WORKDAY / MOBILE WORKER PROFILE
WORKDAY / MOBILE WORKER PROFILE
Providing Workday users with an enduring mobile experience
Providing Workday users with an enduring mobile experience
As part of the Workday's mobile redesign initiative, I redefined the Worker Profile feature using an iterative process informed by research insights. The resulting feature provides Workday Mobile users with a solid user experience that has endured years since its release.
MY ROLE
Mobile Product Designer
TEAM
Product Manager • 5 Engineers • User Researcher
USERS / PERSONAS
Employees, Managers, Directors, Human Resource, Talent Acquisition Professionals
ACTIVITIES PERFORMED
User Testing • Workflow Diagrams • Wireframes • High Fidelity Prototypes • Iconography • Visual Design • Interaction Design


WORKDAY / MOBILE WORKER PROFILE
Providing Workday users with an enduring mobile experience
As part of the Workday's mobile redesign initiative, I redefined the Worker Profile feature using an iterative process informed by research insights. The resulting feature provides Workday Mobile users with a solid user experience that has endured years since its release.
MY ROLE
Mobile Product Designer
TEAM
Product Manager • 5 Engineers • User Researcher
USERS / PERSONAS
Employees, Managers, Directors, Human Resource, Talent Acquisition Professionals
ACTIVITIES PERFORMED
User Testing • Workflow Diagrams • Wireframes • High Fidelity Prototypes • Iconography • Visual Design • Interaction Design
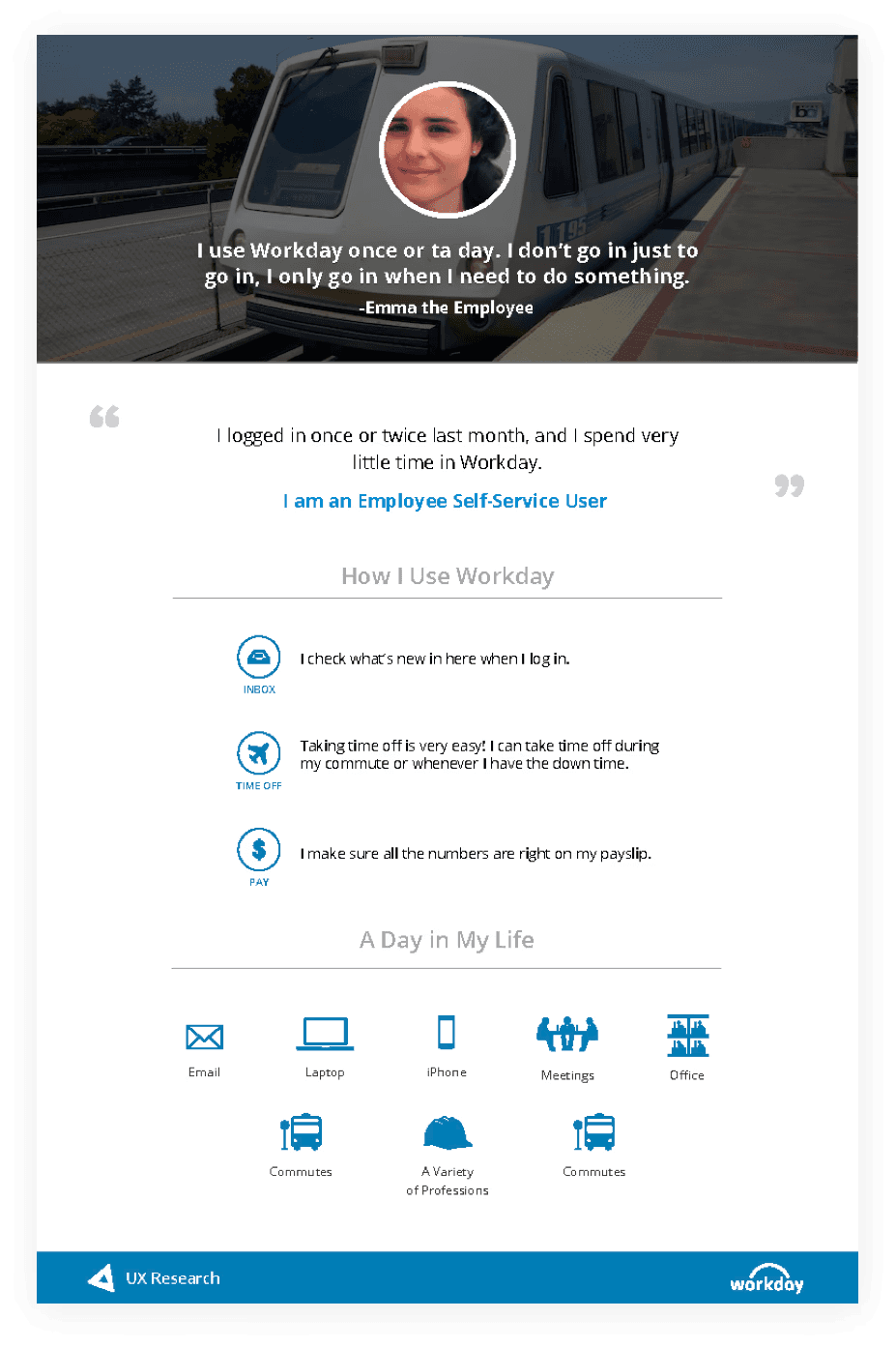
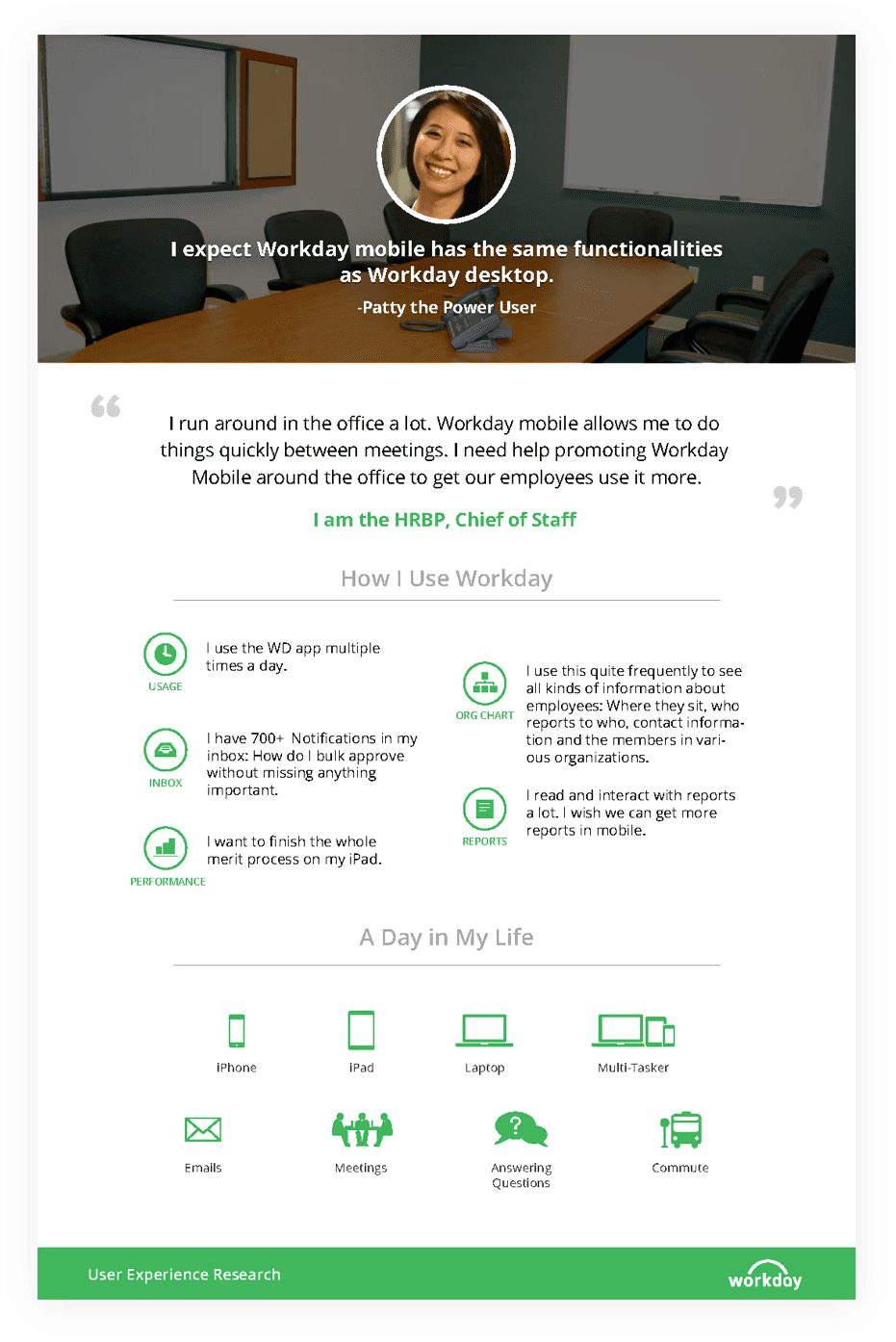
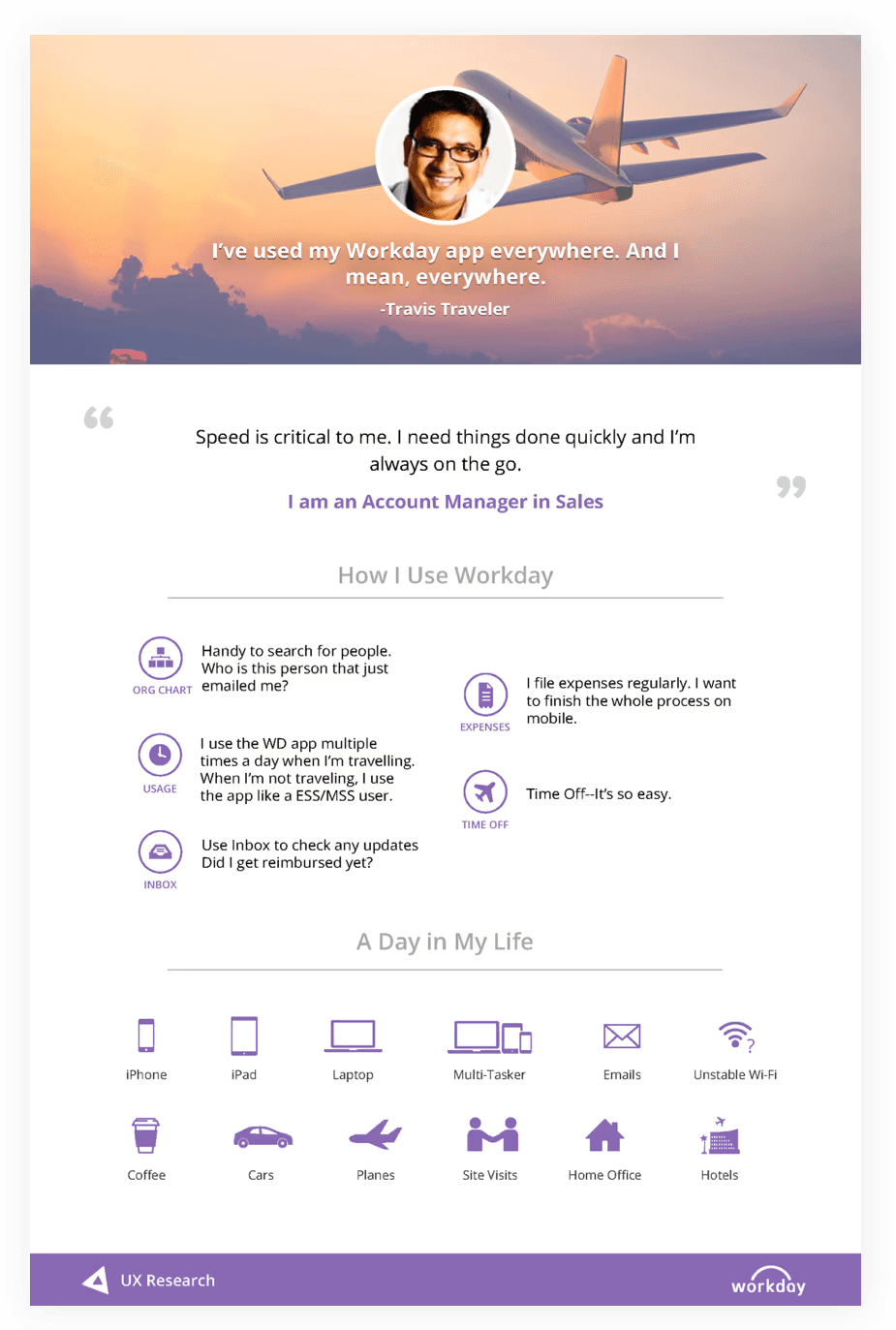
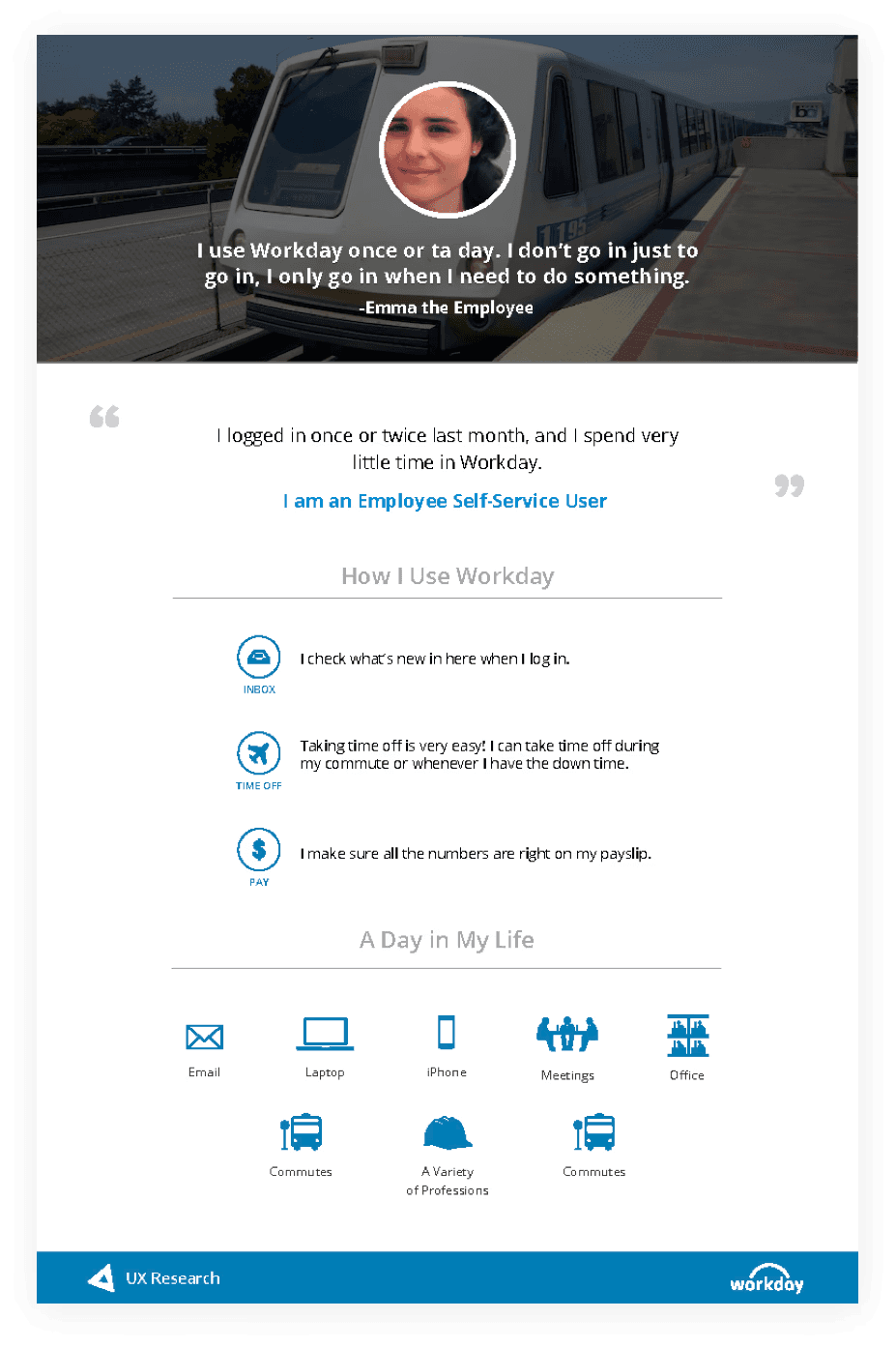
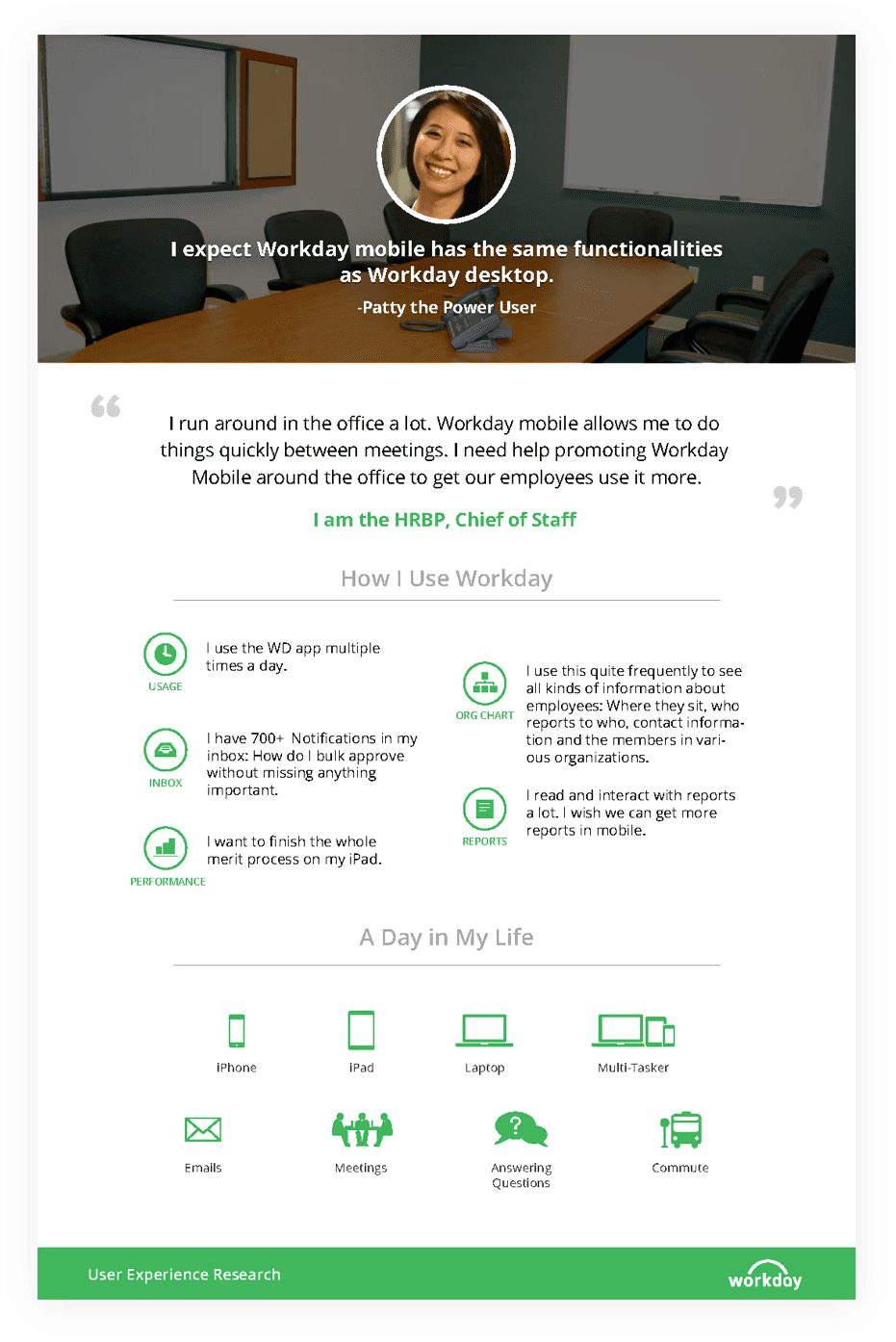
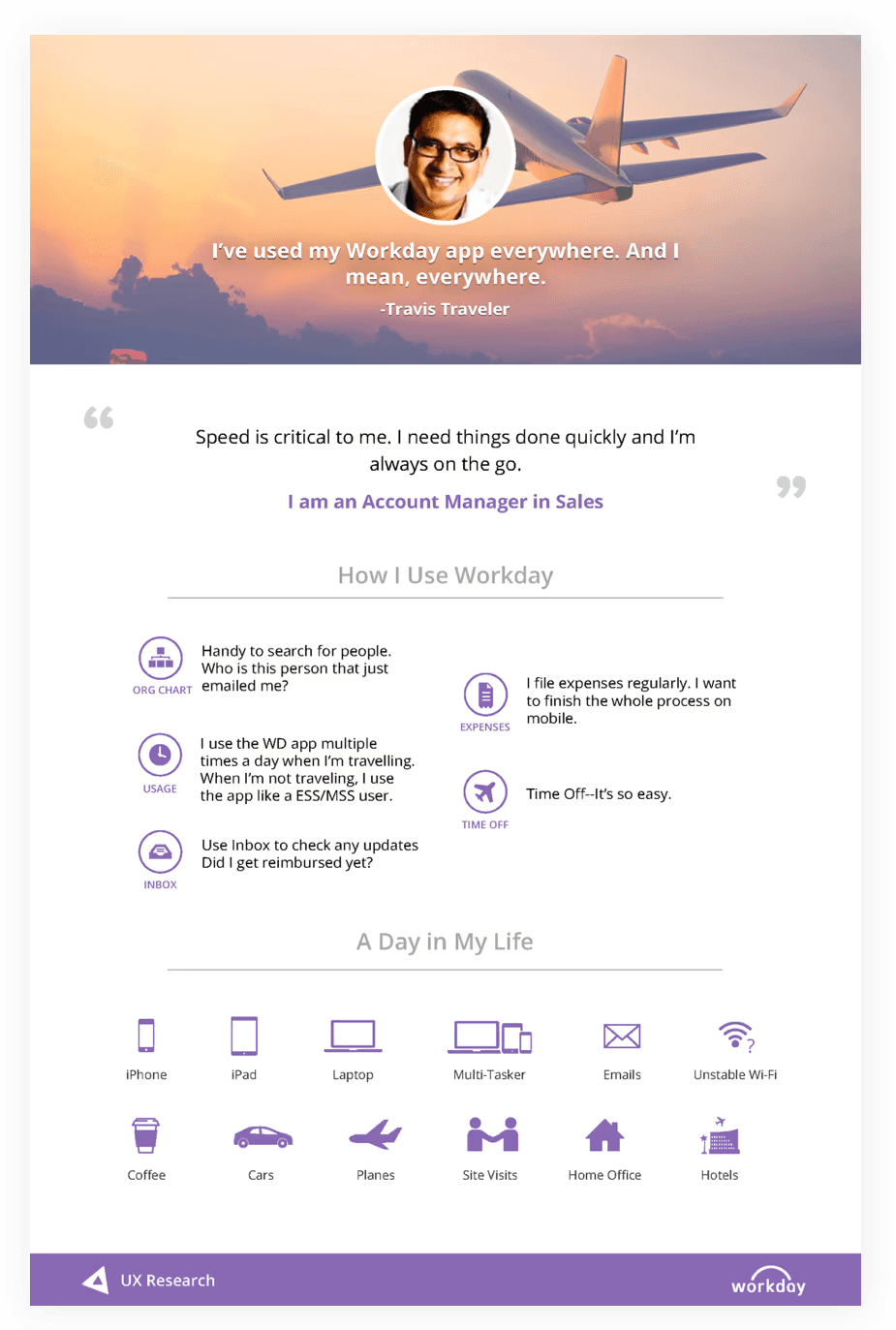
Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
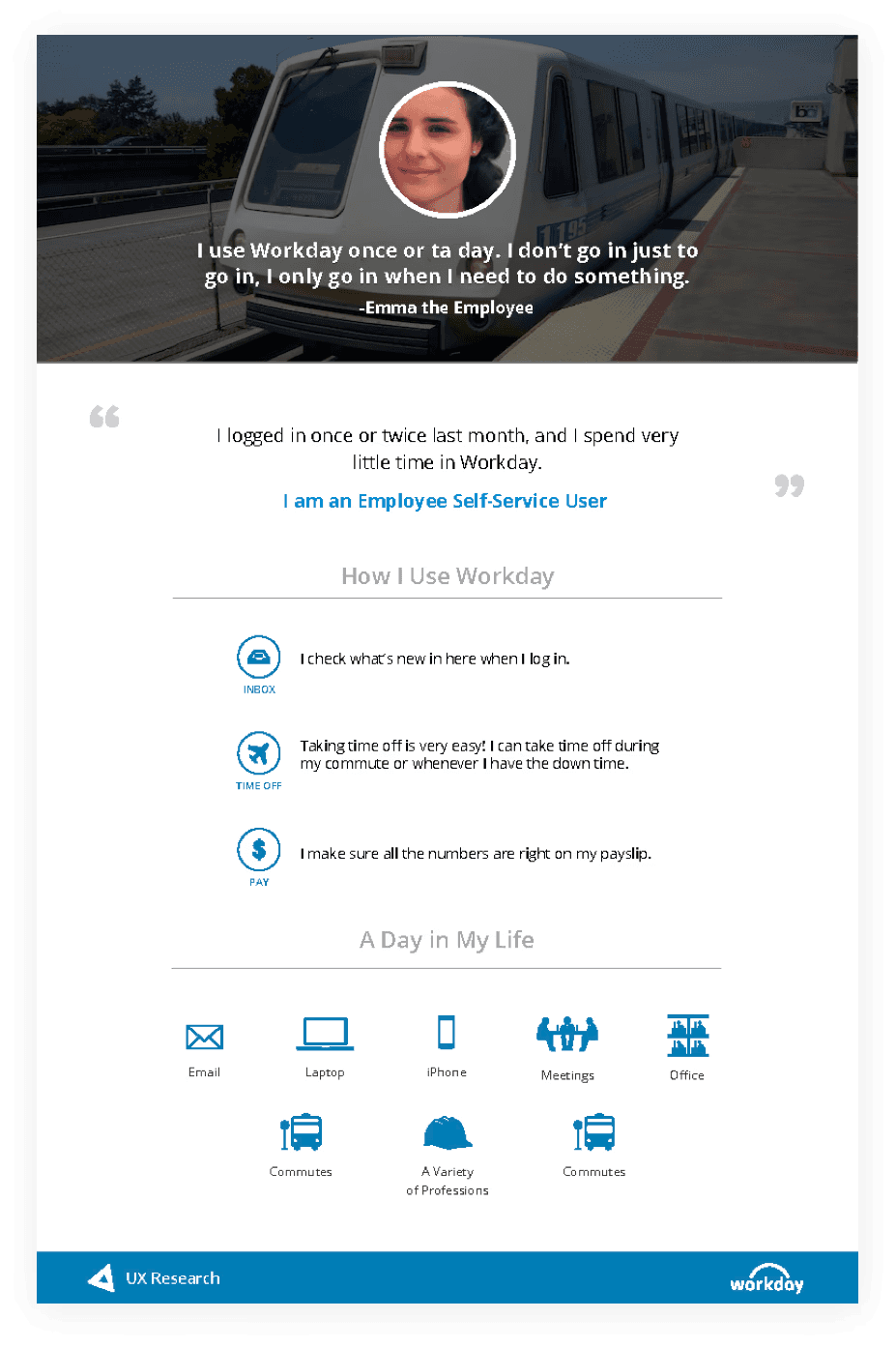
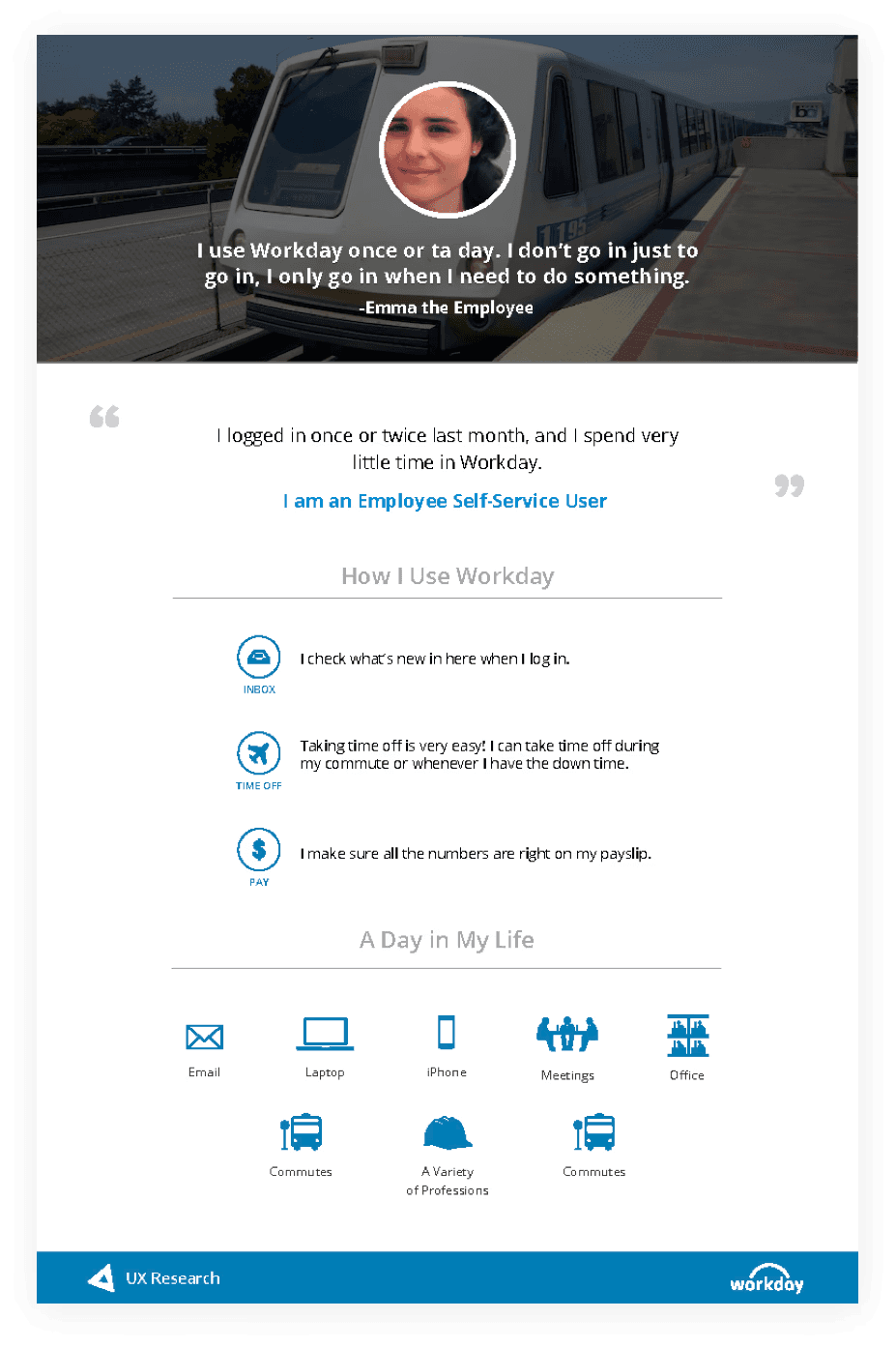
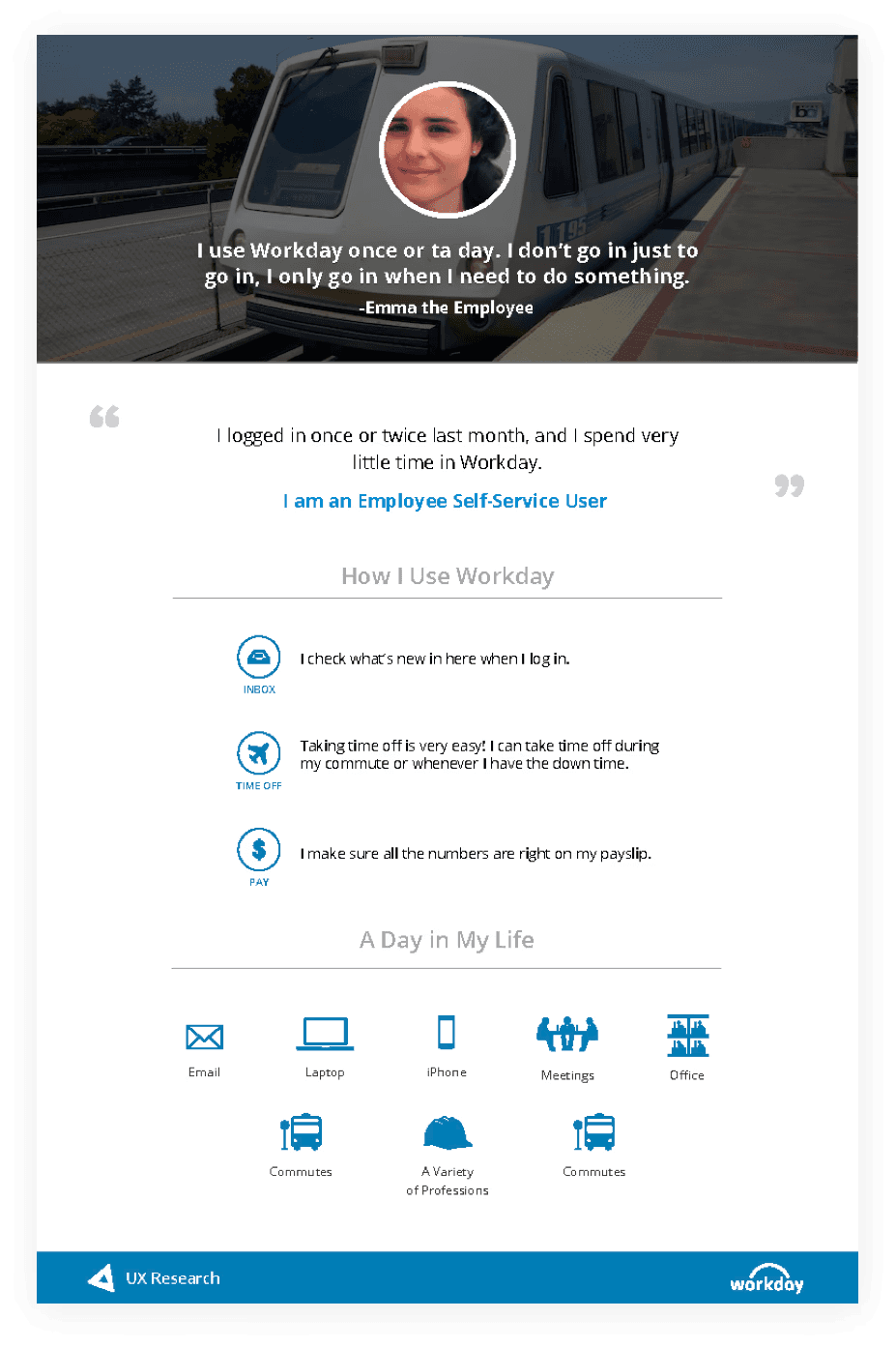
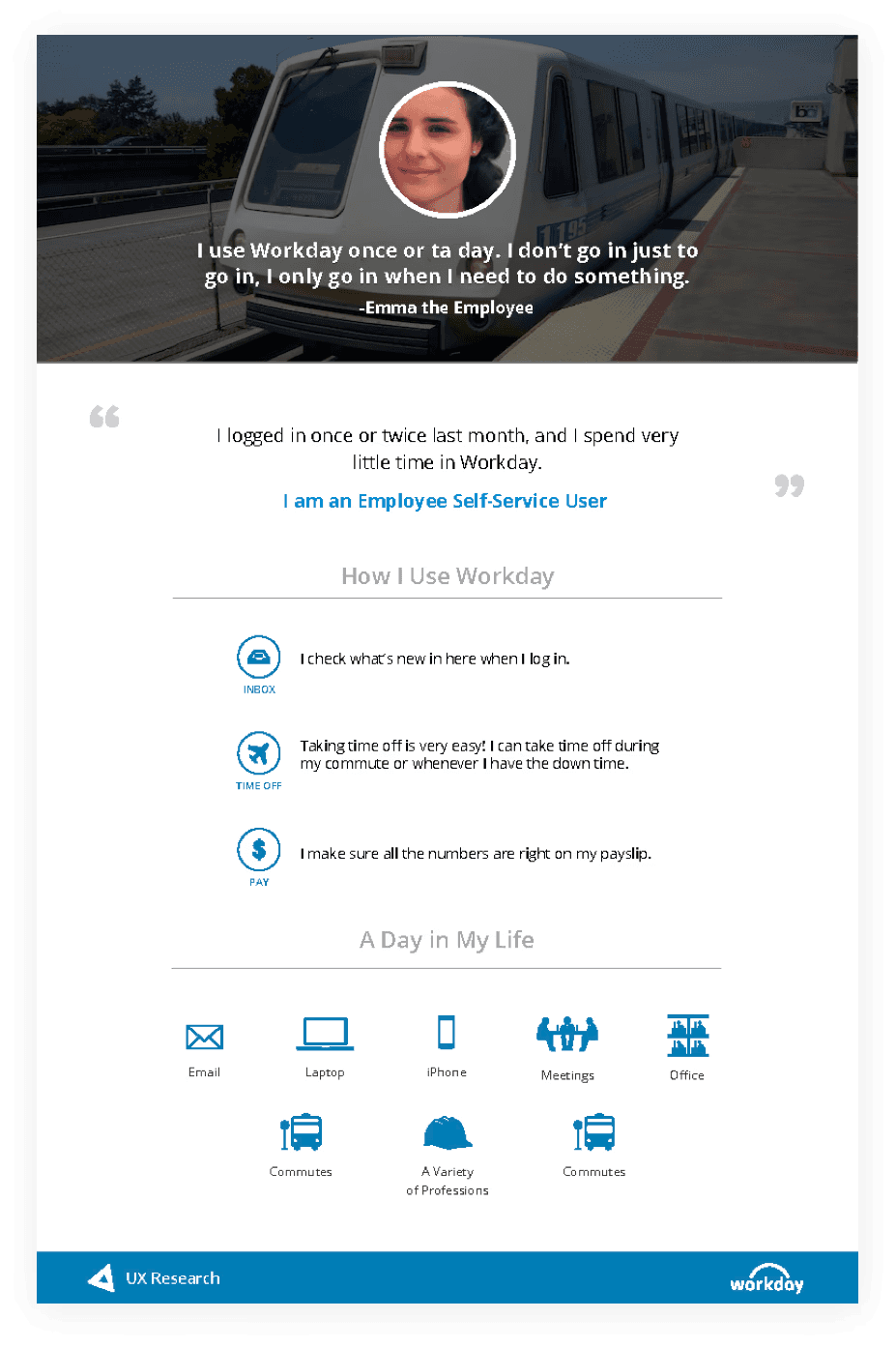
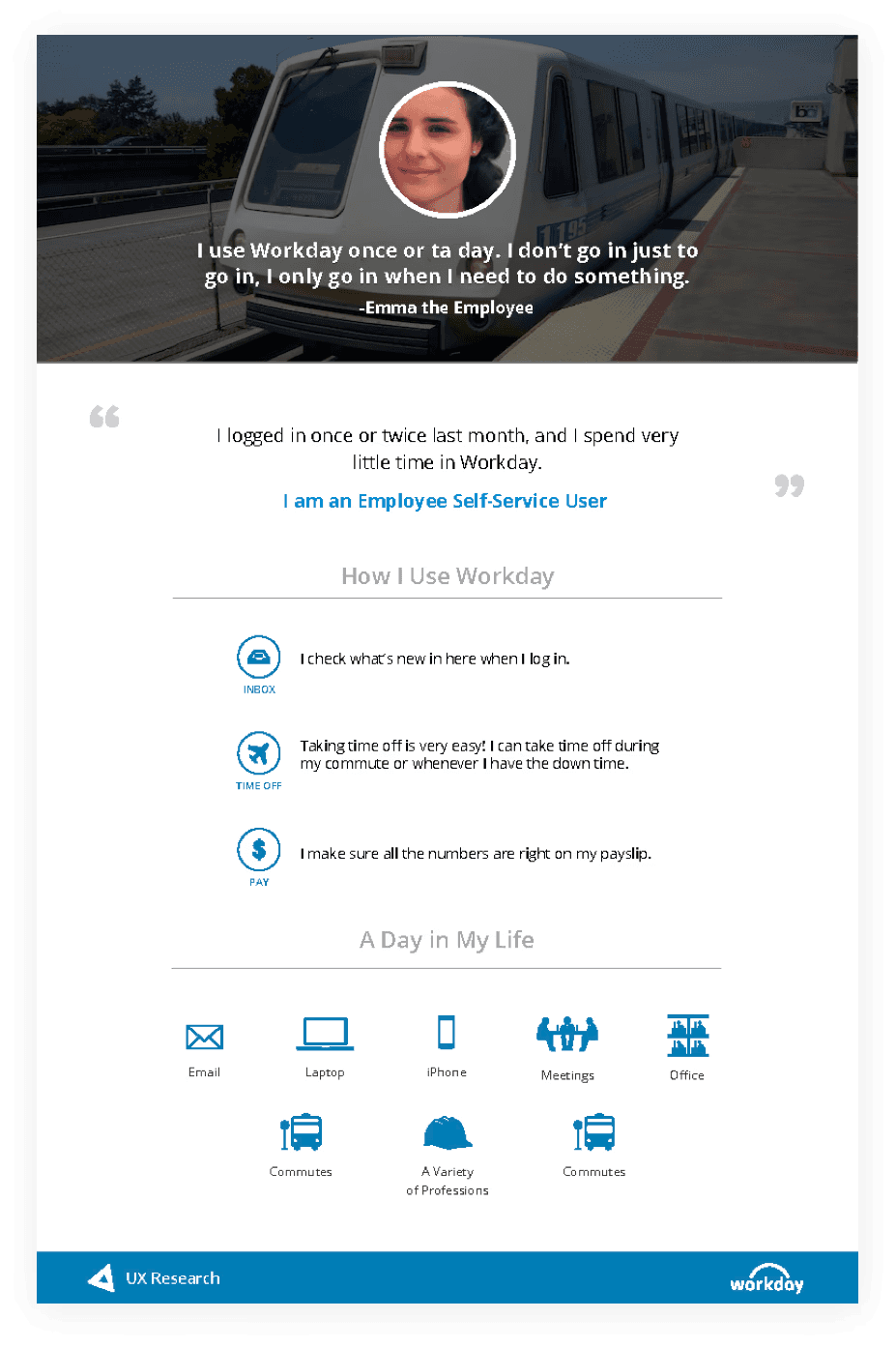
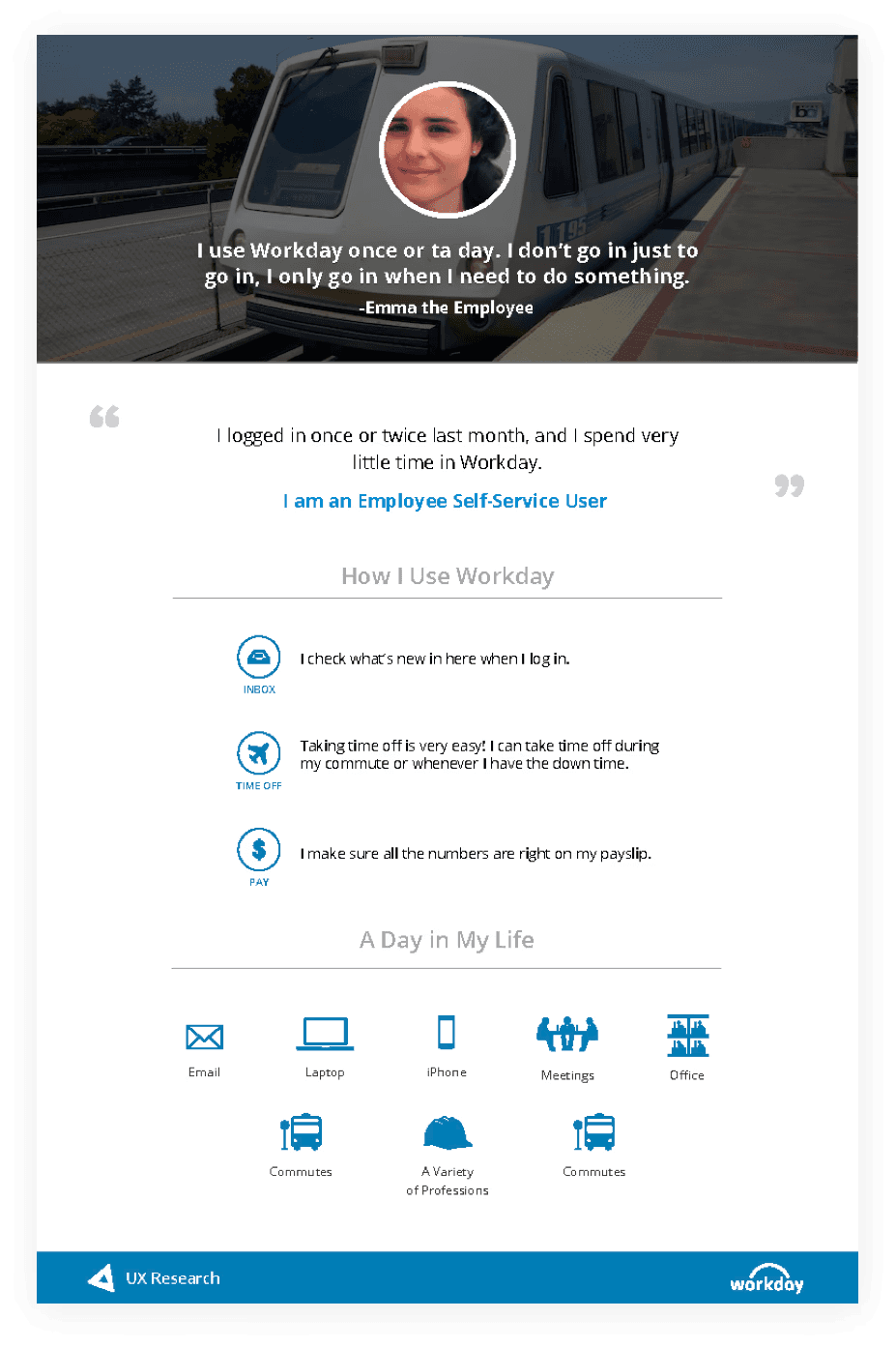
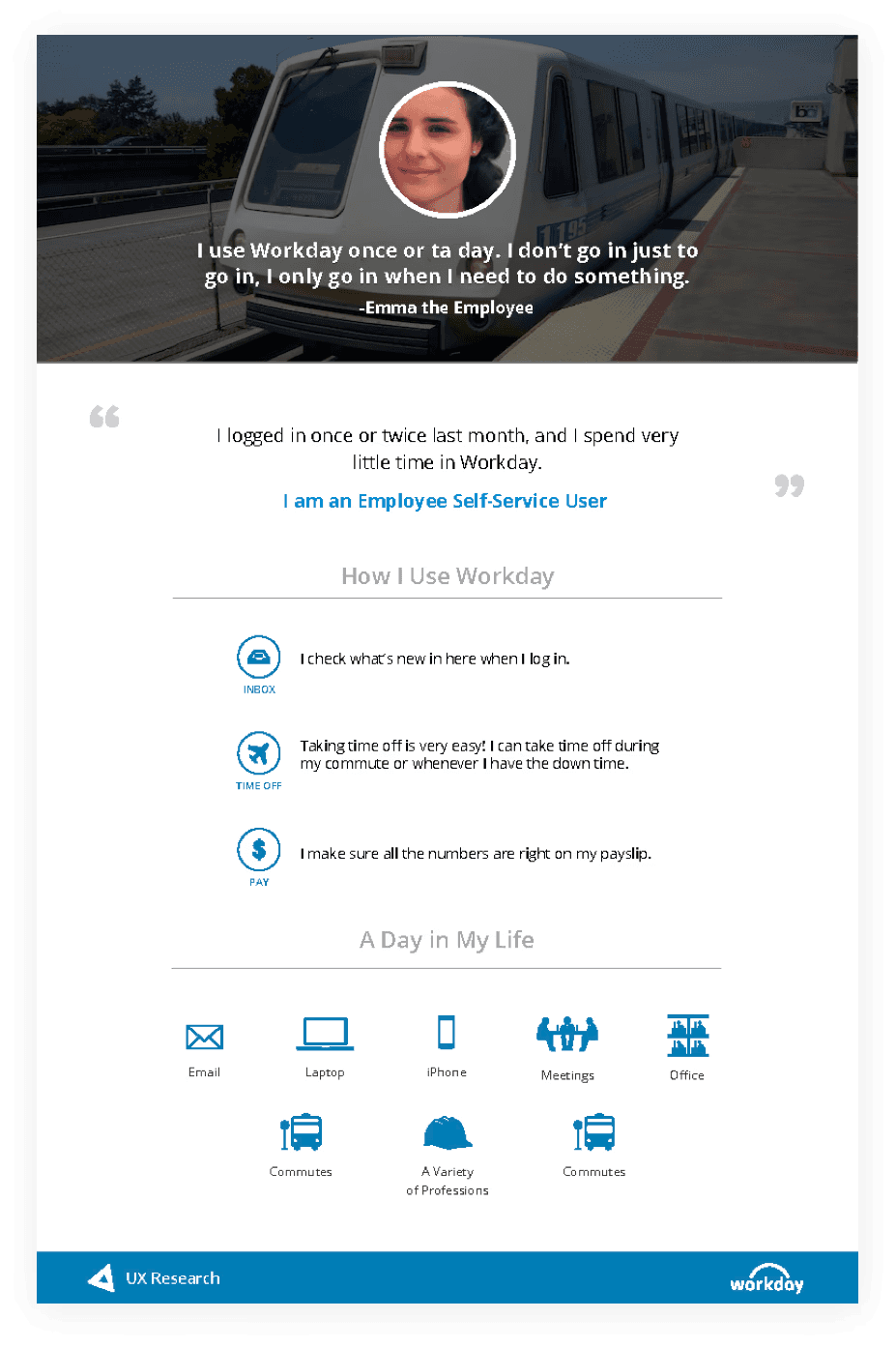
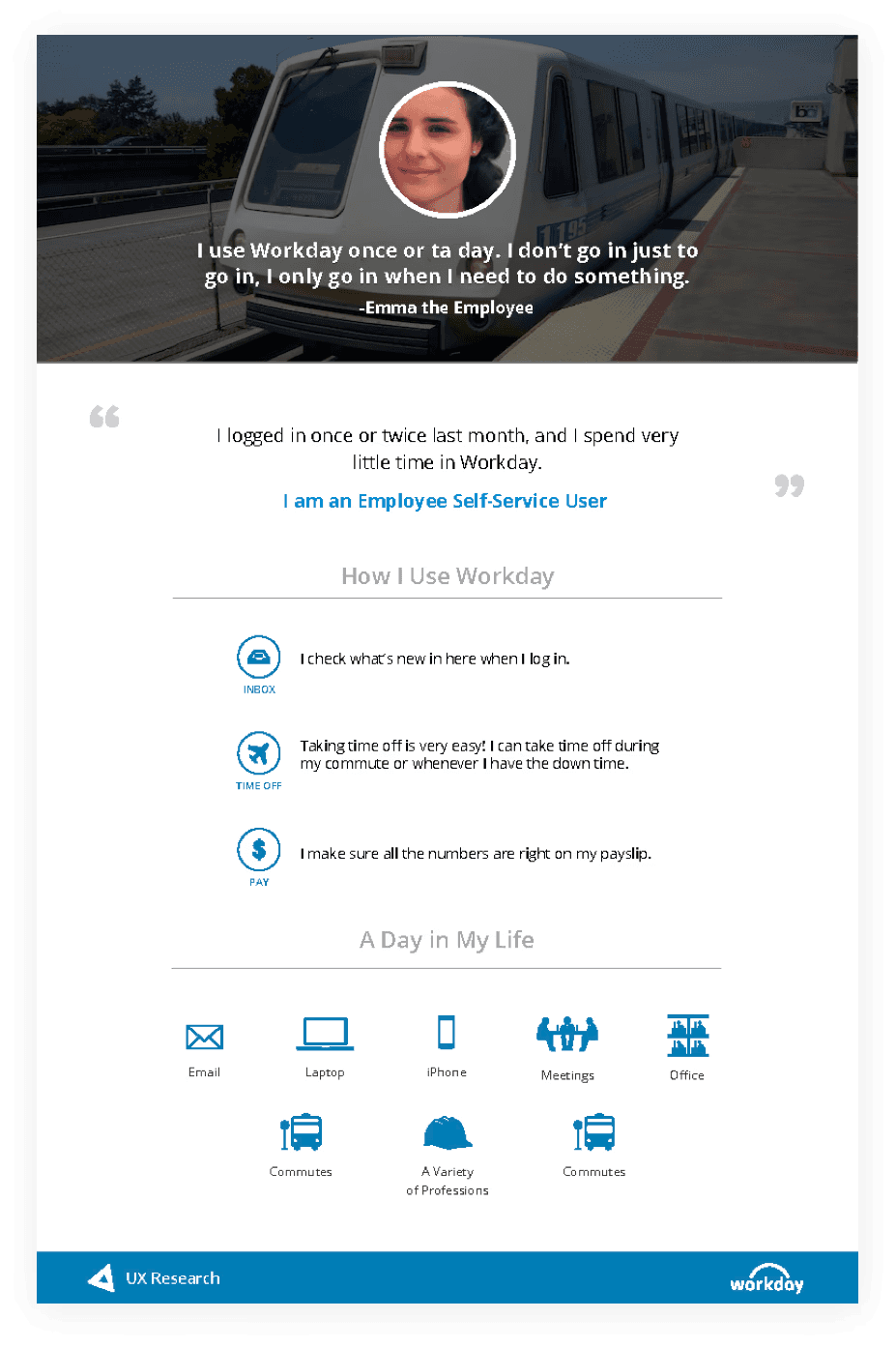
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
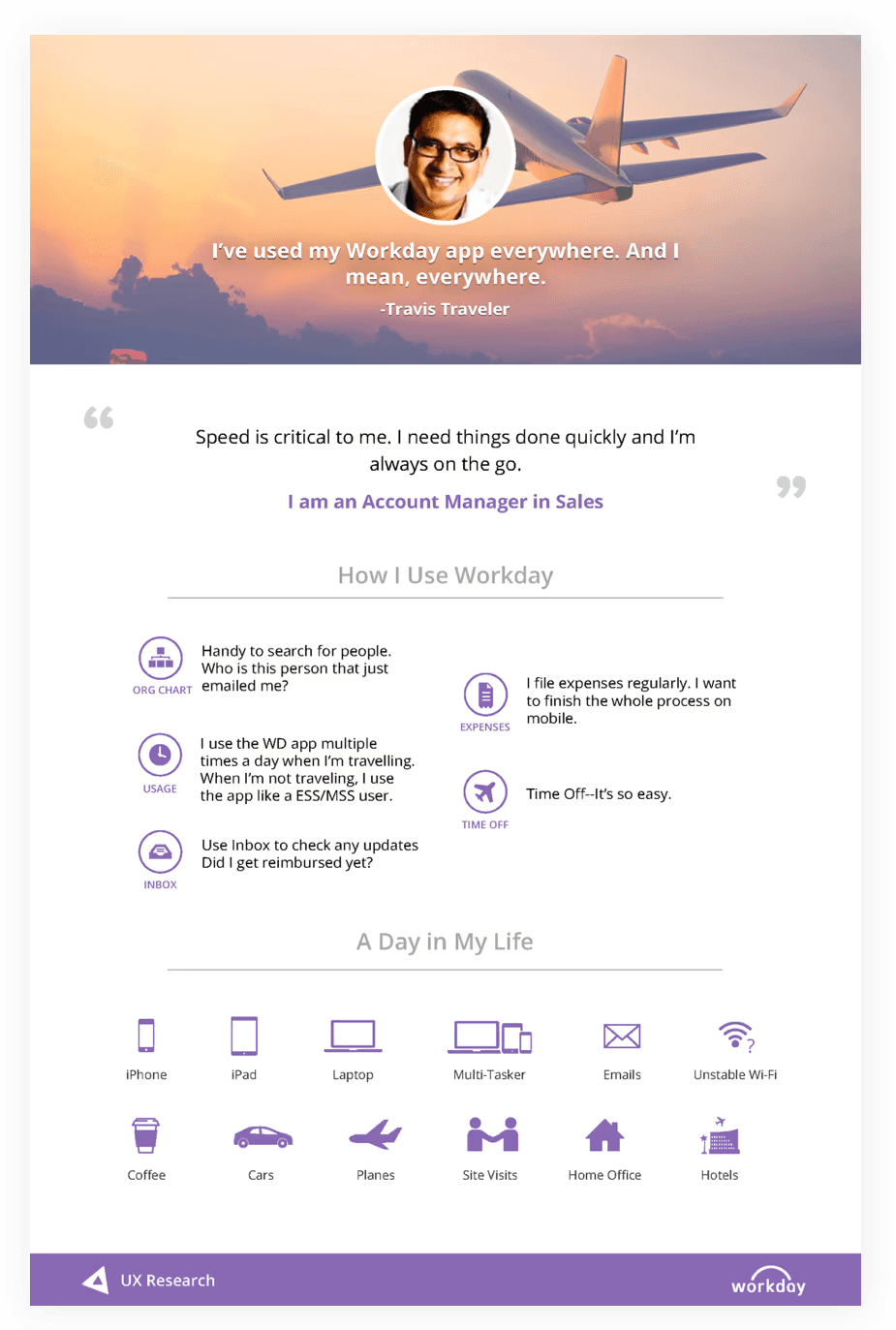
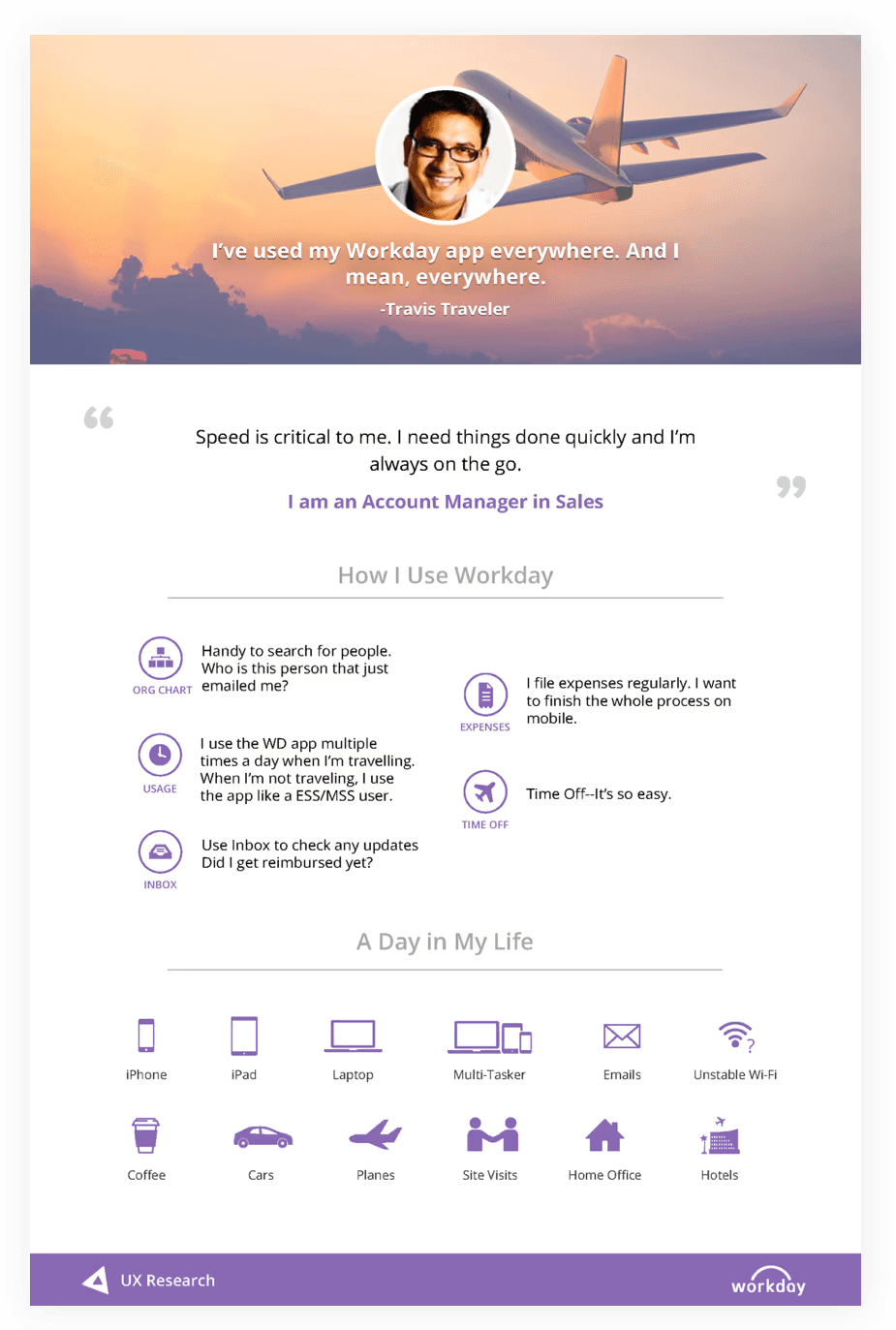
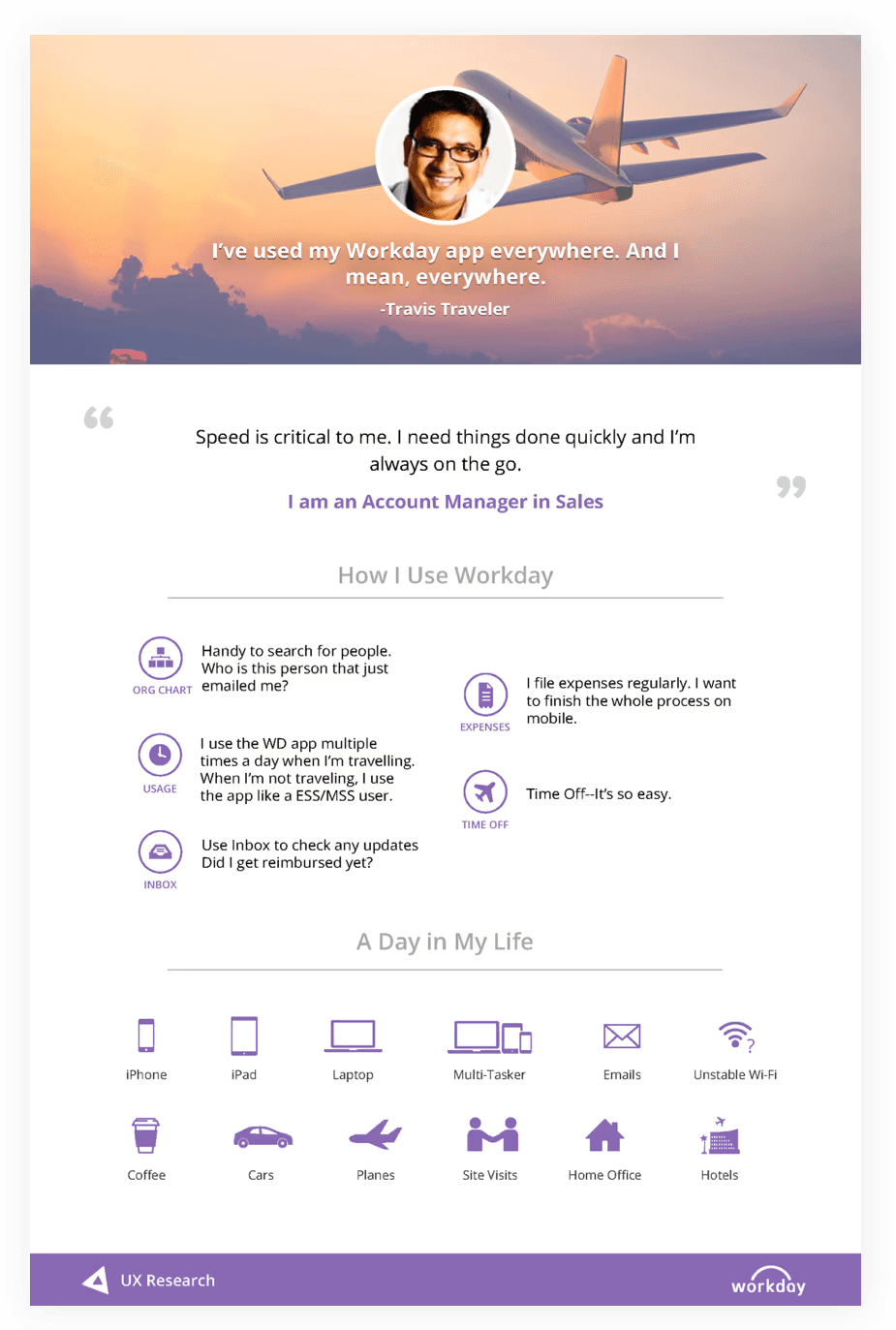
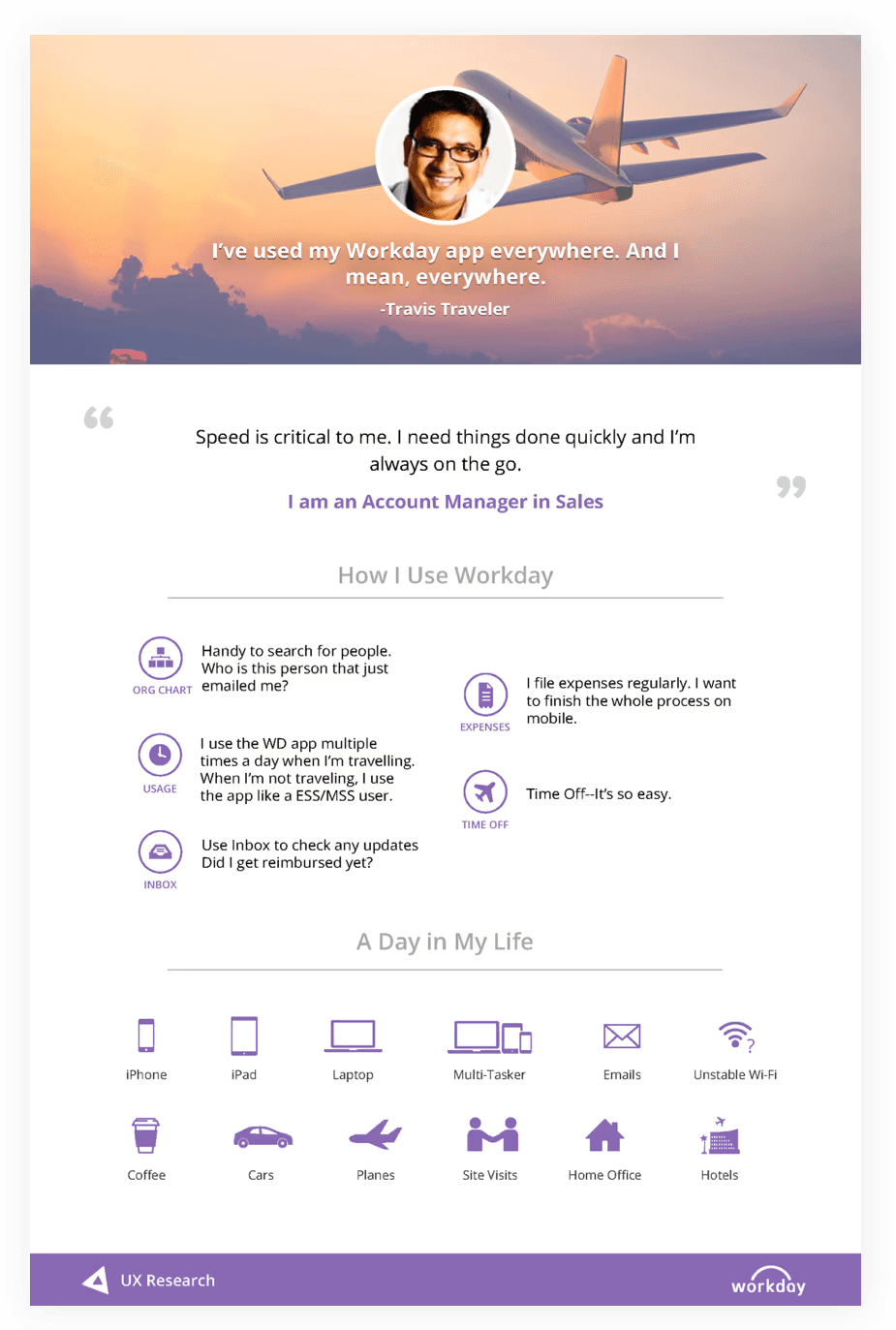
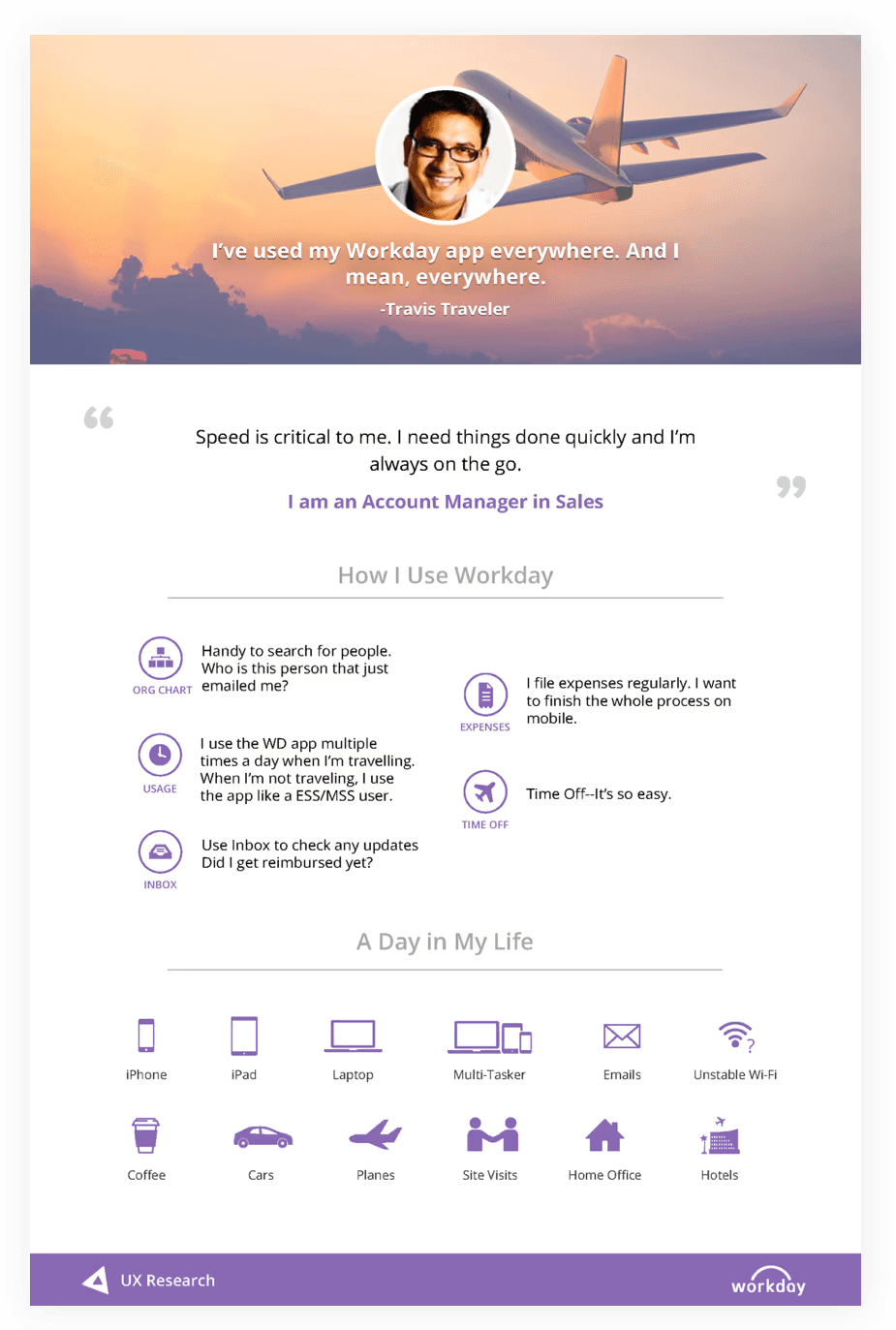
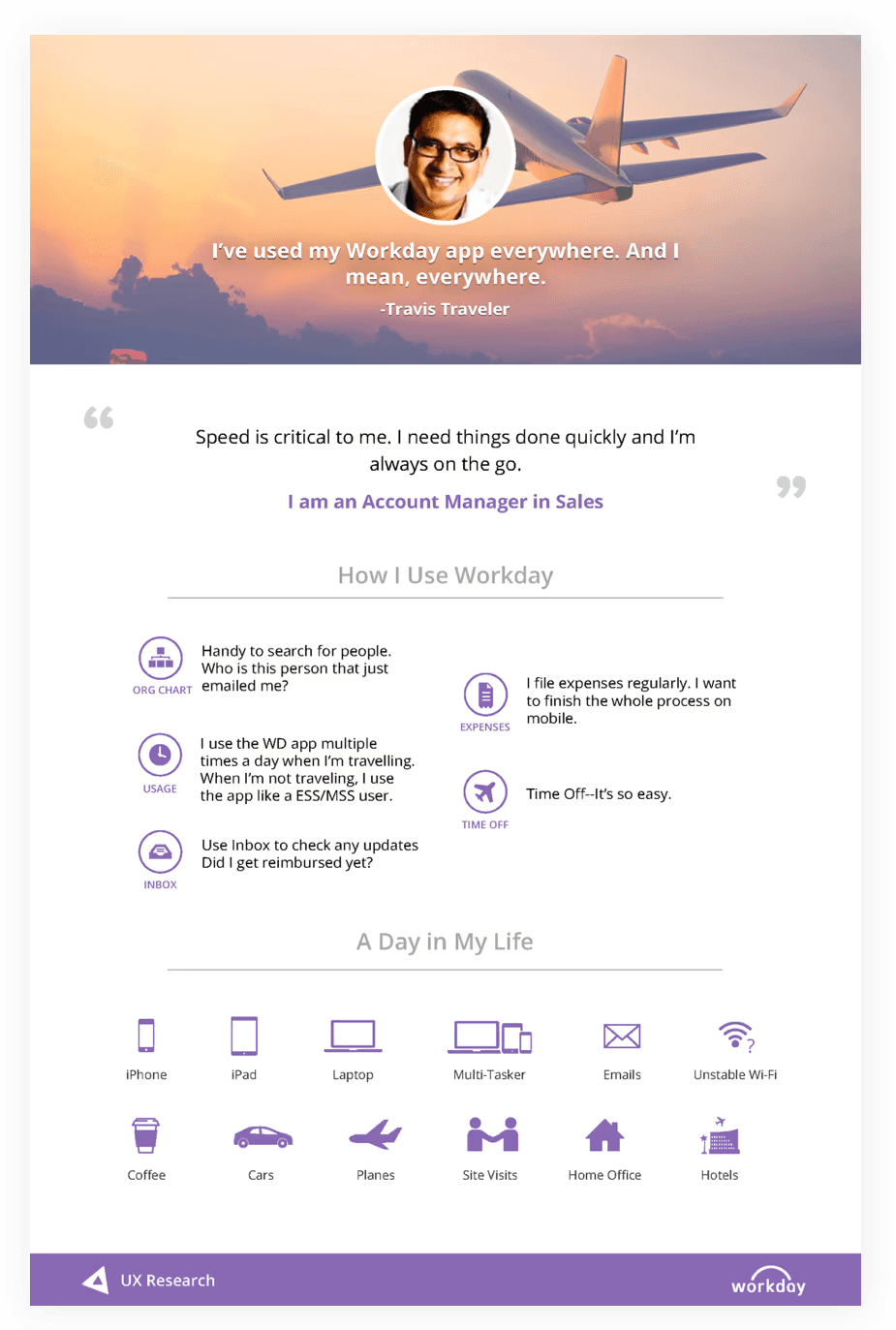
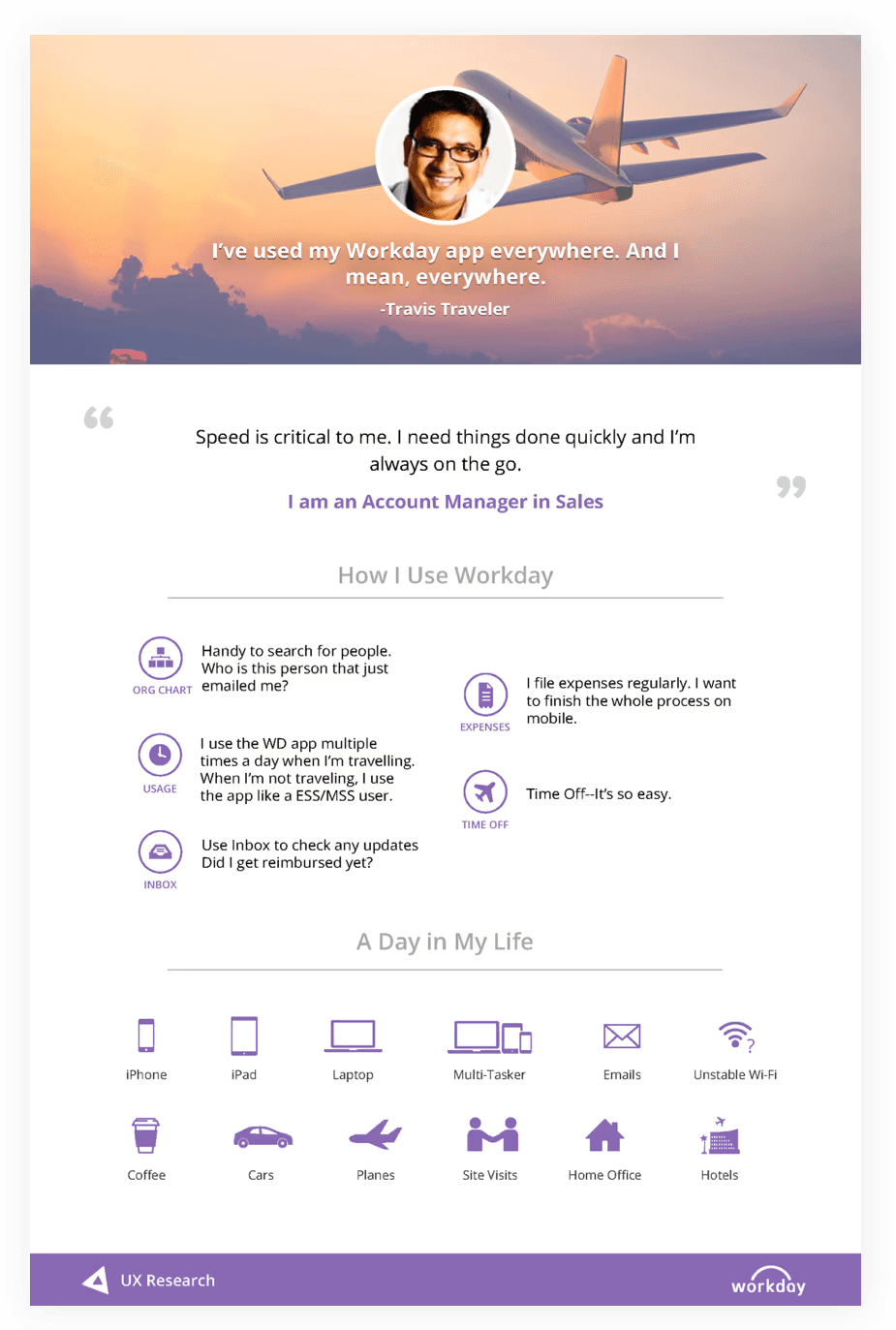
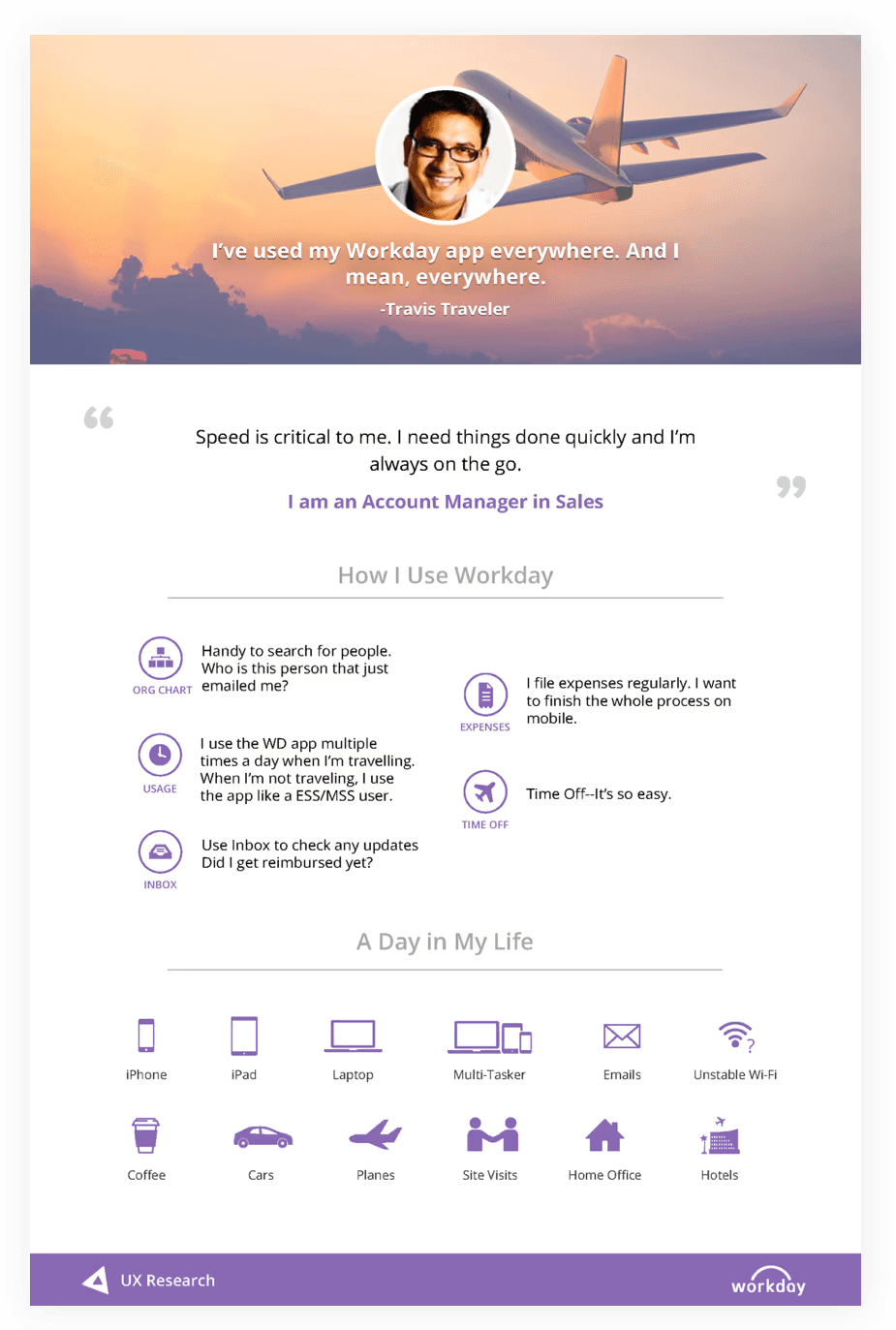
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
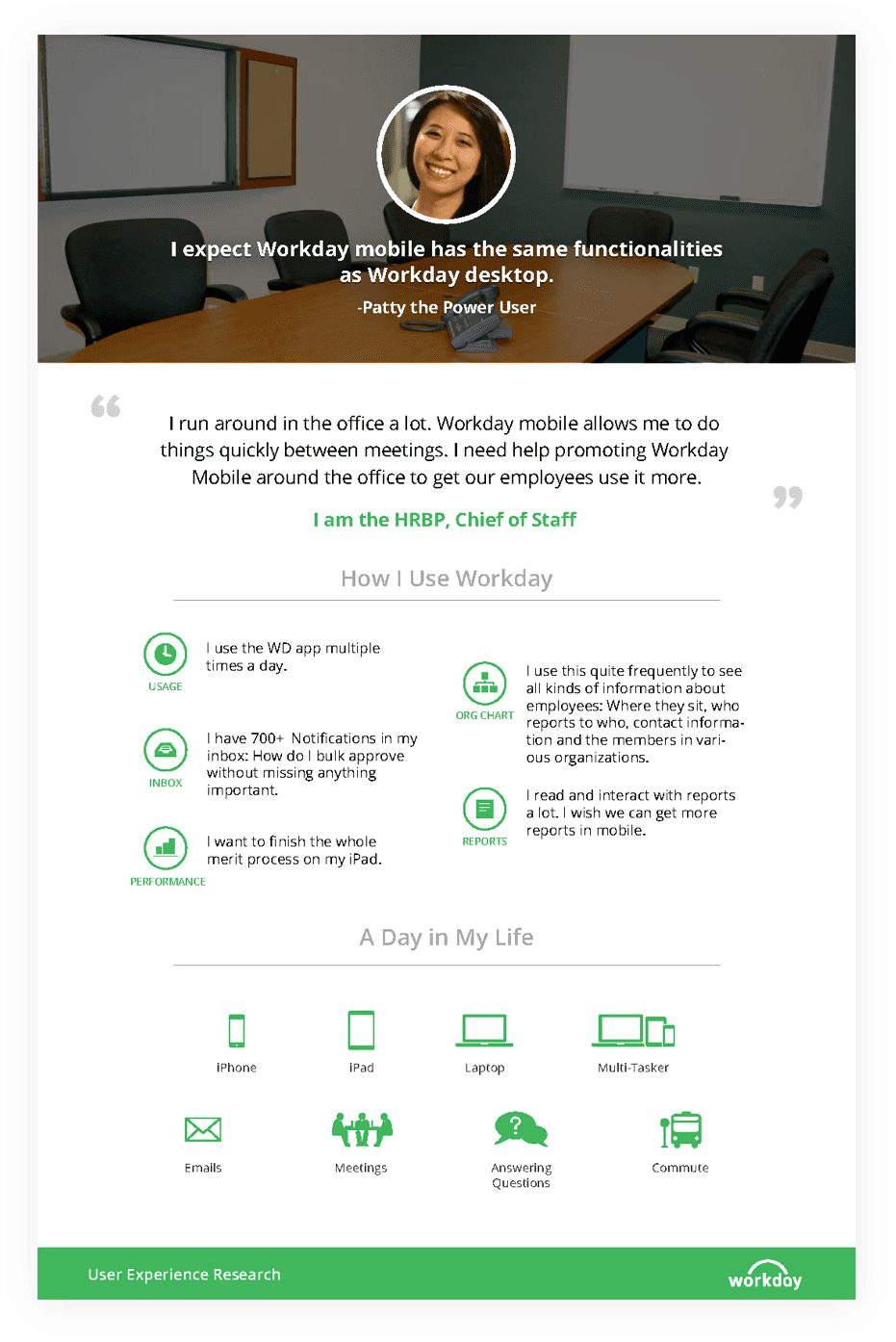
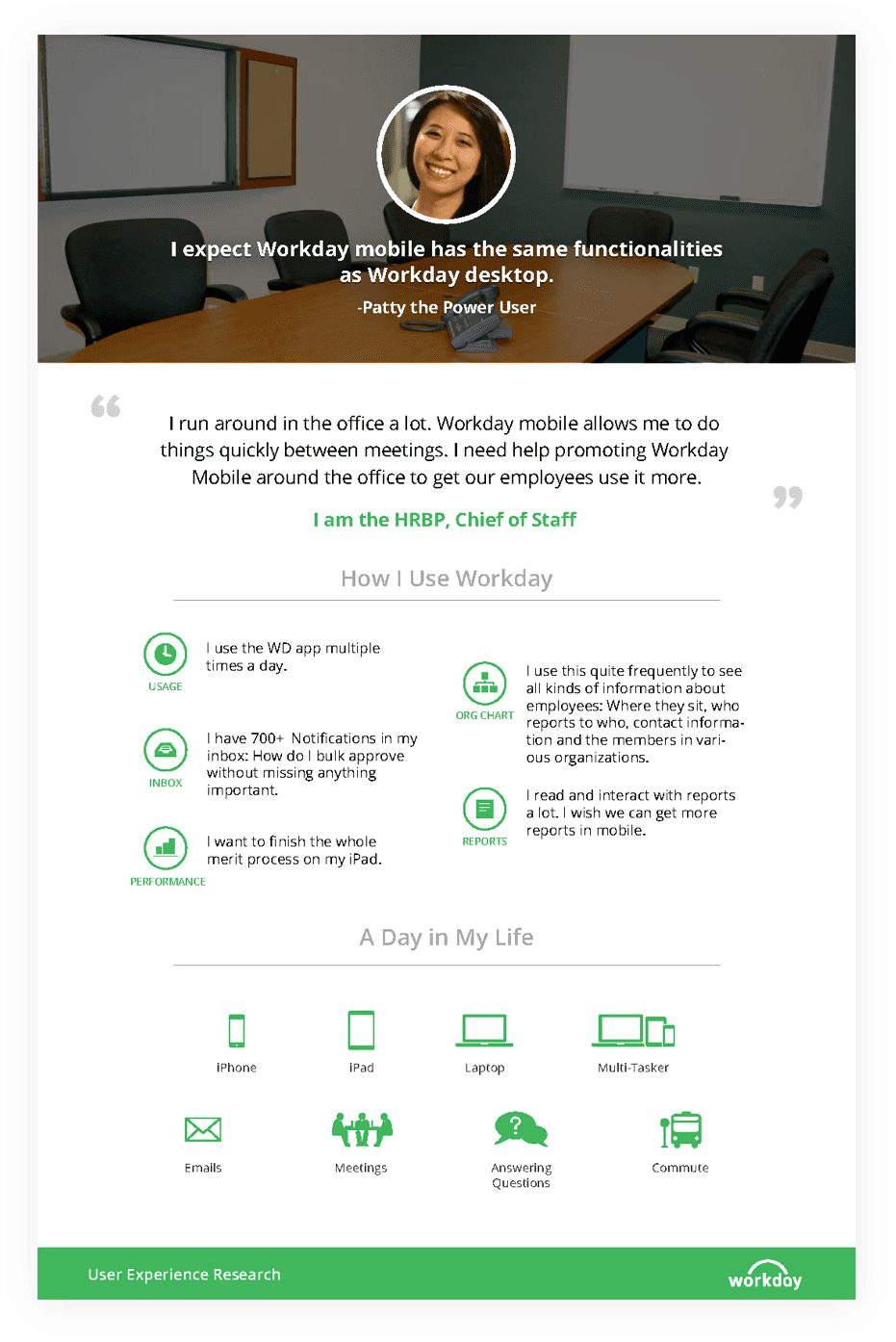
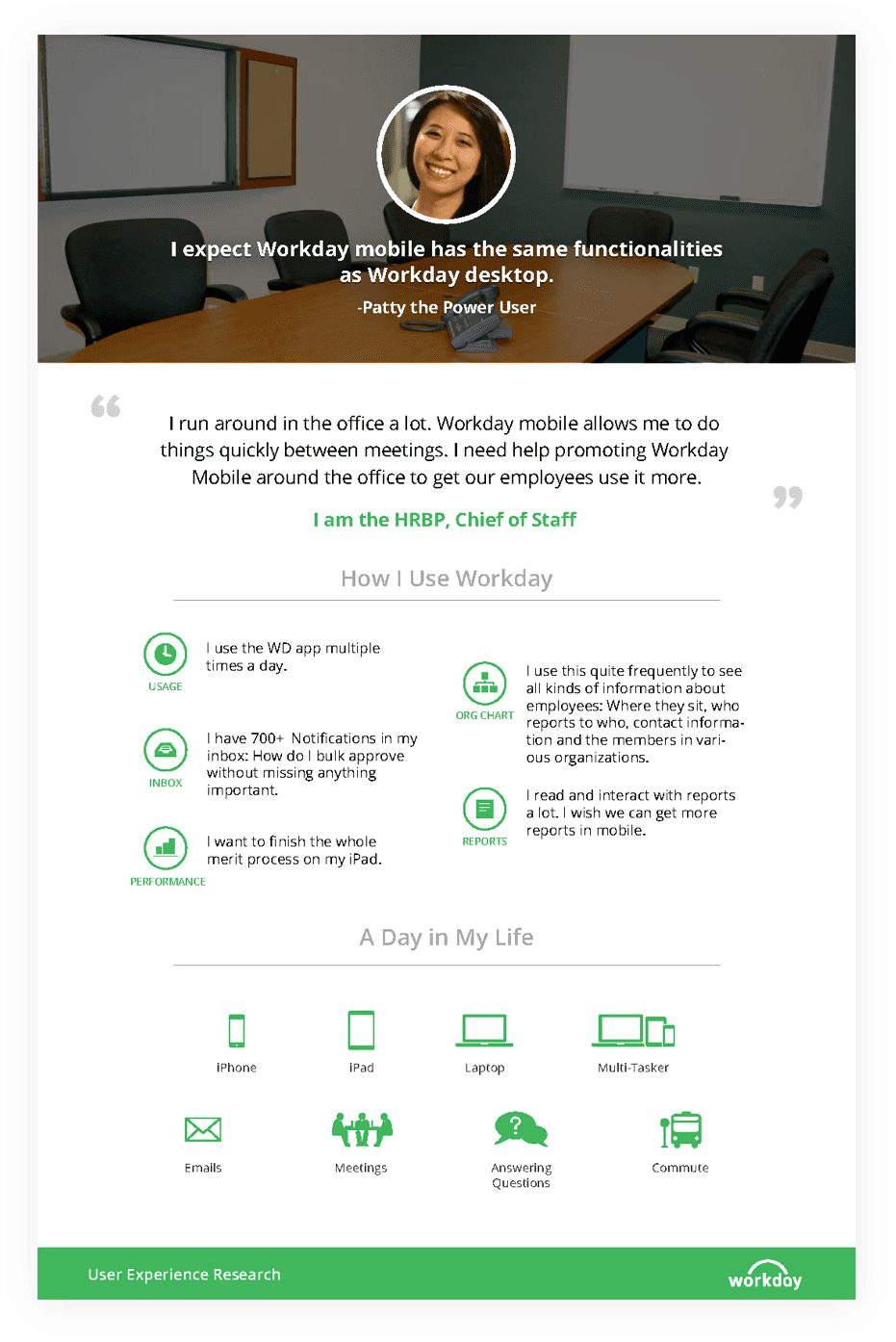
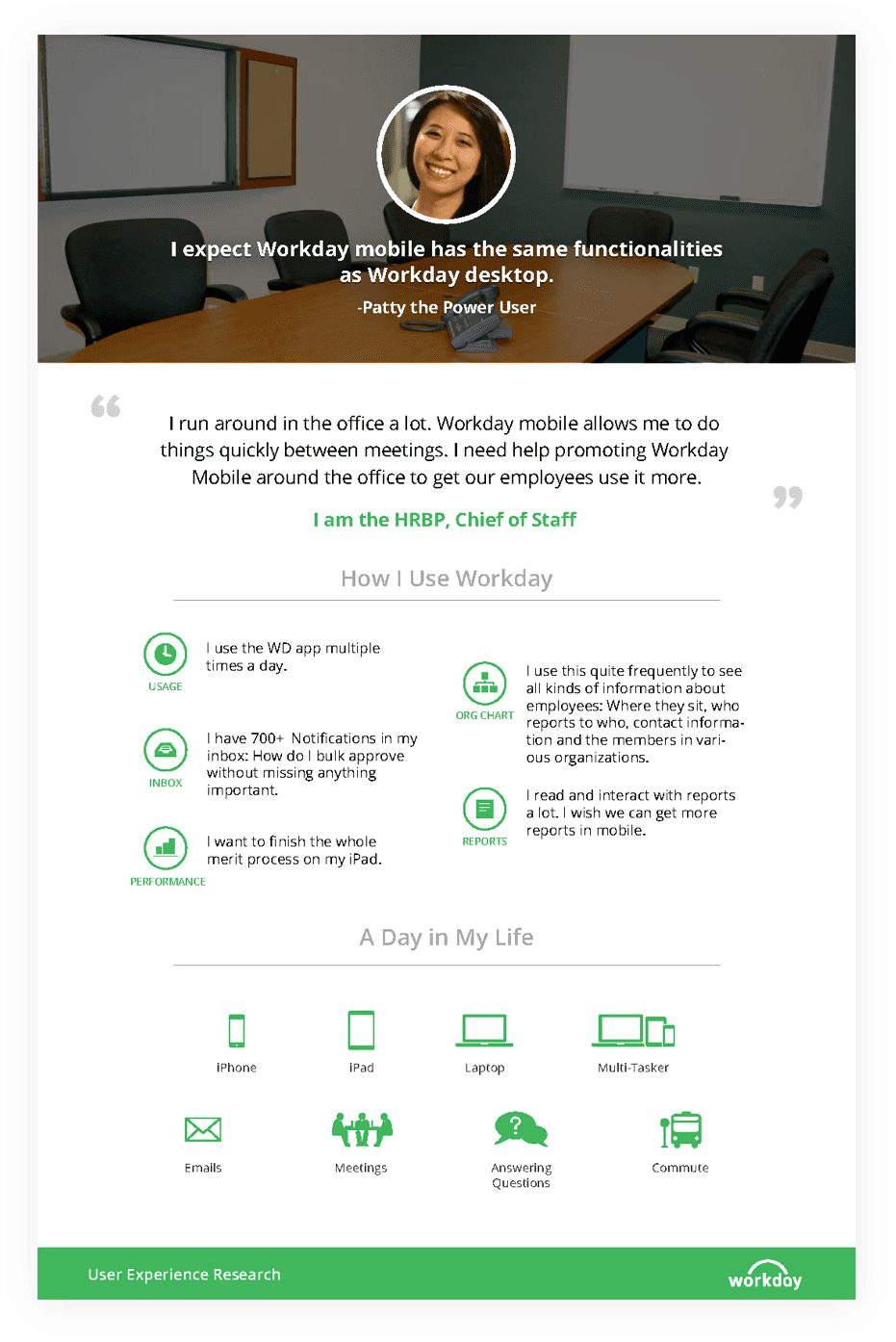
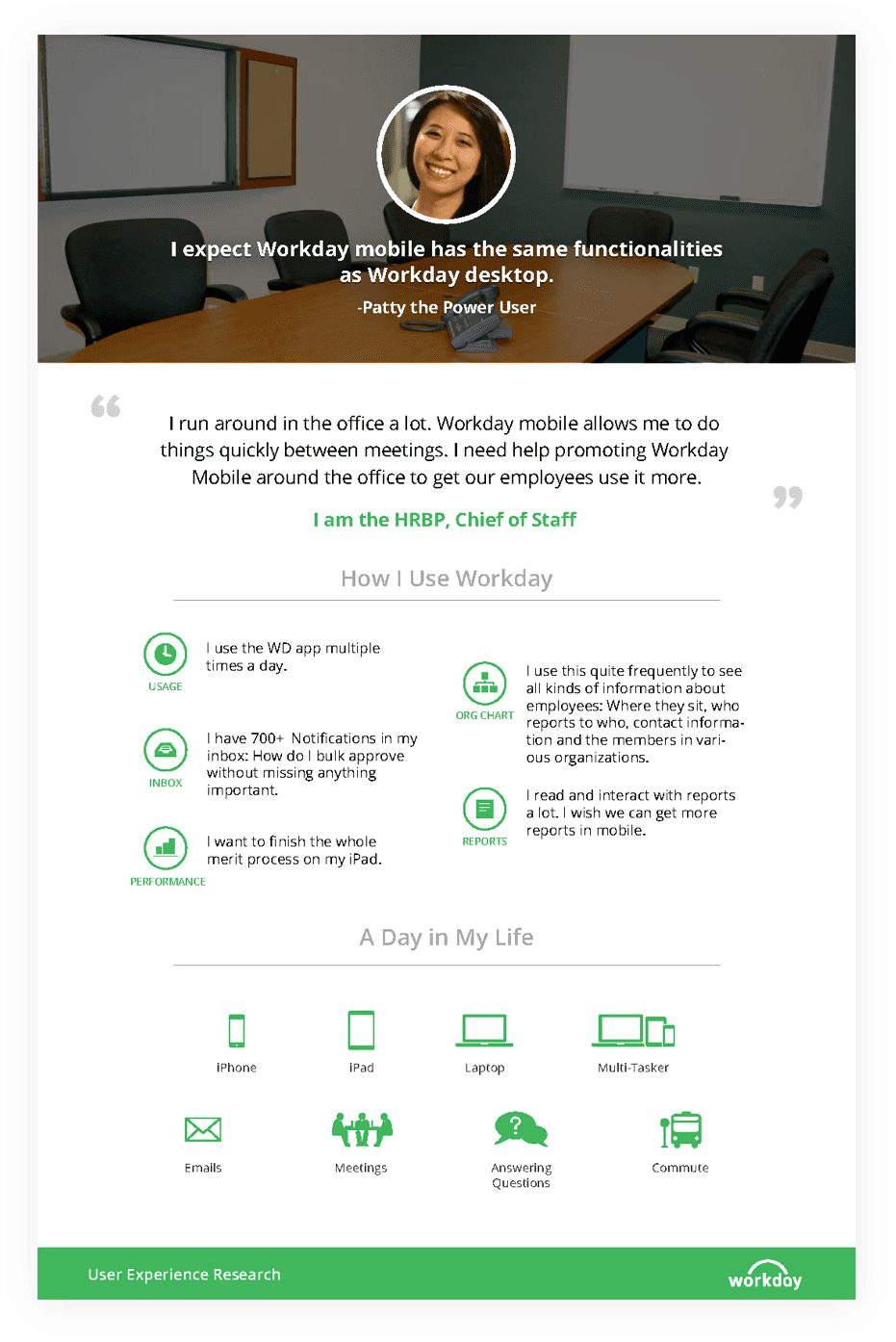
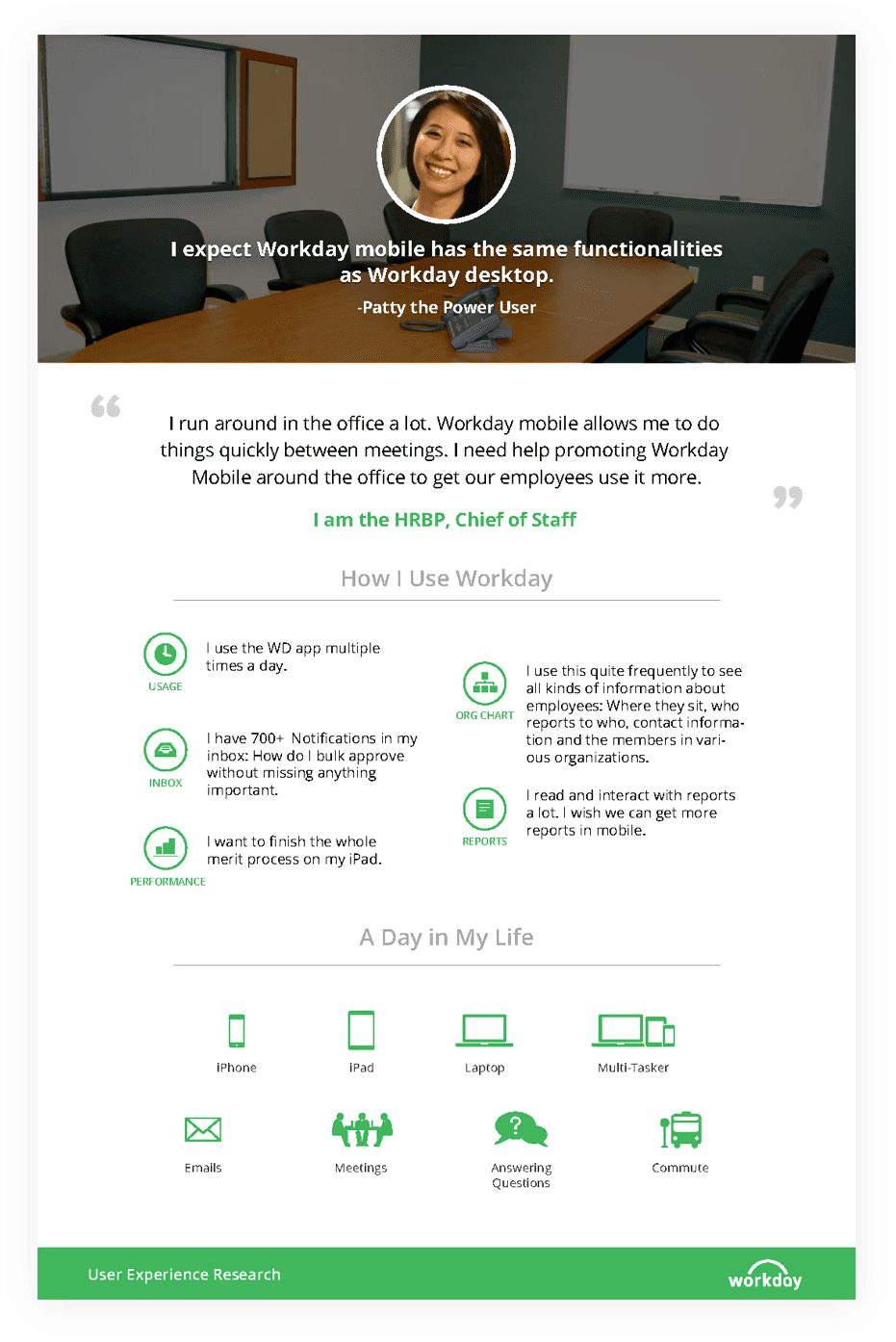
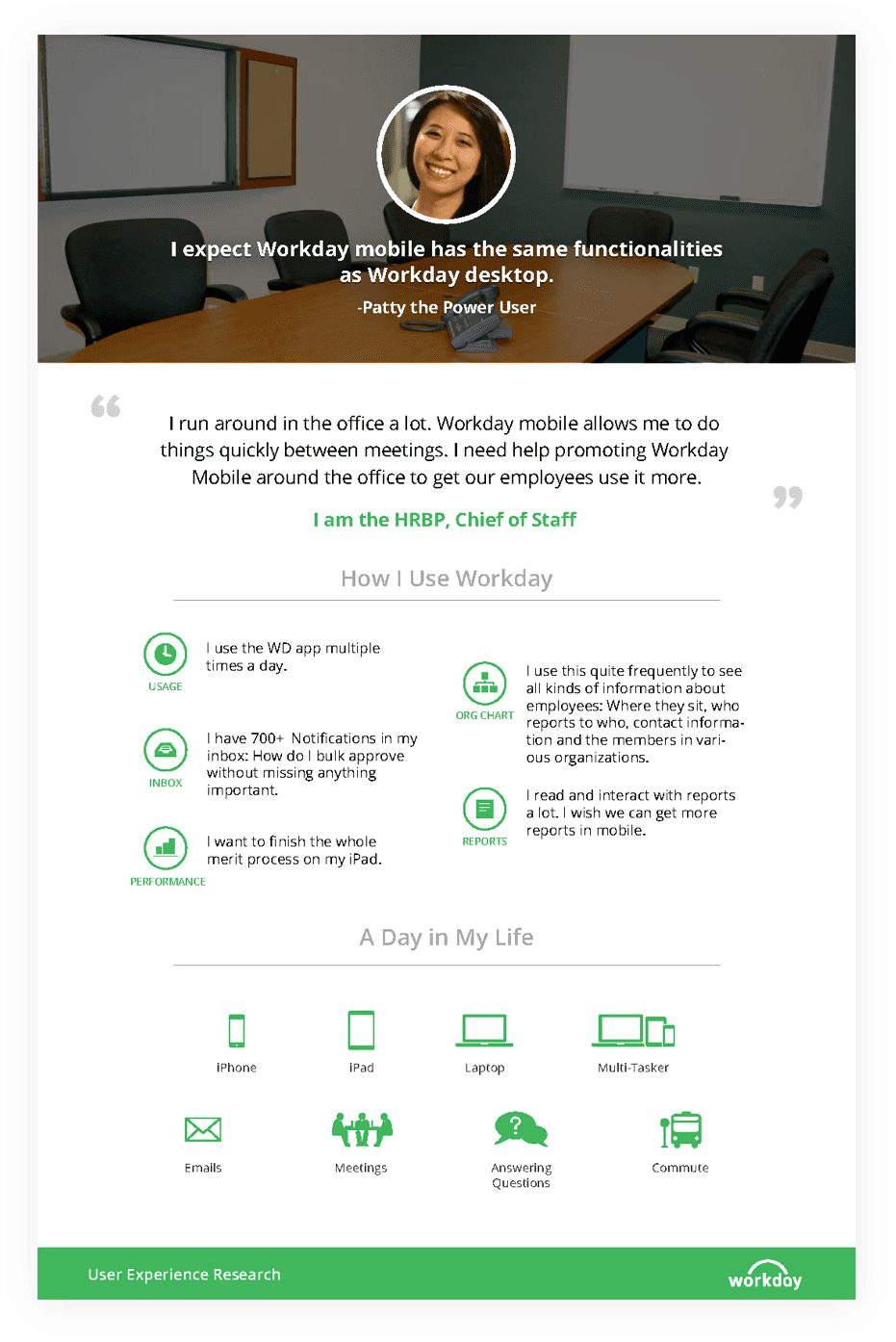
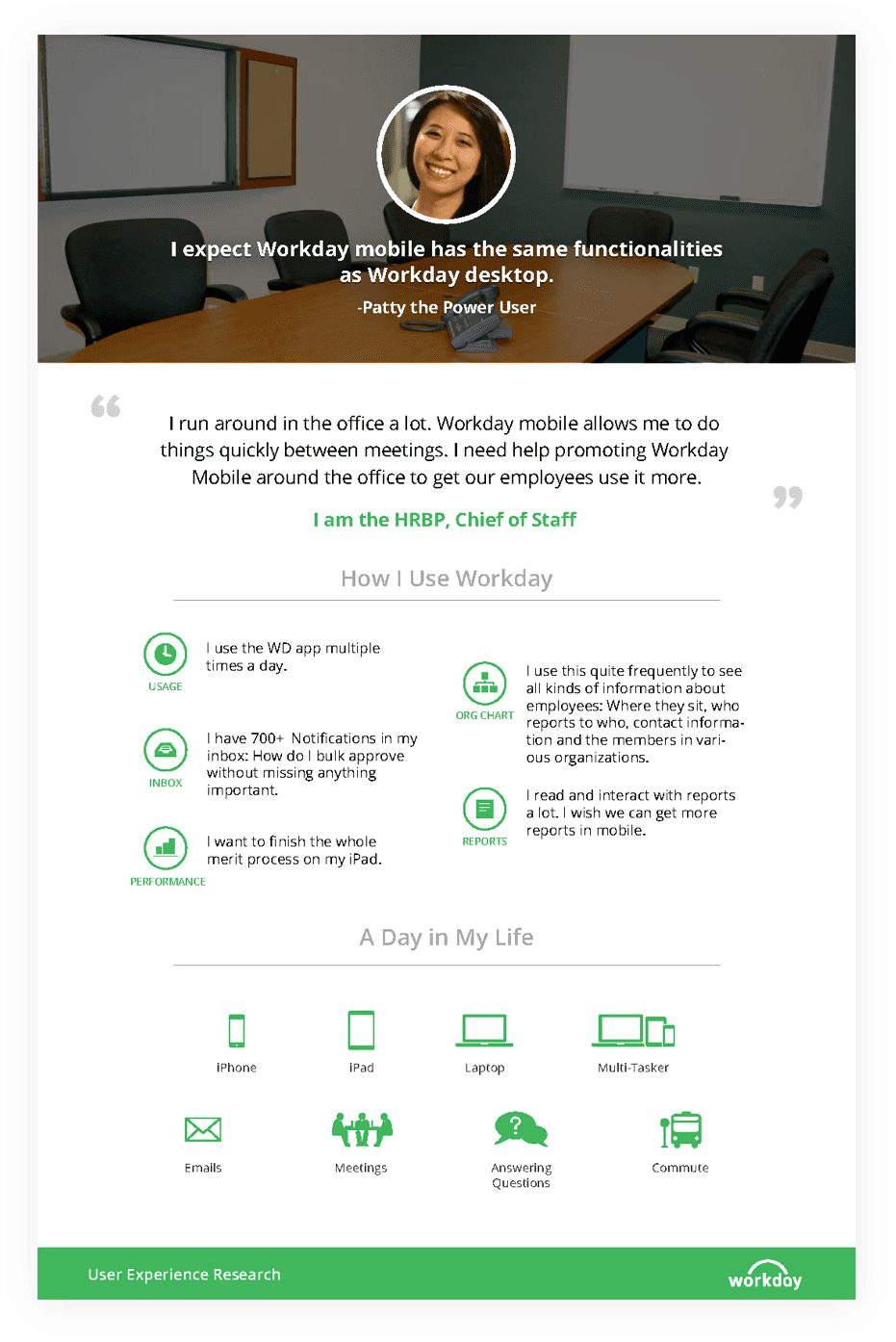
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



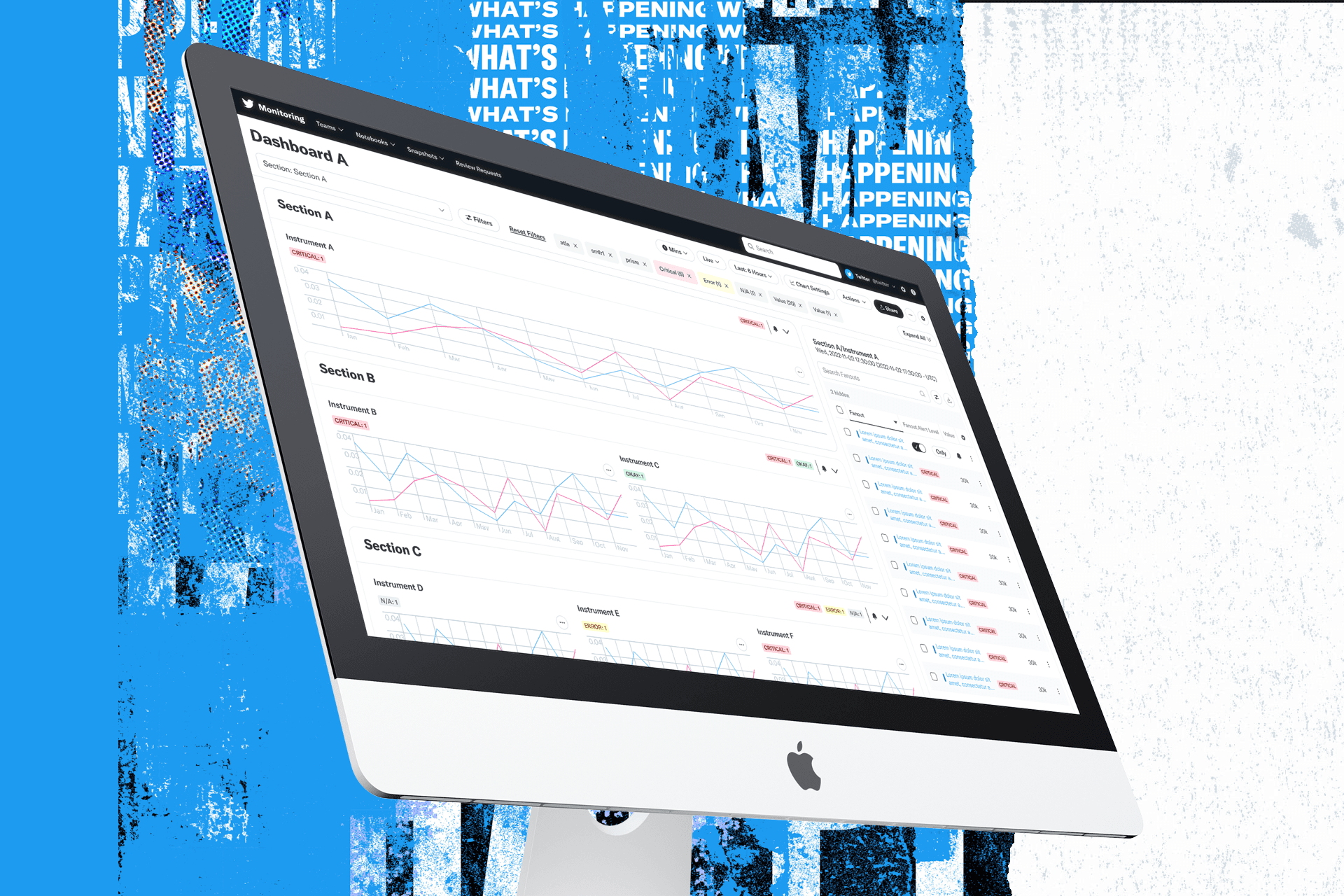
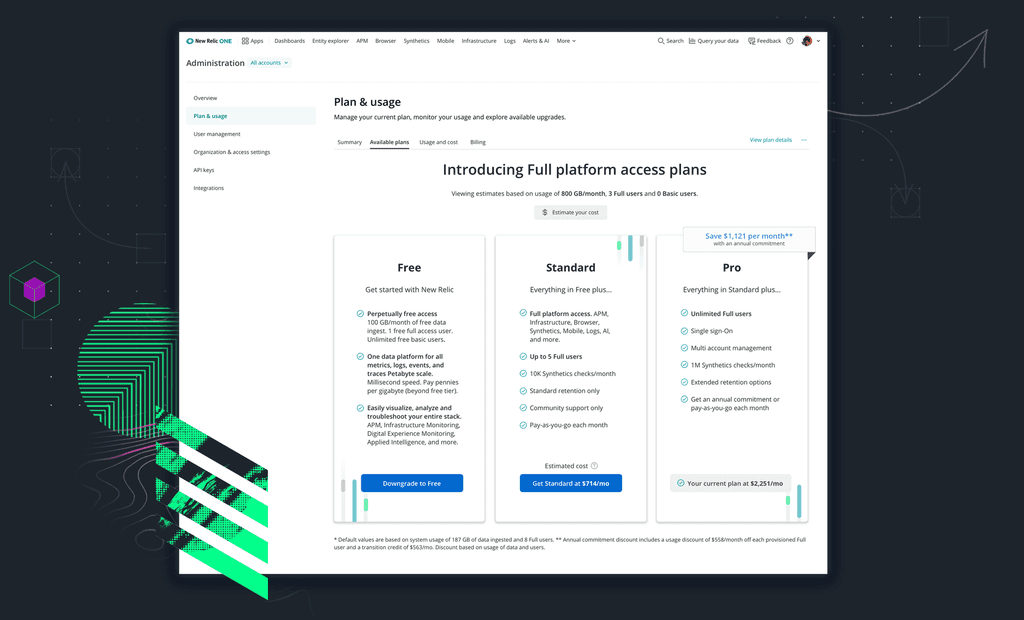
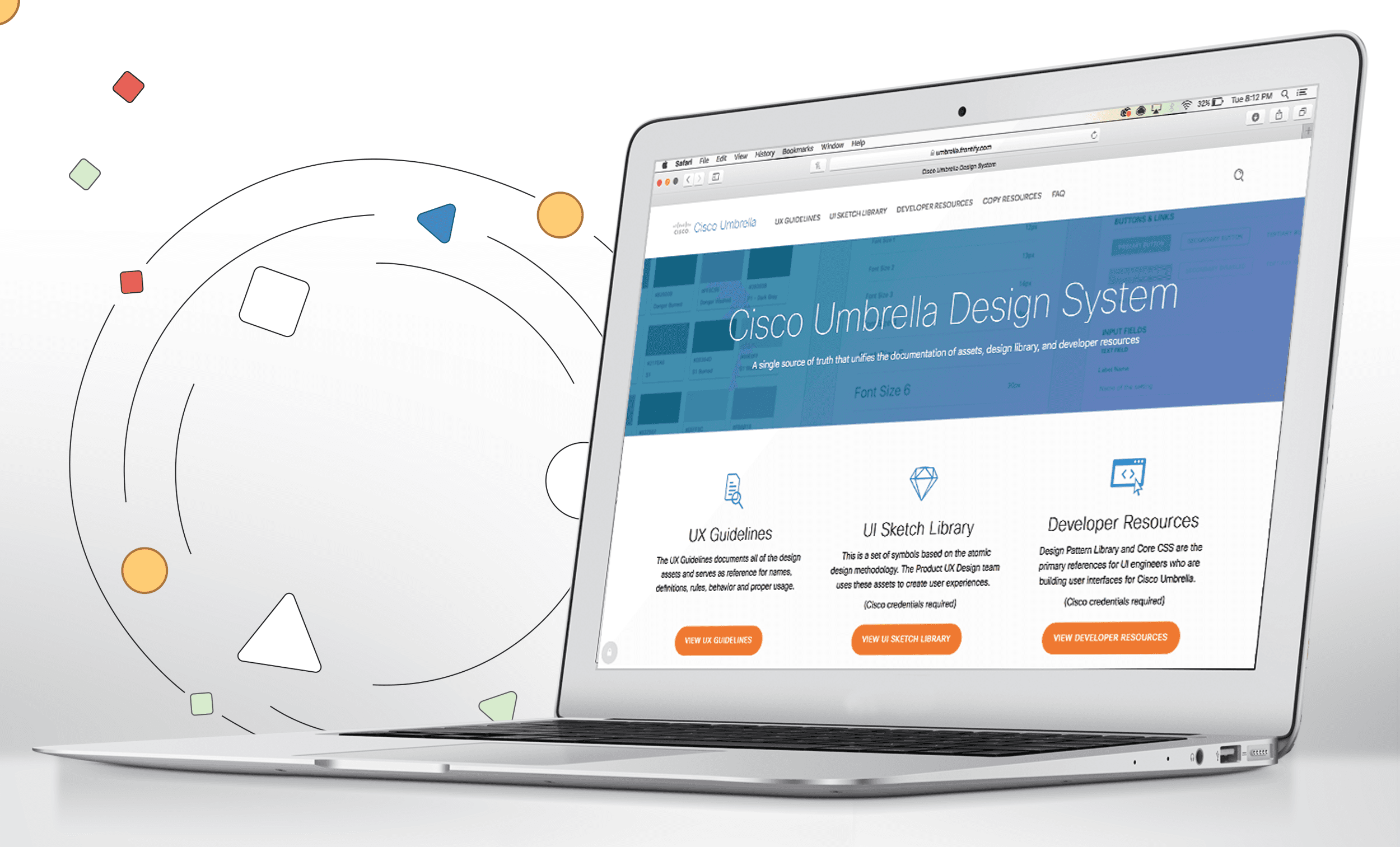
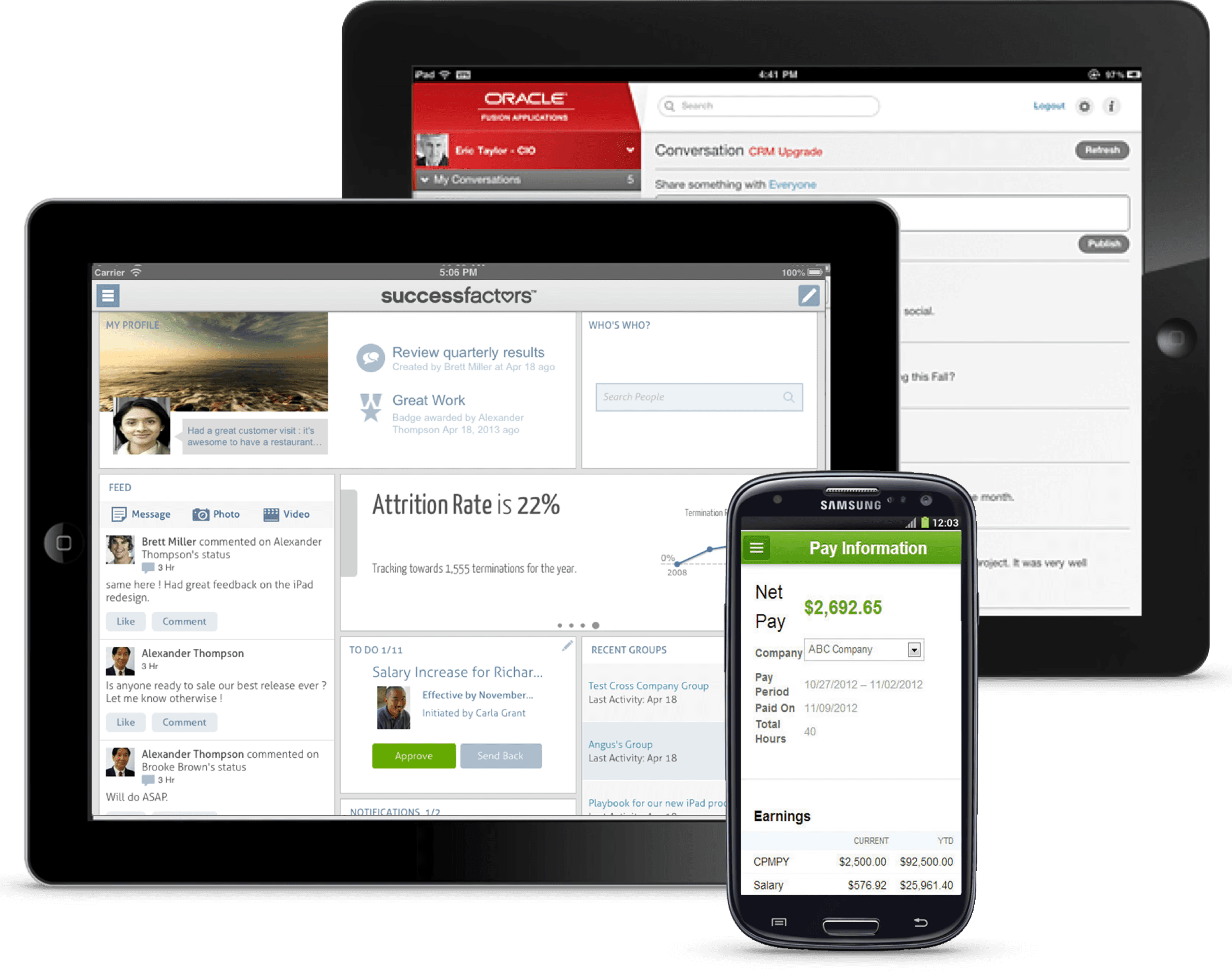
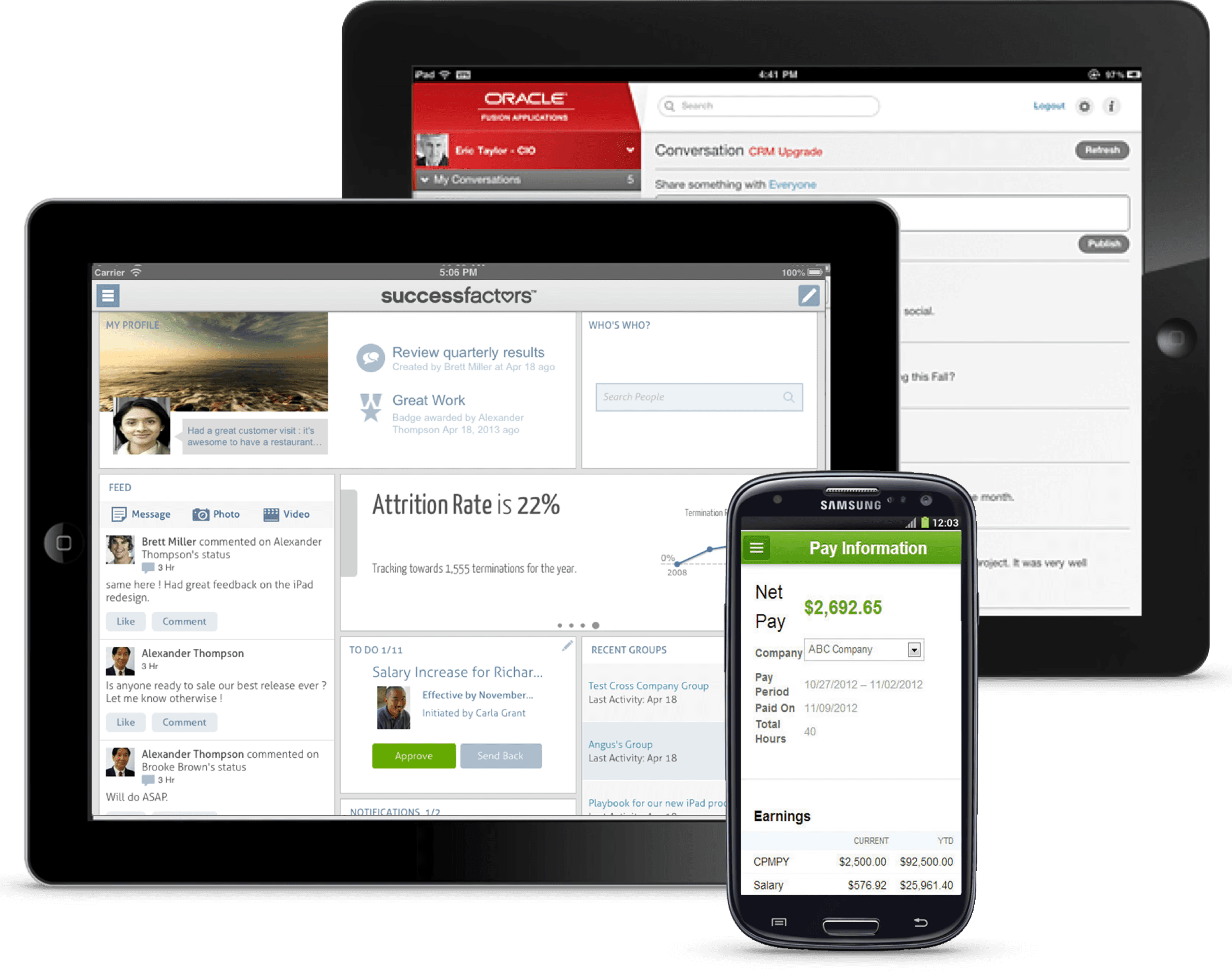
Competitive landscape and changing UI design trends
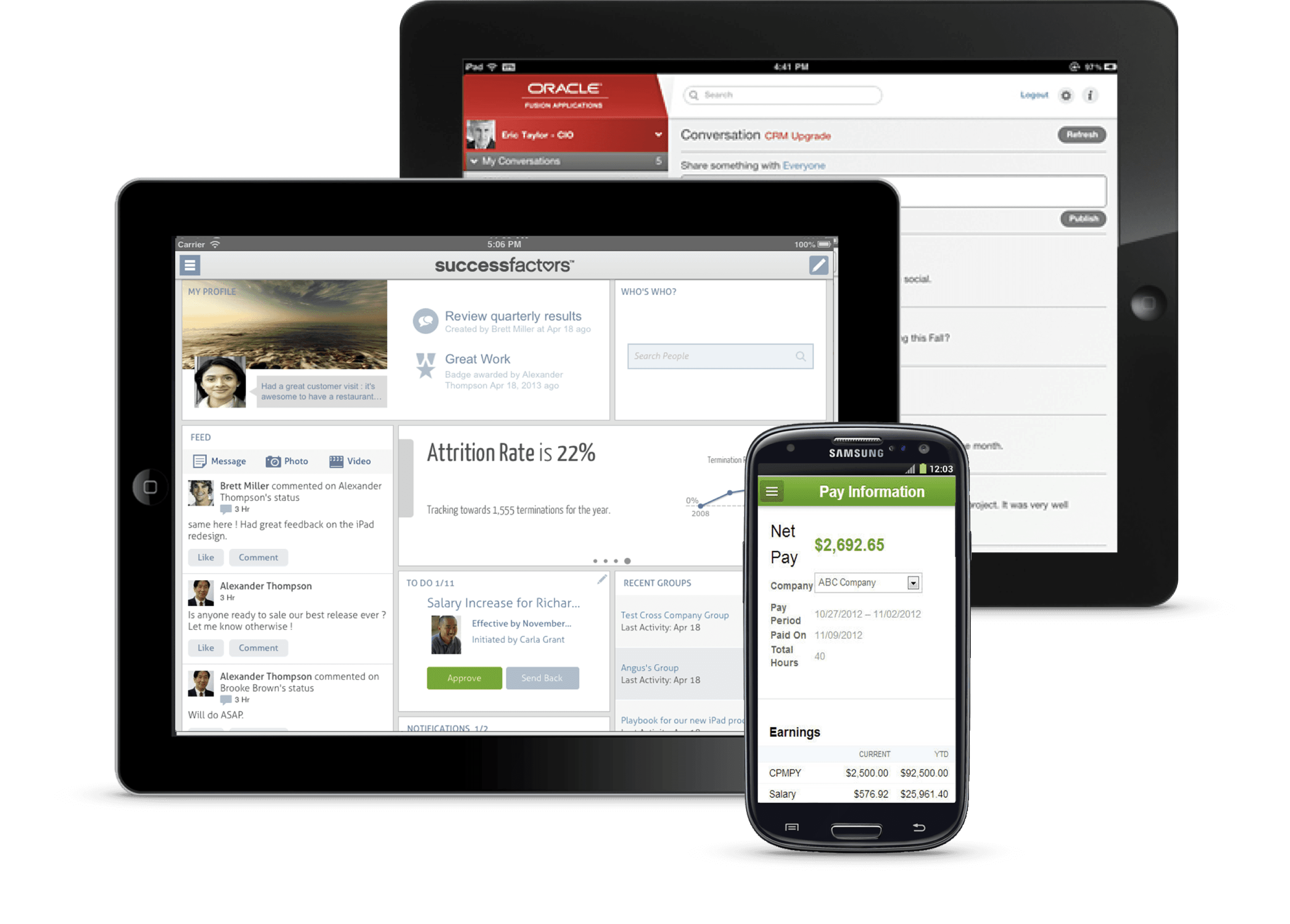
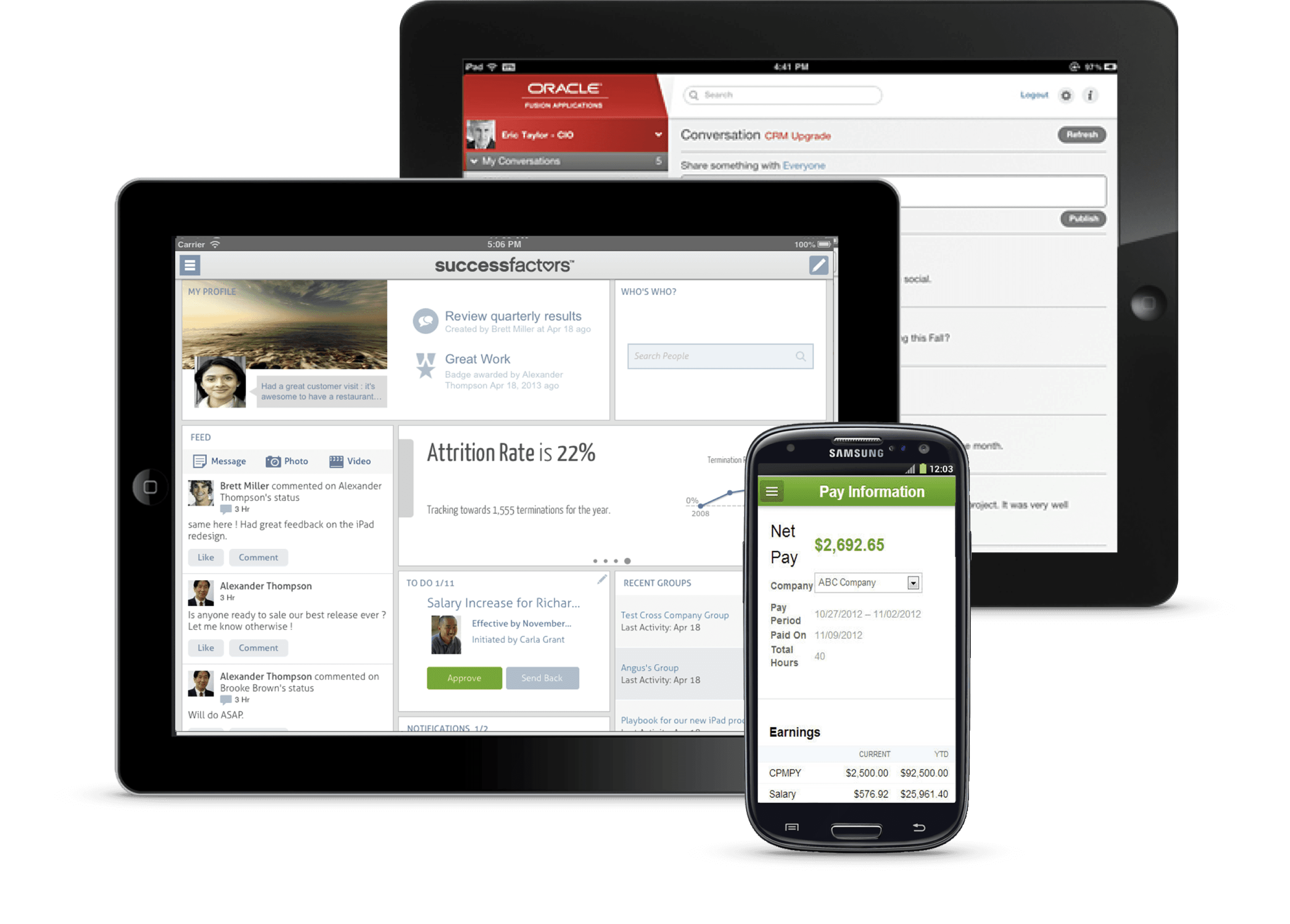
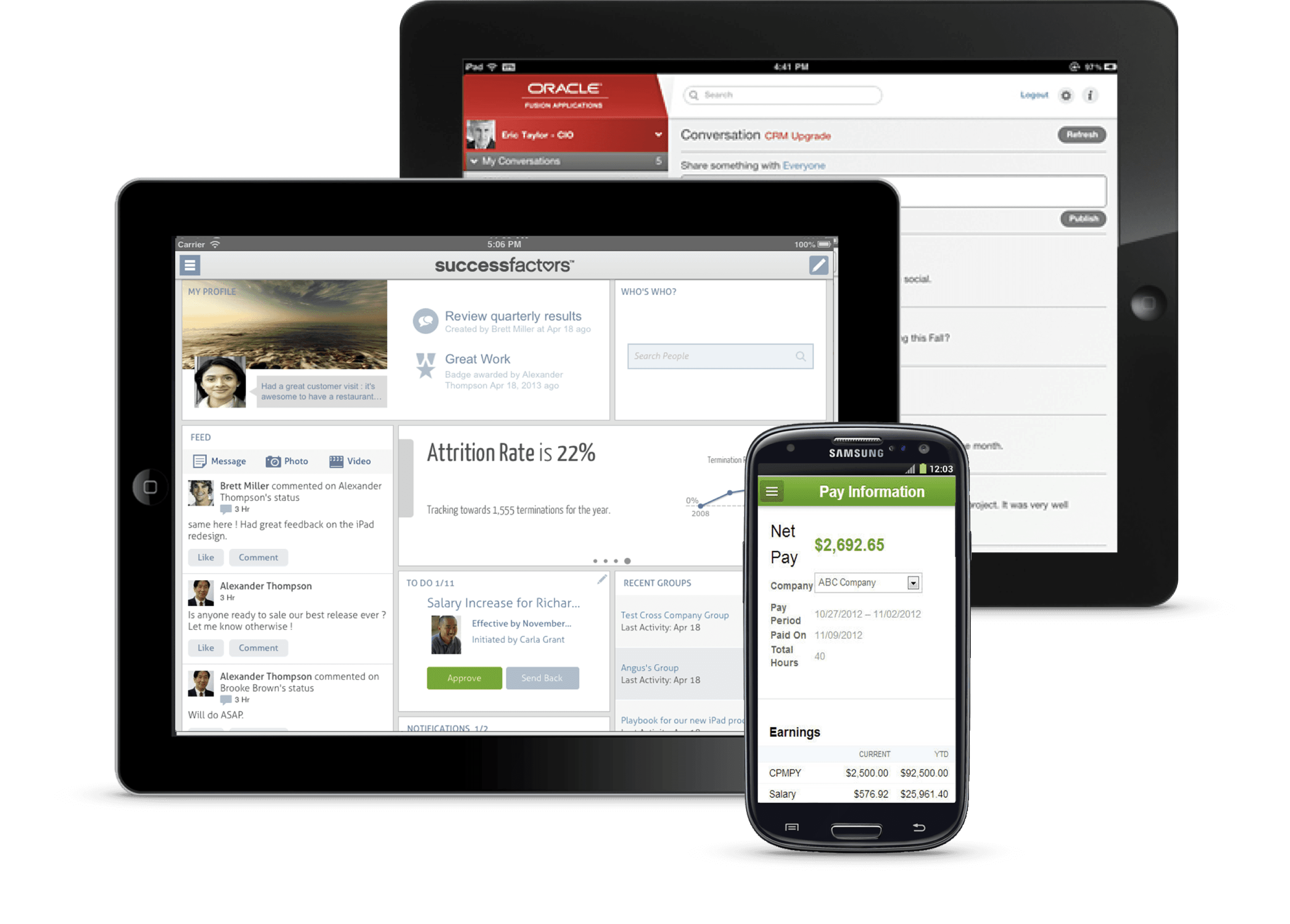
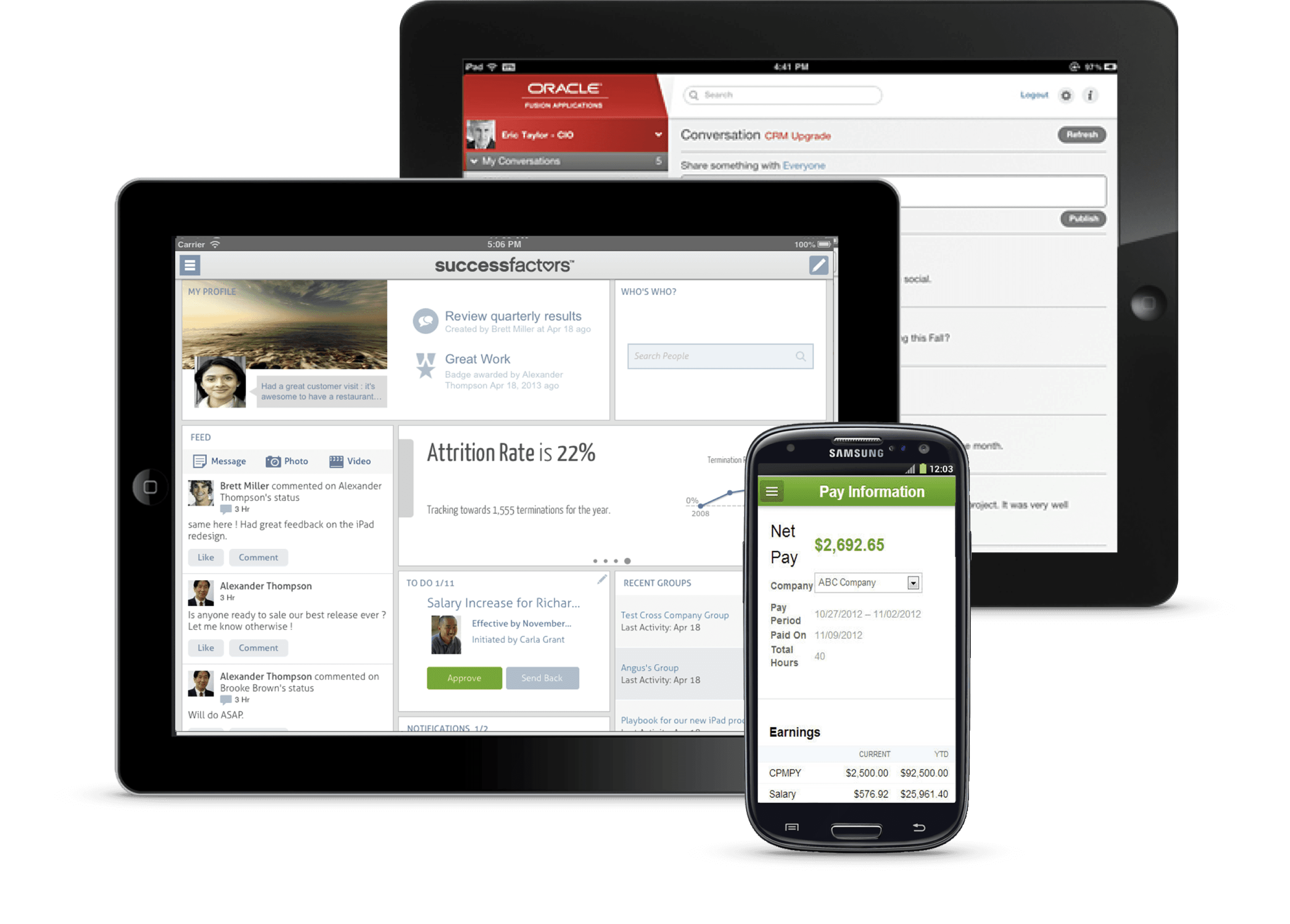
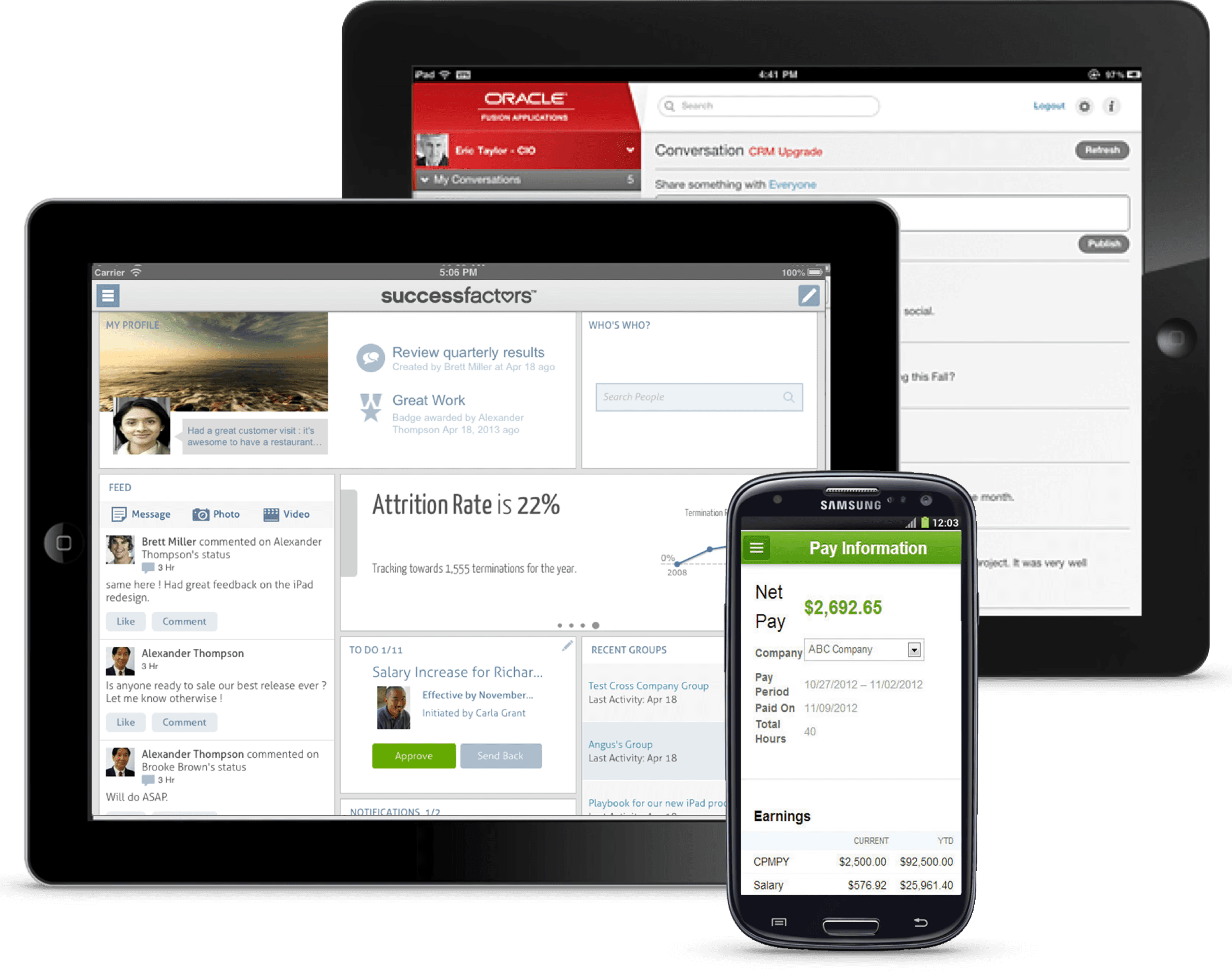
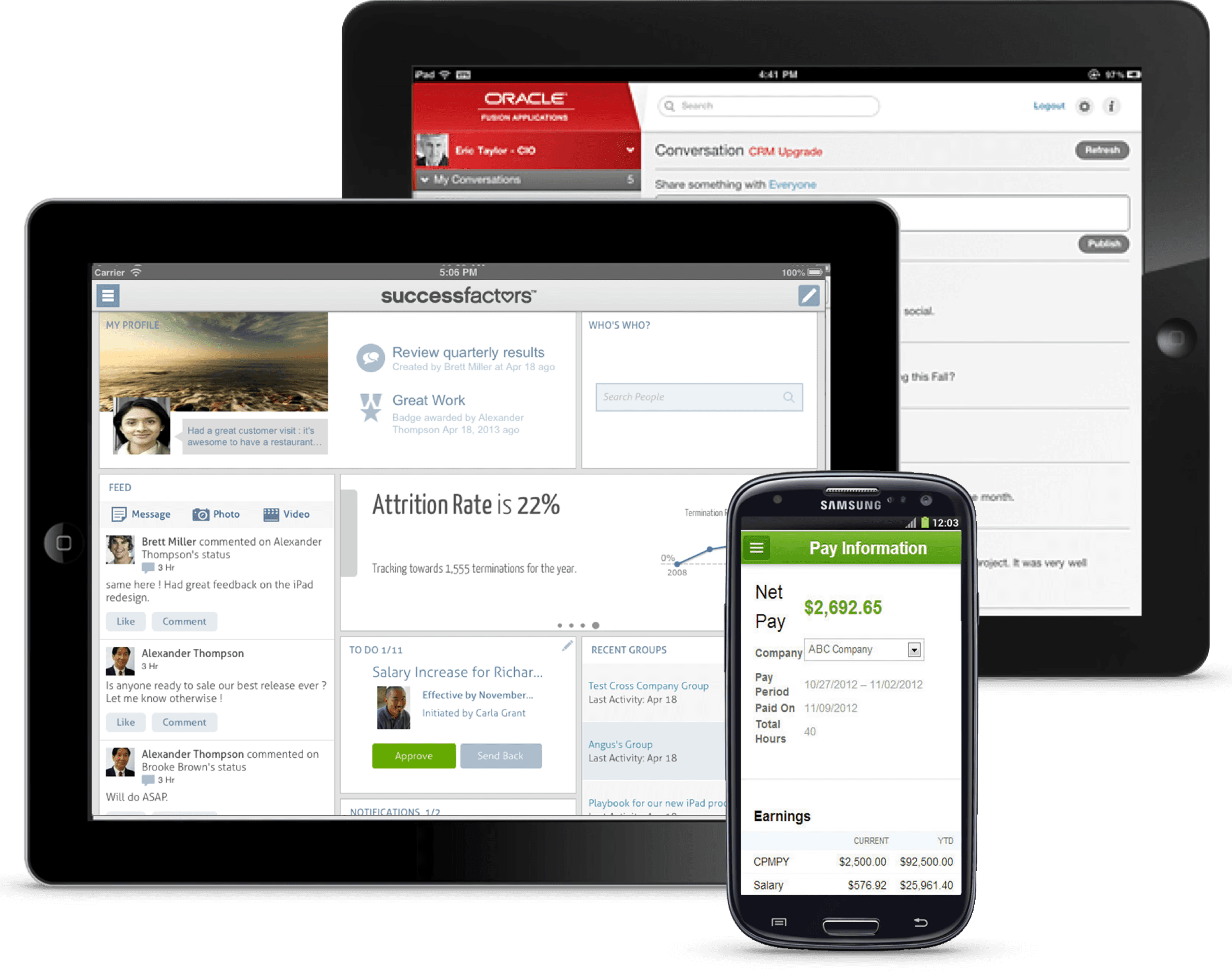
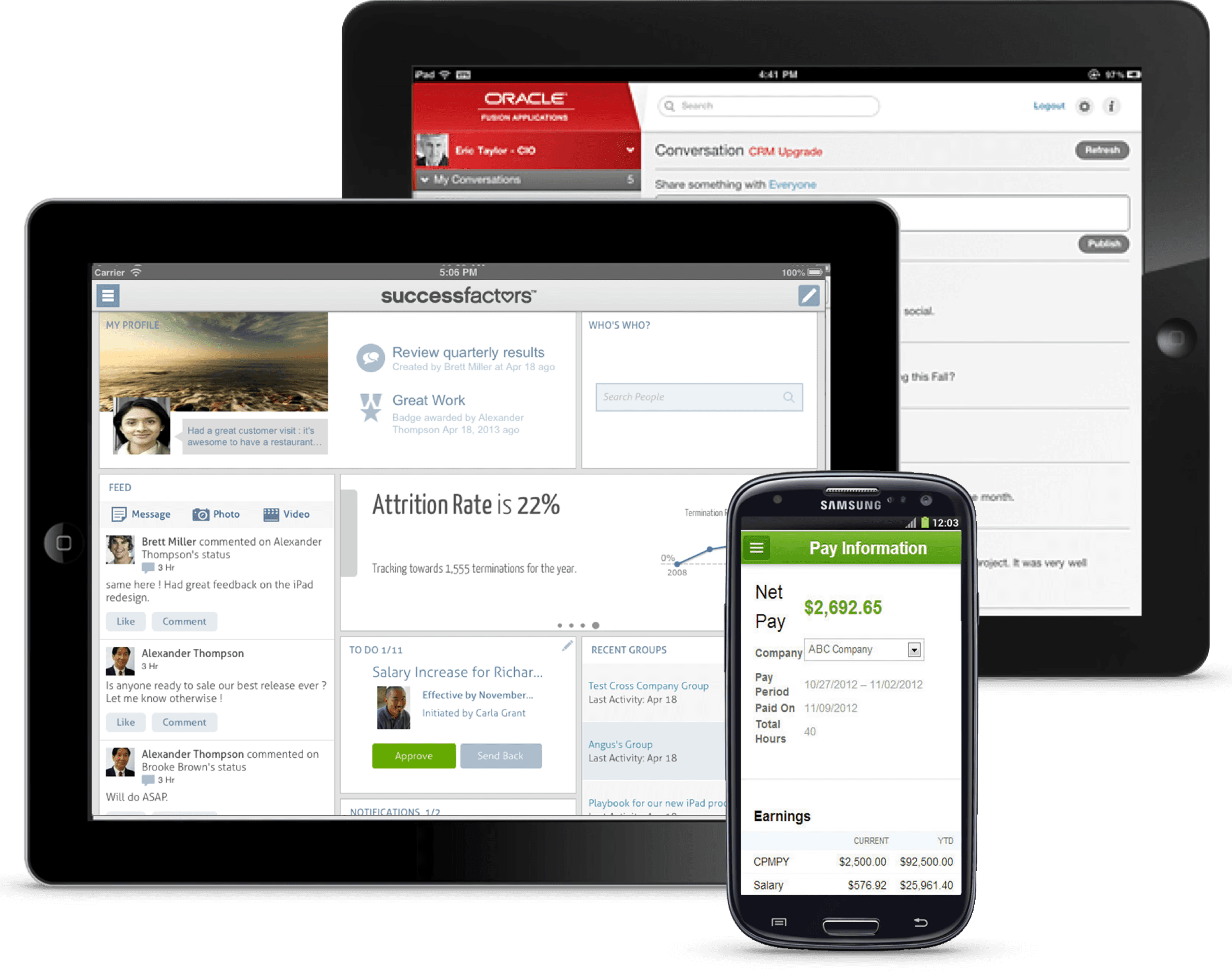
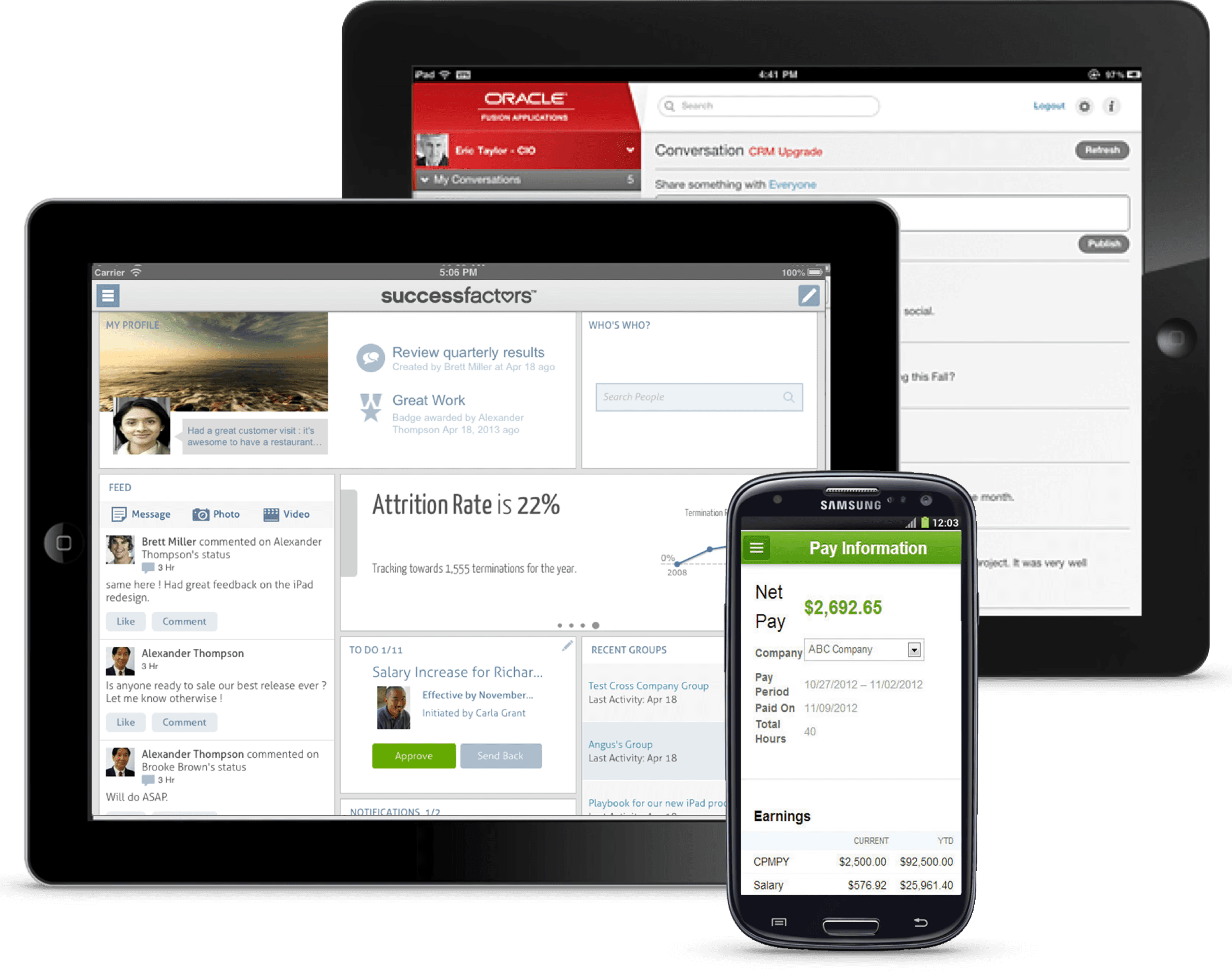
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.






How can we help reduce user fatigue and improve the discoverability of Worker Profile details?
How can we help reduce user fatigue and improve the discoverability of Worker Profile details?
How can we help reduce user fatigue and improve the discoverability of Worker Profile details?
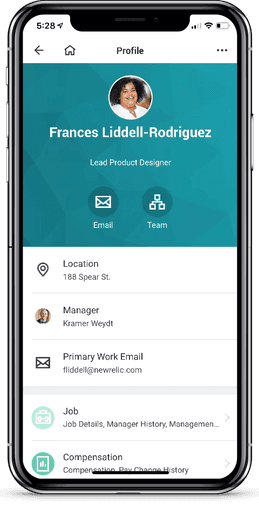
The Worker Profile is a professional dossier that provides workers in an organization with access to employee details — department, team, manager, etc. and compensation and performance details depending on access.
Our user researchers tested the app with current and new customers, and even went out to street test our app with the general public. Three primary issues that were identified:
Missing Relevant Content: Most workers came to this screen for coworker team info, to find a way to contact them. This information was buried behind clicks or found after tedious scrolling.
Poor Interaction: The preferred method for communicating with other coworkers was by text. However the UI would force Workers into phone calls instead.
Poor UI Copy: Workers were at times confused by field labels, often finding themselves tapping each cell in order to find what they meaning behind the labels.

Poor UI Copy
Users were unsure what content was being represented by the labels.
Poor Interaction
Users wanted to use their profile to text message and disliked immediately placing calls.
Missing Relevant Content
Some of the main content users looked for was hidden and less important actions were given more attention.

Poor UI Copy
Users were unsure what content was being represented by the labels.
Poor Interaction
Users wanted to use their profile to text message and disliked immediately placing calls.
Missing Relevant Content
Some of the main content users looked for was hidden and less important actions were given more attention.

Poor UI Copy
Users were unsure what content was being represented by the labels.
Poor Interaction
Users wanted to use their profile to text message and disliked immediately placing calls.
Missing Relevant Content
Some of the main content users looked for was hidden and less important actions were given more attention.
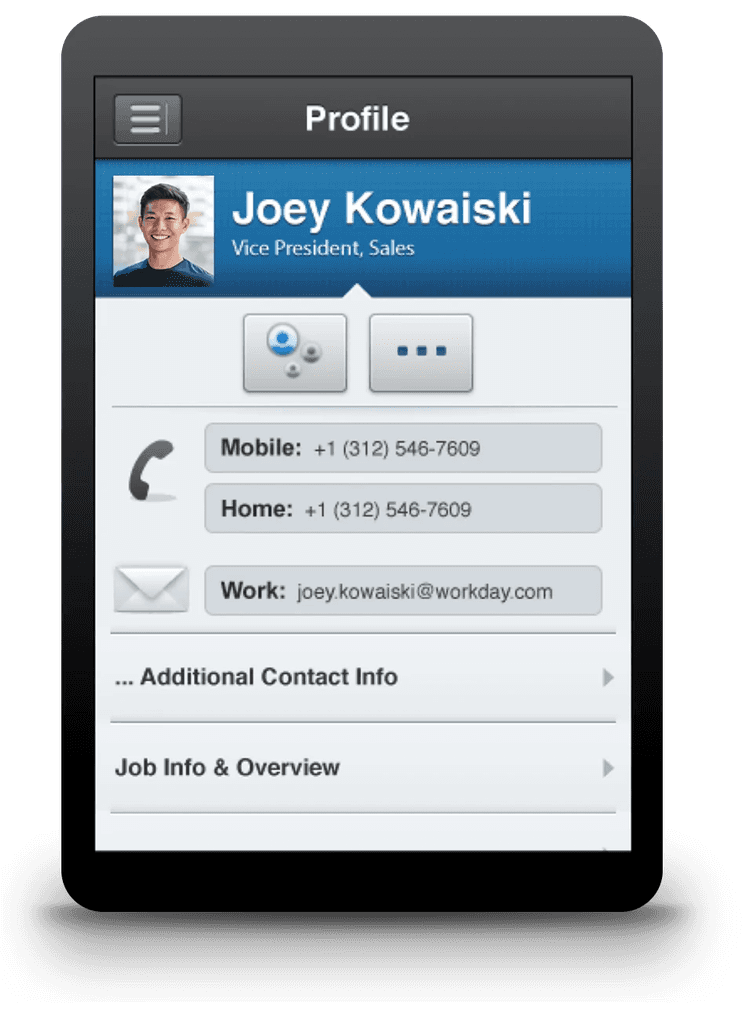
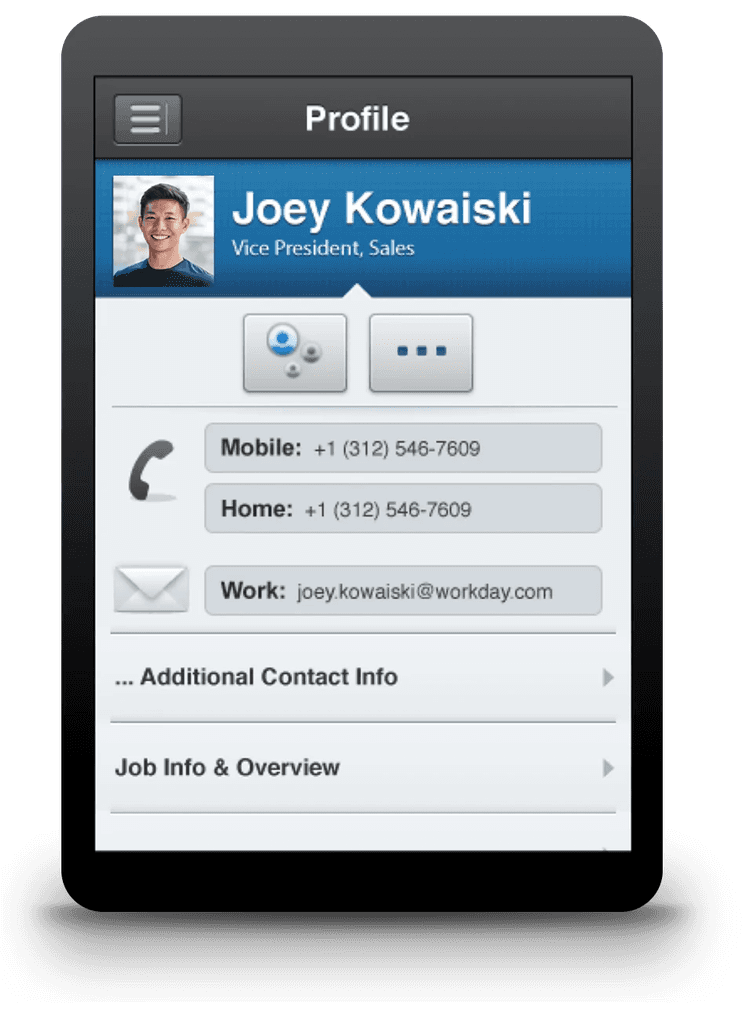
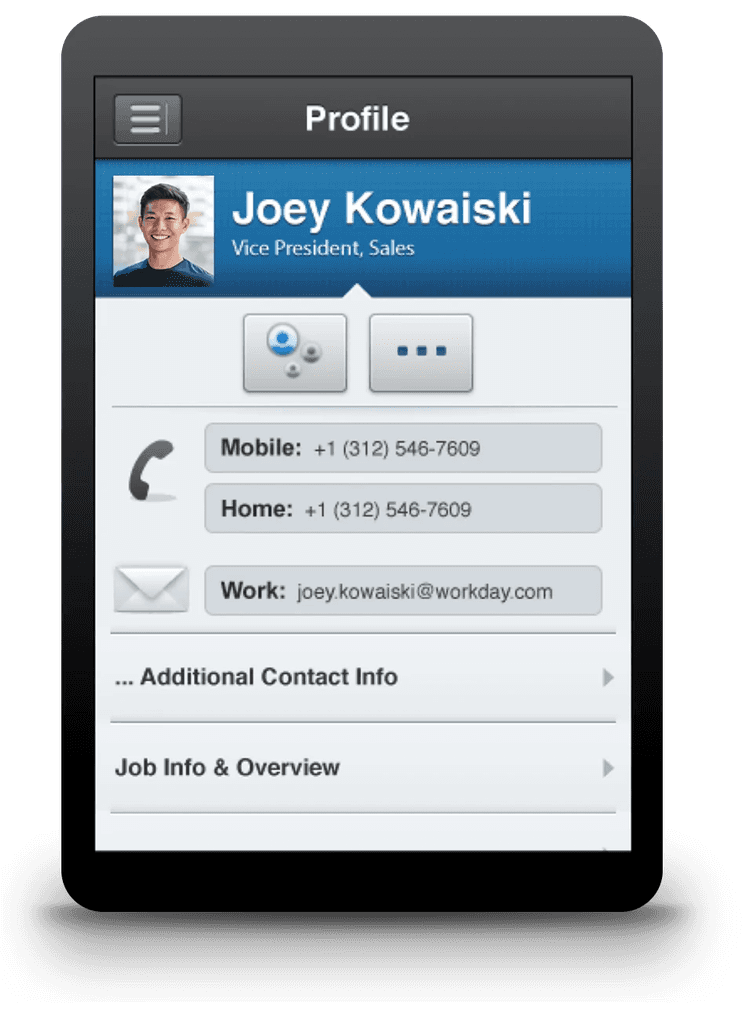
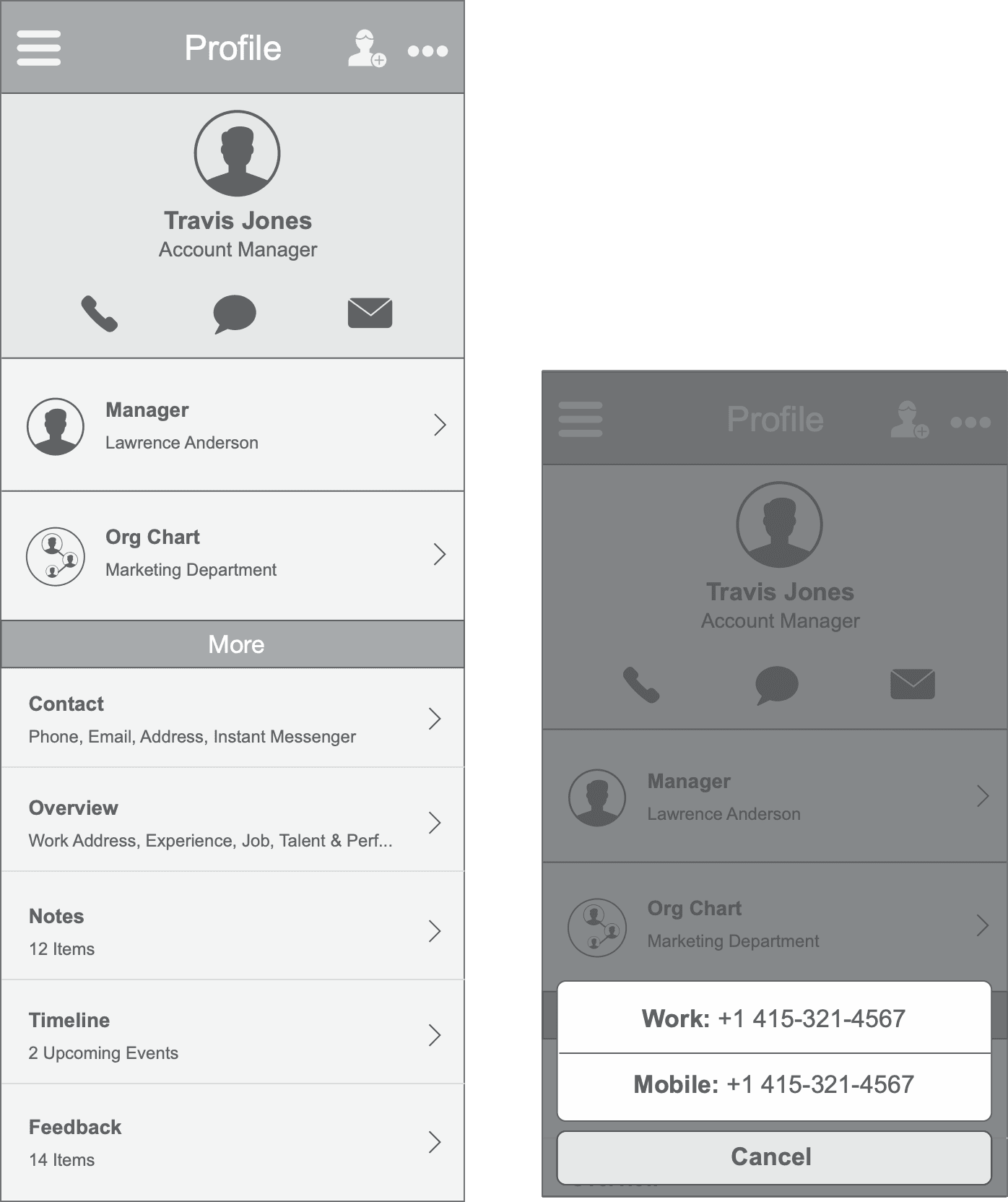
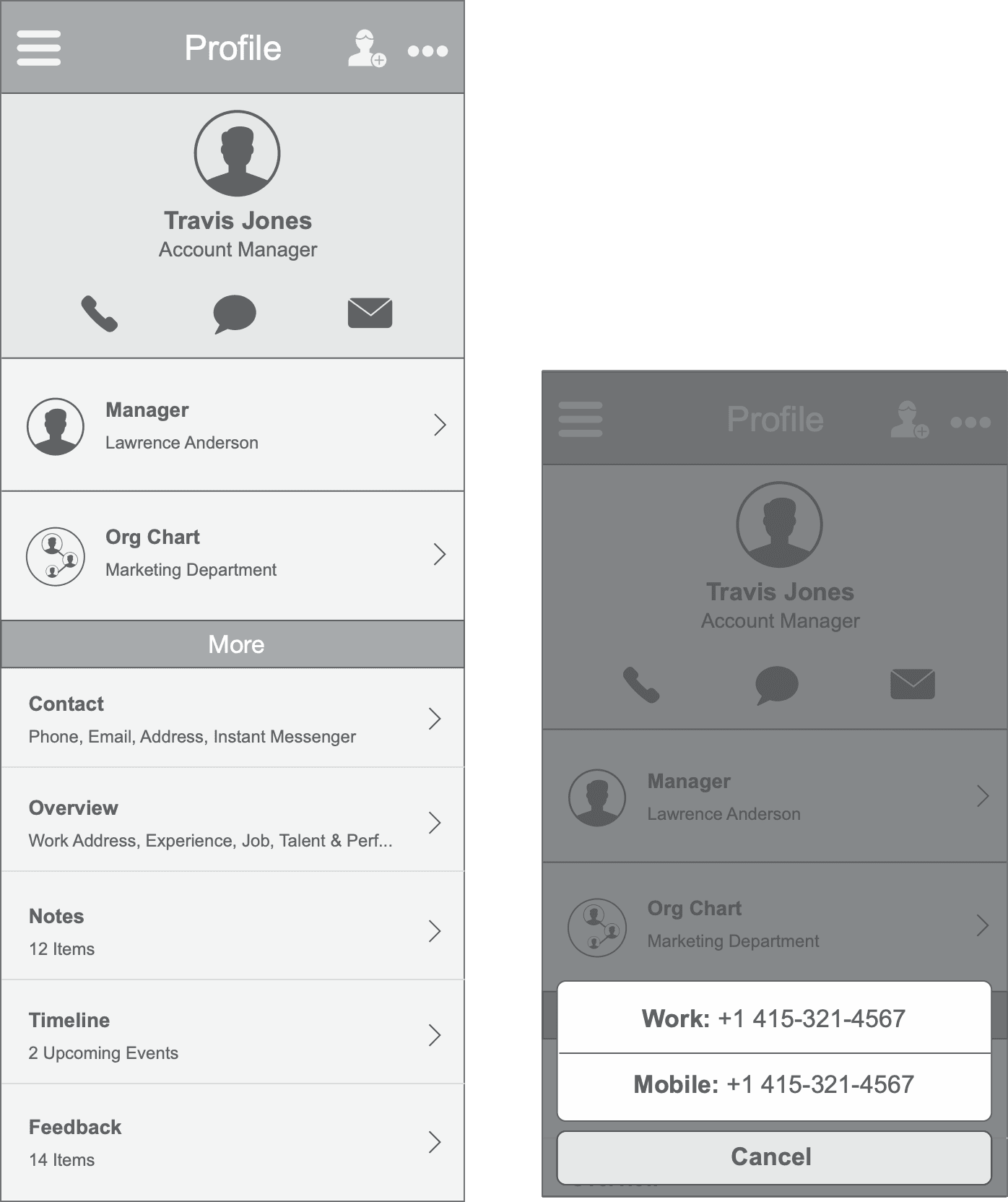
The Worker Profile prior to the mobile redesign
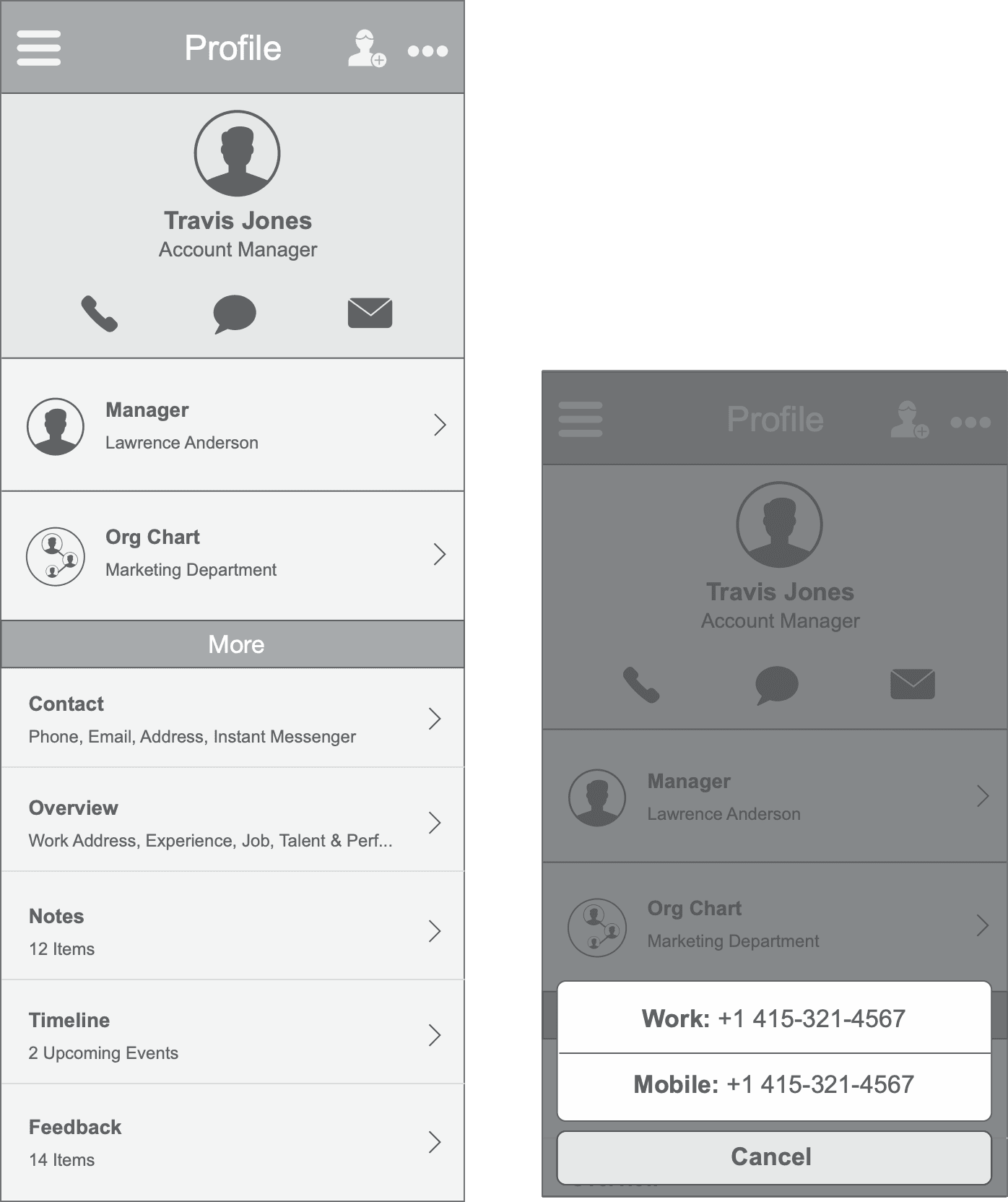
Initial wireframes
An overreaction to the ask for more content.
Initial wireframes
An overreaction to the ask for more content.
Initial wireframes
An overreaction to the ask for more content.

Narrow Tap Areas
Too many narrow tap areas close to each other. Could result in accidentally tapping the wrong area.
Narrow Tap Areas
Too many narrow tap areas close to each other. Could result in accidentally tapping the wrong area.
Content Overload
Too much content resulting in tedious scrolling. Spacing given each cell is unrealistic.
Content Overload
Too much content resulting in tedious scrolling. Spacing given each cell is unrealistic.
Related Actions are overlooked
Related Actions is not primary info, but it was getting overlooked by users.
Related Actions are overlooked
Related Actions is not primary info, but it was getting overlooked by users.
Indistinct Labels
Users have to pause and read related content to understand what is the difference between "Work" and "Work."
Indistinct Labels
Users have to pause and read related content to understand what is the difference between "Work" and "Work."
Awkward Placement
This info interrupts screen scanning. Spacing given cells unrealistic and would likely be hidden by the scroll.
Awkward Placement
This info interrupts screen scanning. Spacing given cells unrealistic and would likely be hidden by the scroll.

Narrow Tap Areas
Too many narrow tap areas close to each other. Could result in accidentally tapping the wrong area.
Content Overload
Too much content resulting in tedious scrolling. Spacing given each cell is unrealistic.
Related Actions are overlooked
Related Actions is not primary info, but it was getting overlooked by users.
Indistinct Labels
Users have to pause and read related content to understand what is the difference between "Work" and "Work."
Awkward Placement
This info interrupts screen scanning. Spacing given cells unrealistic and would likely be hidden by the scroll.
Revised wireframes
A scannable UI relying on progressive disclosure.
Revised wireframes
A scannable UI relying on progressive disclosure.
Revised wireframes
A scannable UI relying on progressive disclosure.

Surface common action
Surfacing the add contact action draws users to explore the related actions menu.
Simplified contact buttons
Universally familiar icons are all that’s needed to clue users in.
Uniform Elements
This format makes for a much easier read. Including an icon to distinguish from the misc. items in "More"
Drawer
Clicking initiates a button menu with options for calling, texting and email.
Clean header
Gives the user a clear starting point. More spacious layout so that the user can clearly see info.
Labels with hint text
This gives users more confidence in making their selections.

Surface common action
Surfacing the add contact action draws users to explore the related actions menu.
Simplified contact buttons
Universally familiar icons are all that’s needed to clue users in.
Uniform Elements
This format makes for a much easier read. Including an icon to distinguish from the misc. items in "More"
Drawer
Clicking initiates a button menu with options for calling, texting and email.
Clean header
Gives the user a clear starting point. More spacious layout so that the user can clearly see info.
Labels with hint text
This gives users more confidence in making their selections.

Surface common action
Surfacing the add contact action draws users to explore the related actions menu.
Simplified contact buttons
Universally familiar icons are all that’s needed to clue users in.
Uniform Elements
This format makes for a much easier read. Including an icon to distinguish from the misc. items in "More"
Drawer
Clicking initiates a button menu with options for calling, texting and email.
Clean header
Gives the user a clear starting point. More spacious layout so that the user can clearly see info.
Labels with hint text
This gives users more confidence in making their selections.

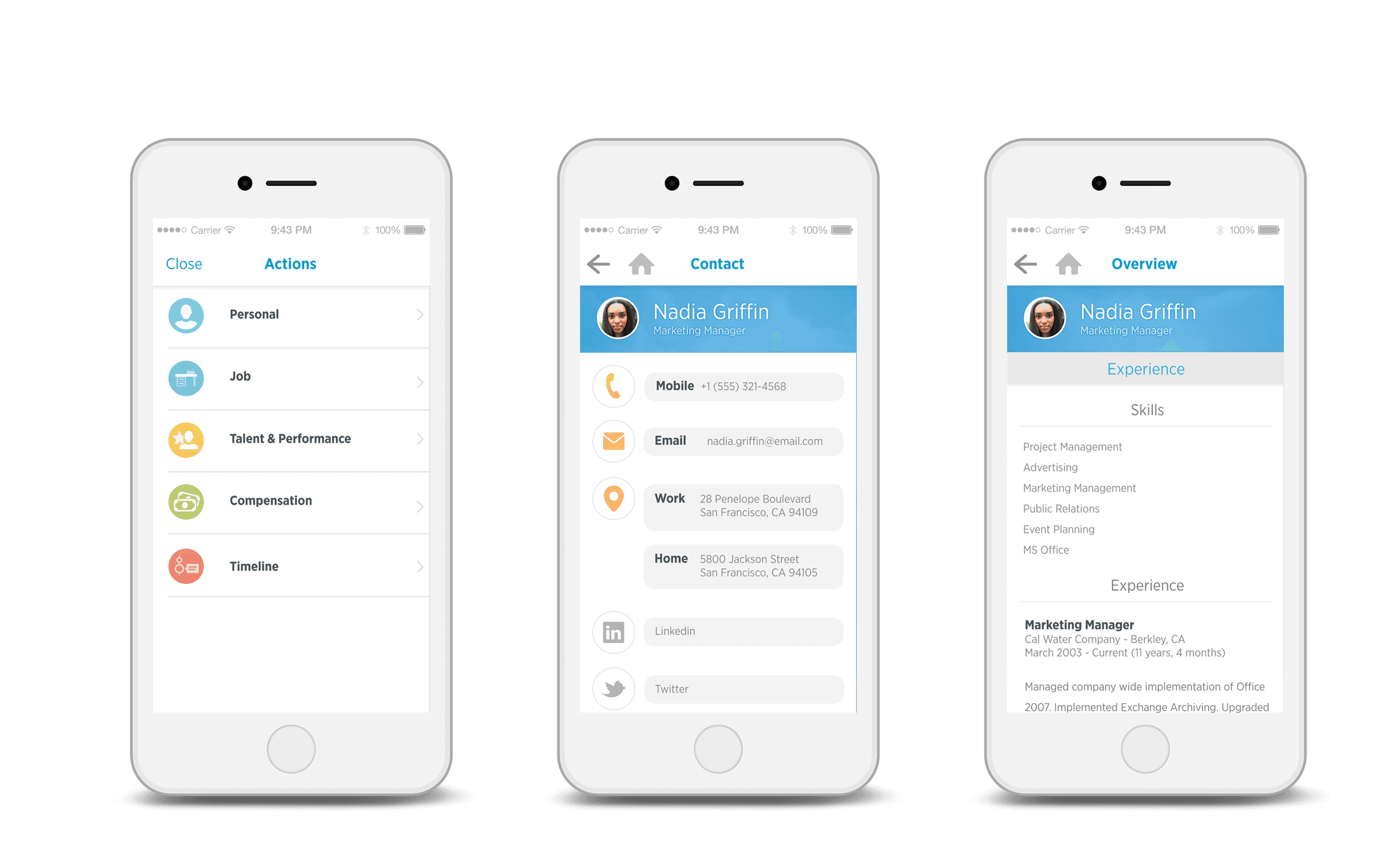
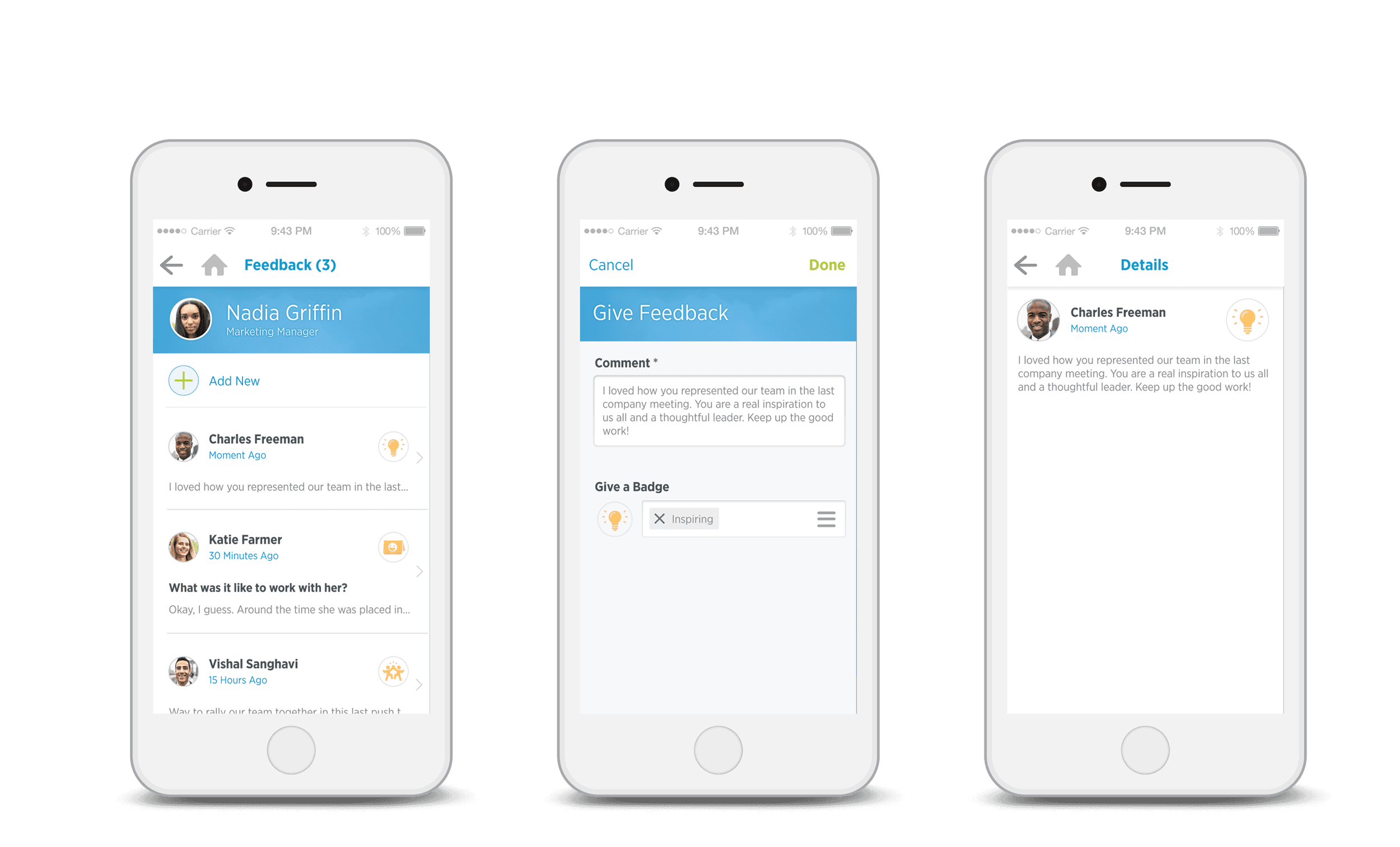
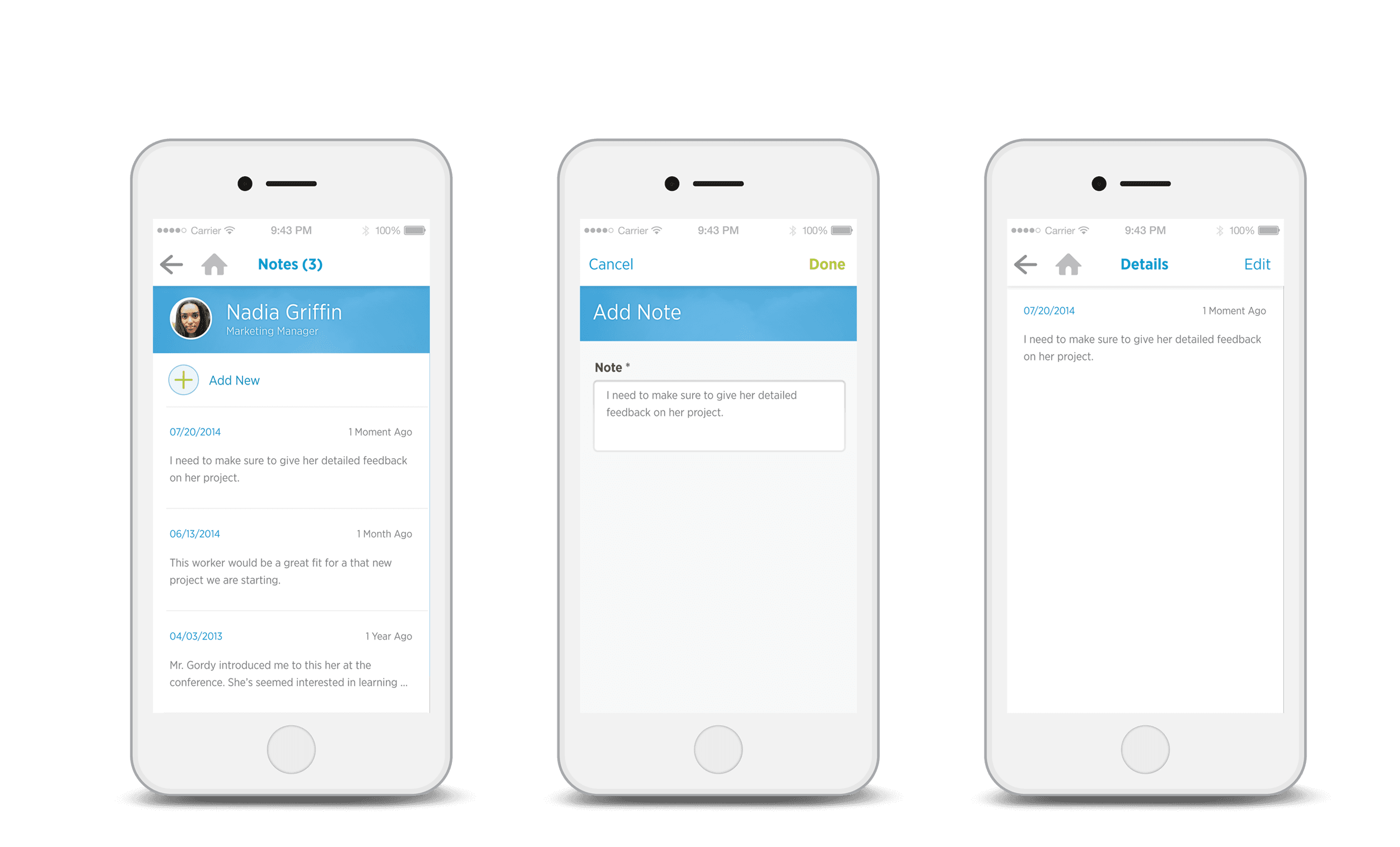
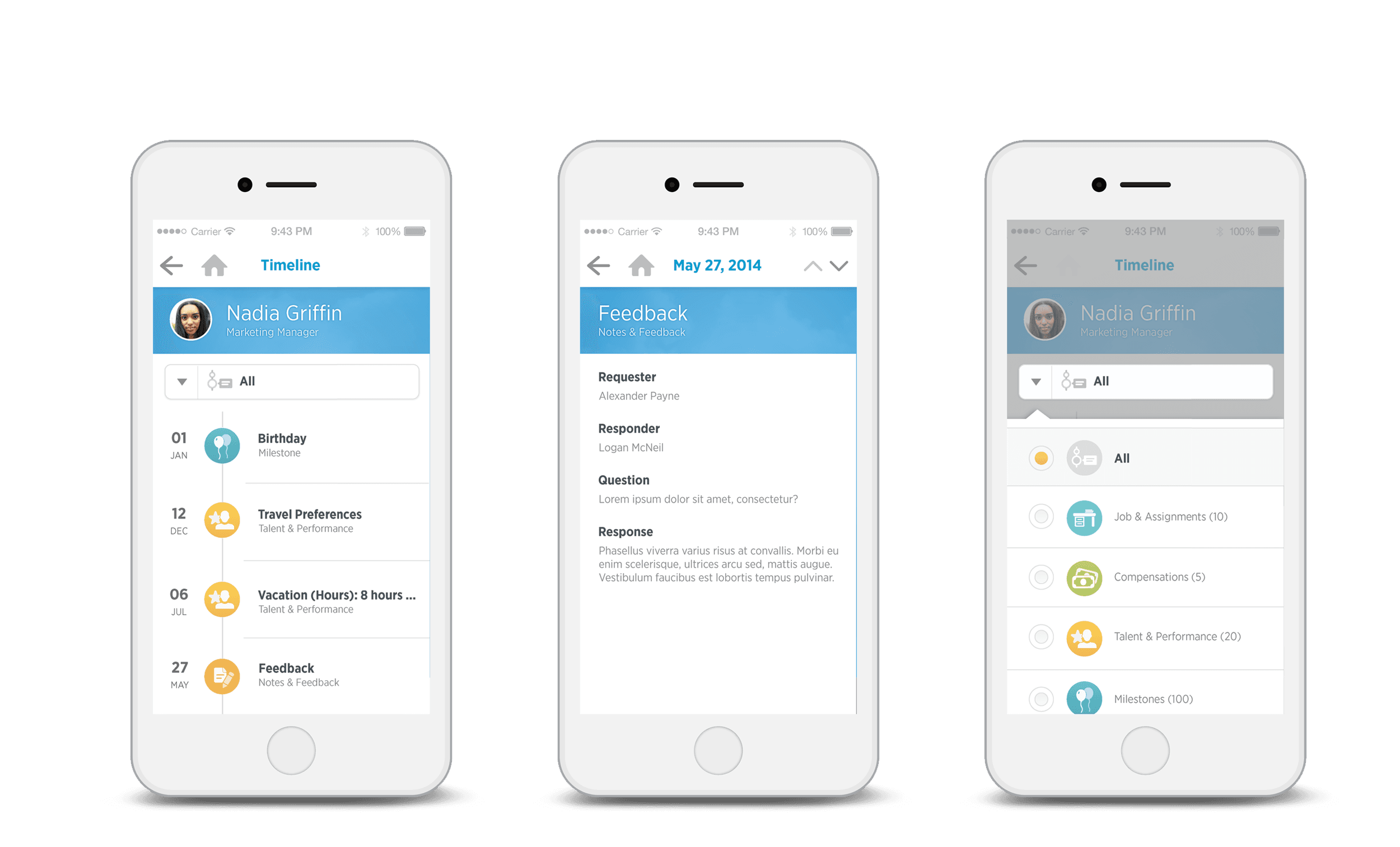
Redesign across Worker Profile detail pages
After approval I applied the redesign to all related detail pages, refined interactions, created icons and components.
Redesign across Worker Profile detail pages
After approval I applied the redesign to all related detail pages, refined interactions, created icons and components.
Redesign across Worker Profile detail pages
After approval I applied the redesign to all related detail pages, refined interactions, created icons and components.
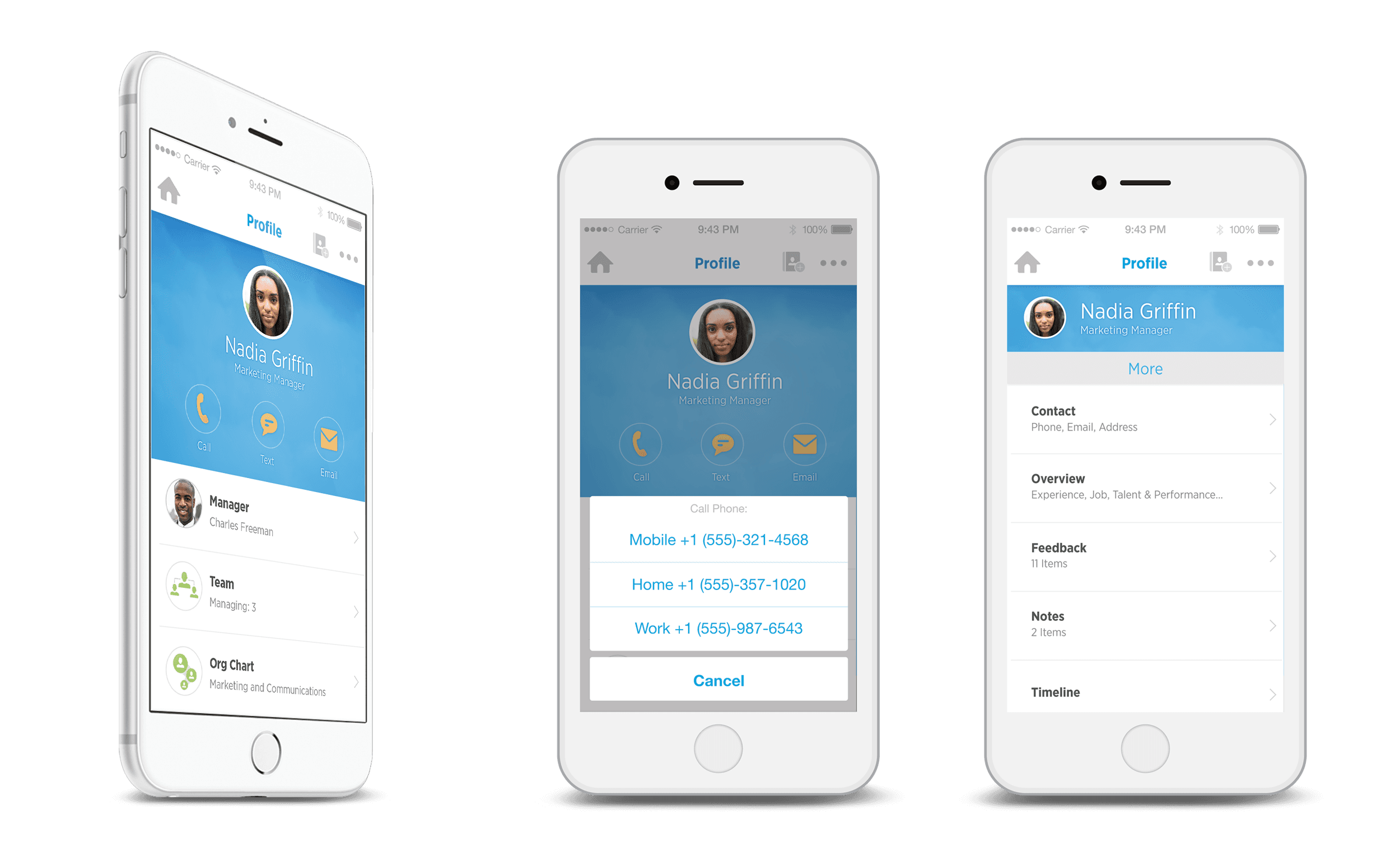
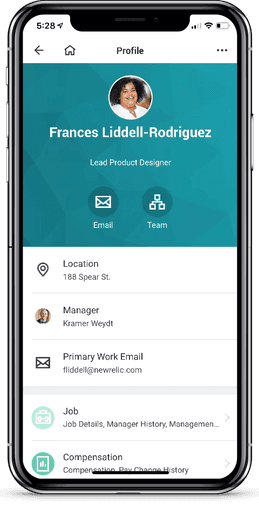
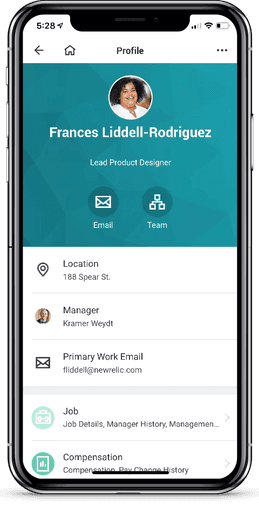
Final UI implementation of an enduring design
Final UI implementation of an enduring design
Final UI implementation of an enduring design
High fidelity design specs and workflows were provided at hand-off along with prototypes that demonstrated the responsive behavior for the profile header. I worked in close collaboration with iOS developers to pixel review mobile designs, perfect animations, transitions, and overall fine-tuning of this feature.
High fidelity design specs and workflows were provided at hand-off along with prototypes that demonstrated the responsive behavior for the profile header. I worked in close collaboration with iOS developers to pixel review mobile designs, perfect animations, transitions, and overall fine-tuning of this feature.



Years later the design of the Worker Profile has seen very little change from its original design
Explore more projects
Explore more projects
Explore more projects
Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.


Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.



Competitive landscape and changing UI design trends
As we began our mobile redesign, we assessed our competitors — Oracle Peoplesoft, Success Factors and Ultipro. They just really weren’t evolving. Their approach was to retrofit or cram desktop UI into mobile instead of adopting a Mobile First approach. The resulting UX was often inconsistent, cluttered versions of their desktop apps. Just because it’s a business process, it shouldn’t feel like work and users should not have to work very hard to do their tasks.
In addition to keeping an eye on our competitors we also observed what was happening in the world at large — the fall of skeuomorphism and the rise of flat design, the birth of Google Material Design and iOS7, and explorations of new ways to navigate. Why look at the consumer space? Because we know that our users don’t live in our app like they live in Facebook, Twitter, etc. We approach enterprise app design by making interactions as familiar, easy to use and delightful as the consumer apps people interact with everyday. This benefits both the occasional user and the power user alike.

Defining the Workday Mobile primary user personas
In the process of mobile redesign, our ux researcher helped to expand our user personas. These personas would help us keep in mind who were were designing for and why.
The Employee: A self-service user who only accesses the app to see if there are any new tasks, view payslips and request paid time off.
The Traveler: A user who accesses the Workday often as while they are on the go. They are interested in learning more about the people they work with, check the inbox for new tasks and updates on reimbursements, to file business expenses and to request time off.
The Power User: This user is very familiar with Workday and uses it all the time. They use the app to monitor team performance, create and view reports, filter and review notifications.