deck
FAQ & Submission Form
Mentorship and representing Cisco Umbrella in the Security Business Group
Due to my work, I had been recognized as the UX Lead for discussions regarding design systems for Cisco Umbrella within the Cisco Security Business Group (SBG). In this capacity, I helped influence the SBG “Atomic” design system, and engaged in regular meetings to assess UX assets. I served as a mentor for junior designers within my team and a resource to veteran designers with questions regarding the design system. I also provided guidance to peers within the SBG who are in the early phases of the developing and reassessing their design systems. I regularly kept abreast of trends by attending conferences, workshops, etc.

First year results
In the year since it has been reintroduced, the Umbrella Design System’s latest incarnation has been received very positively from the UX Product Design Team and frontend engineering.
4.0
Design System Satisfaction Rating
On a scale of 1 poor to 5 very good
2x/week
Design System Website usage over 6 month period
23%
Frontend UI Eng Contribution
to Design Pattern Library
100%
UX team adoption of Umbrella Design System UI Sketch Library
100%
UX team adoption of Umbrella Design System UI Sketch Library
23%
Frontend UI Eng Contribution
to Design Pattern Library